- 时间:2018-10-29 22:55 作者:Beaver1024 来源:Beaver1024 阅读:712
- 扫一扫,手机访问
摘要:Winter is comingCSS伪类/伪元素包括:Link相关的:link:visited:hover:activeLink和Input相关的:focus:target :enabled:disabled:checked :indeterminate //没有默认选中的一组单选按钮:requi

Winter is coming
CSS伪类/伪元素包括:
Link相关的
- :link
- :visited
- :hover
- :active
Link和Input相关的
- :focus
- :target
- :enabled
- :disabled
- :checked
- :indeterminate //没有默认选中的一组单选按钮
- :required
- :optional
- :read-only
- :read-write
位置数目相关的
- :root 基本上就是选中html了,除非某些特殊情况比方xml文档中
- :first-child是父节点的第一个子元素
- :last-child是父节点的最后一个元素
- :nth-child() 括号类可以有多重写法比方2n+1,关键字odd,even分别选中奇数和偶数,或者填写具体数字,只选该数字的节点
- :nth-of-type() 相似nth-child,但是能应用到不同类型
- :first-of-type 选中父节点中的第一个该类型的子元素
- :last-of-type 选择父节点中的最有一个该类型的子元素
- :nth-last-of-type() 同nth-of-type,但是顺序反过来,从最后往选
- :only-of-type 是父节点的唯一子节点时选中
关系伪类选择器
- :not() 排除法选择器
- :empty选择既没有文本也没有子元素的元素
文本相关的
- ::first-letter 选择第一个字母
- ::first-line 选择第一行
- :lang 语言选择器
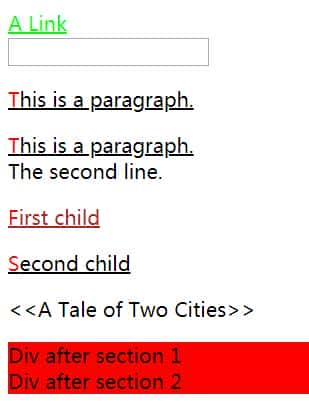
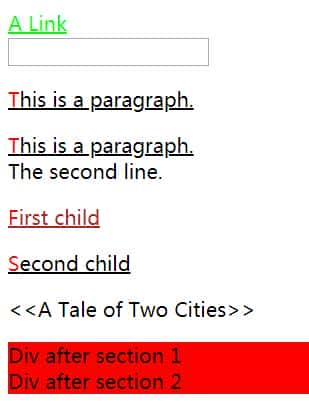
部分示例
A Link
this is a paragraph.
this is a paragraph.
The second line.
A Tale of Two Cities
Div after section 1
Div after section 2

Pseudo selector
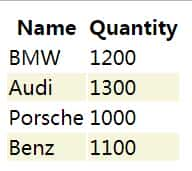
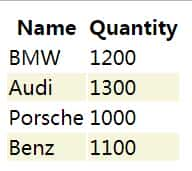
nth-child示例
| Name | Quantity |
|---|
| BMW | 1200 |
| Audi | 1300 |
| Porsche | 1000 |
| Benz | 1100 |

应用偶数行样式