分类
商品
- 商品
- 店铺
- 资讯

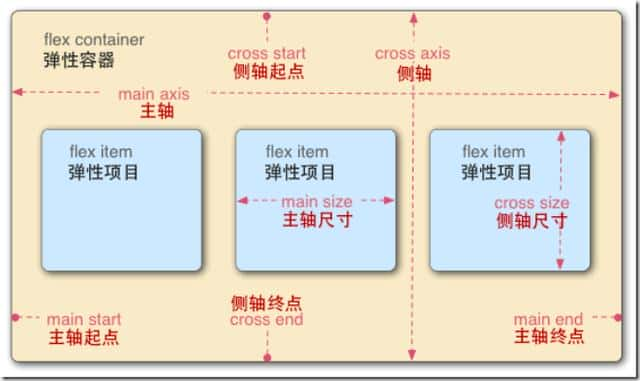
CSS3中对布局影响最大的莫过于弹性盒子板块了,这是一套区别于以往盒子模型布局的全新方案。上面几种方法你可以看到,为了实现自适应我们用的都是width:auto和100%的嵌套以及各种边距的移动定位,这套规则并不符合我们的认知。为什么不能开辟出一块区域,横竖排列都可以,内部所有元素的尺寸可以按照一个规则和这个区域的大小联络起来?终于CSS3做出了改变,引入了flex弹性布局方案,弹性盒布局有如下优势:
1.独立的高度控制与对齐。
2.独立的元素顺序。
3.指定元素之间的关系。
4.灵活的尺寸与对齐方式。
在MDN上有非常简单易懂的基础教程:https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes

上面也已经给出了圣杯布局的自适应布局方案,所以代码就不贴了不过这个例子实现的是3栏成比例缩放,左右栏假如需要固定值的话可以写成 flex: 0 0 150px; 的样式。
但是上面的教程没有给出各个属性的详细解释,建议看看阮一峰的博文,详细易懂而且配图超漂亮的有木有:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
总结:弹性盒子在手机端的应用会越来越普遍,这套模型值得去好好研究。语法规则都是非常贴近人性,非常灵活,浏览器兼容性也非常好。
 ¥14.00
¥14.00
PC中文正版 仙剑奇侠传7 STEAM 仙剑七激活码 人间如梦拓展DLC CDKey 数字版 仙剑7 steam游戏
 ¥31.00
¥31.00
Steam游戏 hifirush完美音浪hifi steam HiFi RUSH Hi-Fi RUSH PC中文正版 国区激活码cdkey 节奏动作游戏
 ¥17.00
¥17.00
steam 逃生1 Outlast 国区cdkey PC 正版 游戏 国区激活码秒发
 ¥108.00
¥108.00
Steam师父 SIFU 师傅 中文PC游戏 国区激活码CDKey秒发正版游戏
 ¥34.50
¥34.50
PC中文steam正版游戏 NBA2K23美国篮球2023 nba2k23 激活码KEY模拟 体育 合作 篮球
 ¥27.00
¥27.00
uplay 全境封锁 激活码 全境封锁1 标准版 黄金版 季票 TOM CLANCY'S THE DIVISION 正版育碧PC游戏