分类
商品
- 商品
- 店铺
- 资讯
随着移动网站的流量日益增大,拥有适合移动设施的网站是提升网站影响力的重要因素,谷歌等搜索引擎也大力增强手机端的搜索体验,不过,很多桌面版网站在移动设施上可能不太容易浏览及使用。
因而,拥有适合移动设施的网站是提升在线影响力的重要因素。为了方便网站站长对于原有桌面网站在移动设施上的优化,谷歌推出了“移动设施易用性”工具来帮助站长优化网站。
工具使用方法
注意,这个好用的工具用的是Google域名,需要翻墙才能访问,假如你不会翻墙,那么请忽略并跳过此文。
整个网站测试:
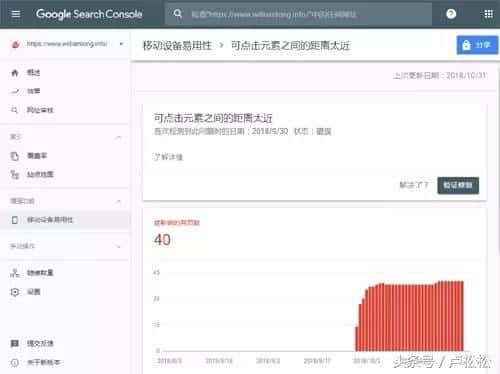
访问Google Webmaster,在该工具里增加网站,就可对整个网站的所有页面进行移动设施易用性测试。
单个网页测试:
移动设施适合性测试工具:https://search.google.com/test/mobile-friendly

打开这个网址后,将需要测试的网页的完整网址输入,点击运行测试,系统就会抓取网页并进行测试追踪,通常测试过程不会超过一分钟。
测试结果包括以下两个部分:相应网页在移动设施上所呈现的样貌的屏幕截图,以及该工具发现的所有移动设施可用性问题的列表。与在移动设施上的易用性有关的问题是指会对使用移动(小屏幕)设施访问相应网页的客户造成影响的问题,包括字体过小(在小屏幕上很难看清楚)和使用 Flash(大多数移动设施都不支持 Flash)等等。
有时候,测试结果展现的屏幕截图并不正常,可能是测试无法加载相应网页所用的所有资源,会显示“网页包含无法加载的资源”的警告消息,这些资源是指网页包含的外部元素,如图片、CSS 或者脚本文件。导致出现该问题的最主要起因可能是网站站长设置robots.txt禁止搜索引擎访问相应资源,只要修改robots.txt,取消禁止搜索引擎访问此资源就可。
工具优化指南
移动设施适合性测试工具能检测出下列可用性错误,我们可以针对对应错误进行逐个修改,具体的优化修改方法如下:
1、使用了不兼容的插件
页面使用了Flash等插件,将Flash删除,或者者使用HTML5来替代就可。
2、未设置视口
网页未定义viewport属性,只要要在网页头部添加如下一行就可。
3、文字太小,无法阅读
网页字体过小而,移动设施客户需要“张合双指进行缩放”,而后才能阅读这些网页上的内容。这实际上和上一个是同一个问题,网页只需定义了viewport属性,这个问题就可处理。
4、内容宽度超过了屏幕显示范围
网页需要横向滚动屏幕才能查看其中的文字和图片,这说明页面中某些元素的CSS样式使用了宽度的绝对值,例如图片、表格使用的980px宽度等,这种问题的修改方法是,在css中使用响应式设计方法,当浏览器宽度介于 0 像素和 640 像素之间时,使用适合移动设施的css,将宽度设置为相对值,或者者将部分元素隐藏。示例代码如下:
@media screen and (max-width:640px) {
#divMain {
width:100%;
}
#divSidebar {
display:none;
}
}
5、可点击元素之间的距离太近
网页上的元素(如按钮和导航链接)间距过小,导致移动设施客户在用手指点按所需元素时通常会按到相邻的元素。这个问题也可以使用响应式设计方法,在移动设施上添加行高就可,示例代码如下:
@media screen and (max-width:640px) {
p {
line-height:150%;
}
}
总结
处理了这些问题之后,点击“验证修复”,就可让搜索引擎重新验证网站页面,对影响网站的移动设施易用性问题加以修复。

假如长期不修复这些问题,网站的移动版网页就无法提供令人满意的浏览体验,那么网站页面就会在移动搜索结果中的排名下降,导致流量的损失,因而,网站的站长赶快行动起来,立刻使用“谷歌移动设施易用性”工具来优化移动网站吧。
作者:龙威廉
来源:卢松松博客,欢迎分享