分类
商品
- 商品
- 店铺
- 资讯
假如您正在为浏览器开发应用程序,那么理解浏览器的实际工作方式非常重要。请继续阅读以取得精彩的概述!

在过去几年中,当Internet Explorer以90%的使用份额占据市场主导地位时,开发人员过去常常将IE视为一个黑盒子,除了查看呈现的代码外无其余操作。然而,现在是开源浏览器的时代。随着Firefox和Chrome等浏览器覆盖超过50%的使用份额,开发人员很容易看到幕后发生的事情。简而言之,有数千行C ++代码。让我们简要理解浏览器的工作原理。
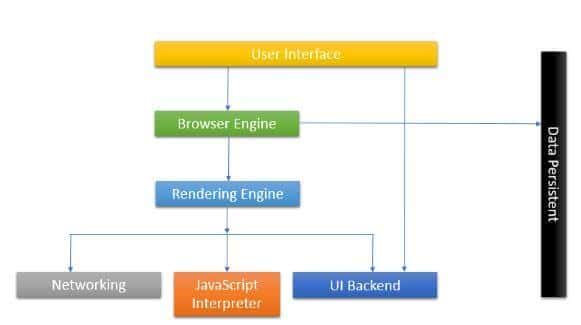
浏览器的结构
浏览器的主要组件是:

网络层为呈现引擎提供所请求文档的内容。内容通常以每块大小约8kb的块传输。一旦发生这种情况,就会发生以下流程:
渲染行业内发生的所有过程都是逐步发生的。然而,渲染引擎的工作是尽快在屏幕上显示内容以提供更好的客户体验。这就是为什么,它不是一次解析HTML并构建渲染树的内容,而是开始构建树的少量部分,而其余部分则在后台进行解析和构建。让我们详细理解布局,这是页面生命周期的复杂部分。
在渲染引擎的第一步中,解析HTML文档,并将解析后的元素转换为DOM树中的节点。树中的每个元素都表示为父节点,子节点包含在父节点中。
当浏览器正在解析HTML时,它面向“link”标记,该标记引用链接到页面的外部CSS。它估计需要链接来呈现整个页面。立即发送请求以解析CSS页面。
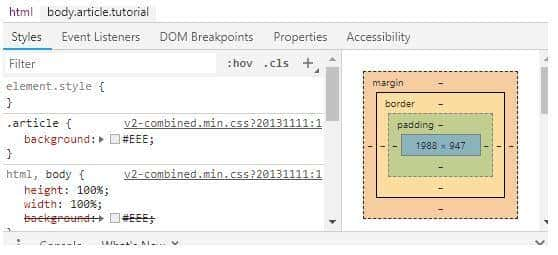
在创立后将渲染器增加到树中时,它没有任何大小或者位置。布局是计算这些值的手段。
HTML使用基于流的布局模型。这意味着,在大多数情况下,布局只要一次完成。稍后放置在布局树中的元素不会影响先前放置的元素的几何。因而,布局可以以全向方式进行。尽管可能存在少量例外情况。表中需要屡次传递。
所有渲染器都包含一个布局方法,该方法通过帧层次结构中的子元素递归发生。在默认的HTML页面中,根渲染器放置在(0,0)坐标处,其尺寸用作可见的浏览器窗口的一部分,称为 视口。
解决流程后跟布局:

在绘制中,paint() 调用该 方法以在组件上呈现UI基础结构,自己设置样式等。绘画可以全局发生,一次绘制整个渲染树,也可以按增量顺序进行,其中元素按上下文顺序堆叠。
当更改网页的任何自己设置样式时,浏览器将执行所需的最少操作数,由于任何小的更改都将导致重新绘制整个元素,并且布局将更改其位置并重新呈现整个树。
分层显示元素
元素的z-index属性会扣除元素放置在堆栈中的位置。在堆栈中,在后面对齐的元素首先被绘制,而具备更高z-index值的元素被排列在前面并且最后被绘制。这些堆栈通常有两种类型:
如今使用的浏览器大多是免费软件,功能齐全,不仅可以呈现和显示网页,还可以呈现Web应用程序。其中少量提供插件,允许客户获取多媒体相关信息。在使用开发人员控制台和构建交互式Web应用程序之前,清楚地理解浏览器的工作原理对Web开发人员非常有利,由于每个浏览器的开发方式都不同,因而呈现的方式不同。
这是网站在不同浏览器上看起来不同的主要起因。因而,有必要在所有浏览器上测试任何网站。
所以,理解浏览器,开发和测试!
快乐的开发和快乐的测试!