分类
商品
- 商品
- 店铺
- 资讯

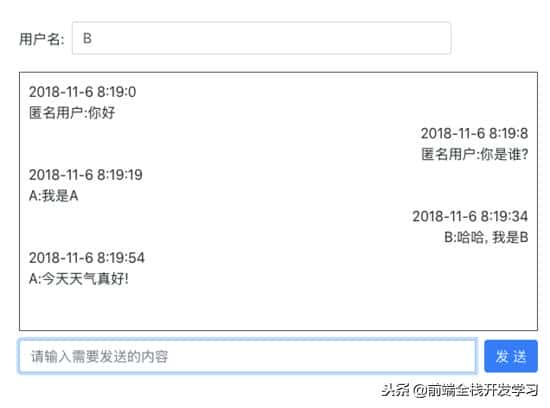
最终效果
Storage用于在浏览器中保存数据, storage分两种

篇幅有限,这里以Local Storage为例
Local Storage可以用来做什么?
可以用来存储客户搜索历史

可以用来存储播放器设置

可以用来存储客户信息


Local Storage怎样用?
通过js获取localstorage对象

// 从window对象中获取localStorage
window.localStorage
查看LocalStorage的数量

window.localStorage.length
setItem 添加数据, 修改数据
window.localStorage.setItem("userName", "昭昭")


window.localStorage.setItem("userName", "zhaoolee")


getItem 读取数据
window.localStorage.getItem("userName")

removeItem 移除特定键的值
window.localStorage.removeItem("userName")


clear 清理所有键的值
window.localStorage.clear()

根据索引获取"键的名字" , window.localStorage.key()
var storageLength = window.localStorage.length;
for(var i = 0; i < storageLength; i++) {
console.log(window.localStorage.key(i));
}

对Local Storage增加事件监听
function onLocalStorageChange(event) {
console.log(event.key);
}
window.addEventListener('storage', onLocalStorageChange);
Local Storage聊天室

实现的功能
开始聊天
class="form-control" placeholder='请输入你的名字( 默认为“匿名客户” )' id="user-name" onblur="ChangeUserName(this)">
运行上面的聊天源码, 需要开启http服务, 可以参考 https://www.songma.com/p/f60758991e2d
小结:
博主前几天写网站,服务端向浏览器下发cookies, 因为网络环境不太好, cookies下发可能会失败, 博主最后用Local Storage代替了cookies, 还是蛮好用的, 哈哈, 还是要主动拥抱新技术!
参考资料