分类
商品
- 商品
- 店铺
- 资讯
HTML页面的布局在前台面试中应该算是很常见的题目了,大家能够熟练的写出多少呢?
今天这篇文章我们一起来看看在HTML中,如何通过CSS来实现常见的两栏和三栏布局吧。

CSS
左侧定宽,右侧自适应的布局在后端管理系统中是很常见的,左侧是目录页,右侧是内容区,根据路由切换动态展现。
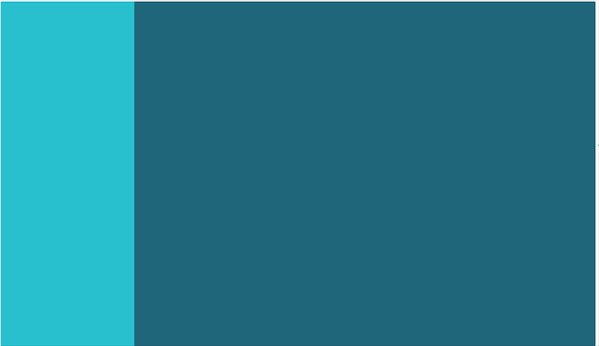
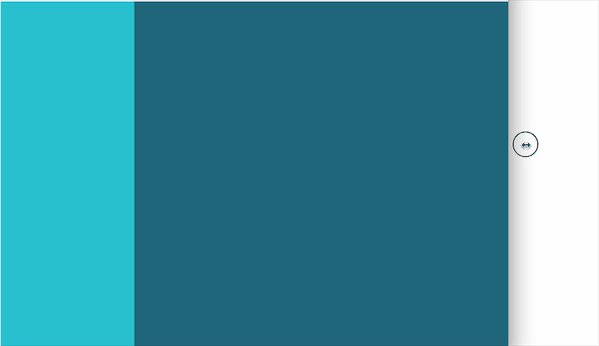
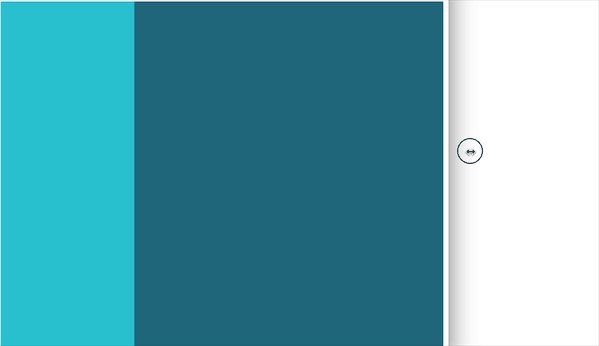
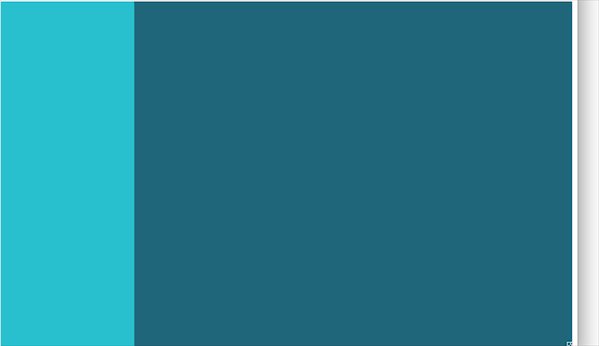
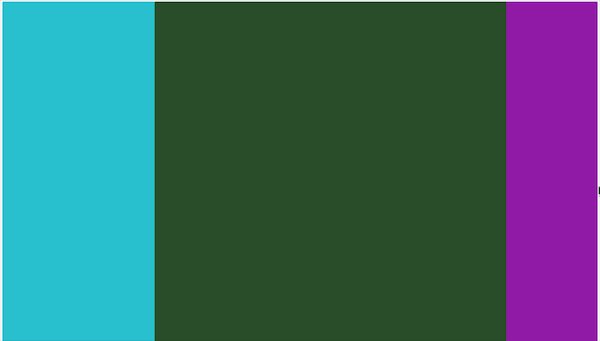
我们首先来看看实现的效果,在浏览器宽度变窄的时候,左侧宽度仍然保持不变,右侧宽度动态变化。

布局1
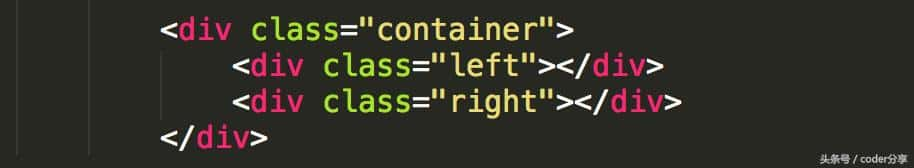
对于这种简单的两栏布局,我们先来看看HTML部分的代码,就是很简单的一个外部容器包含两个子元素。

HTML代码
对于以上的效果,我们有两种实现方式。
float浮动
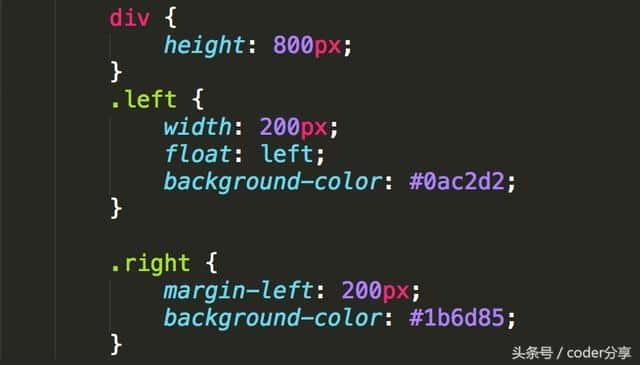
给左侧定宽元素设置float属性,右侧元素设置margin属性。注意,为了让效果展现更好,我们给div设置了一个高度,实际开发中,div会根据内容高度自动撑开。

float方式
双浮动+calc宽度
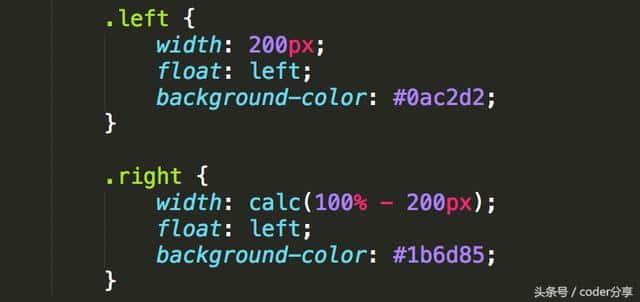
给左右两侧div都设置为浮动,而后利用calc方法动态计算右侧div的宽度同样可以达到这个效果。
得到的代码如下所示。

双浮动+calc
左右两侧定宽,中间自适应的布局在blog类型的网站中是比较常见的。
左侧放置blog分类导航,右侧放个人信息,中间内容区域动态显示文章内容。
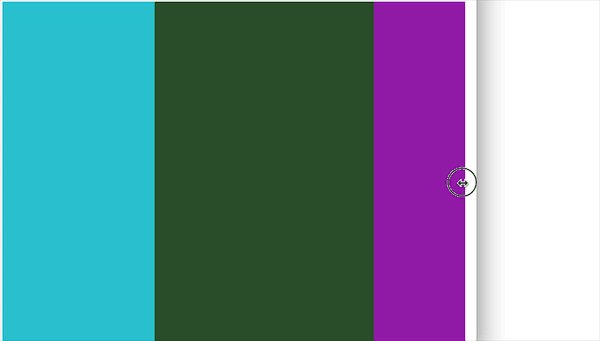
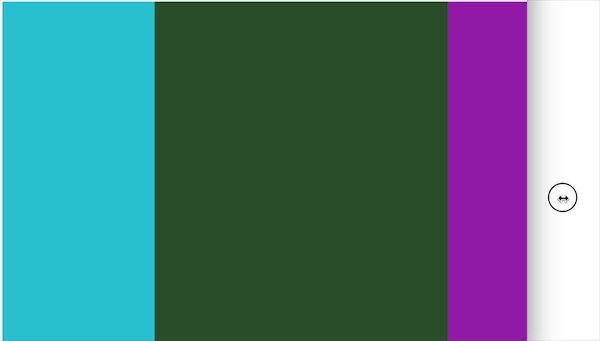
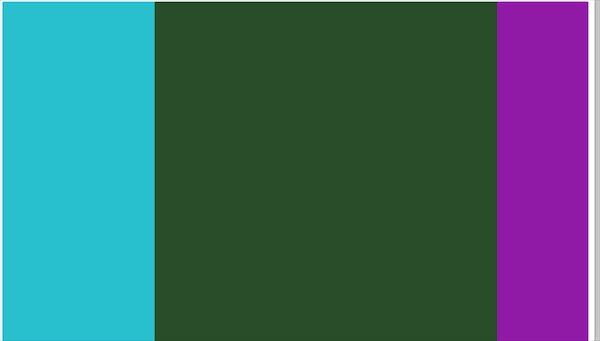
我们同样来看看实际完成的效果。

实际效果
我们同样讲解两种方法。
方法1-左右浮动,中间margin
我们将左侧div浮动设置为left,右侧div浮动设置为right,中间的div根据左右两侧div宽度设置margin值。
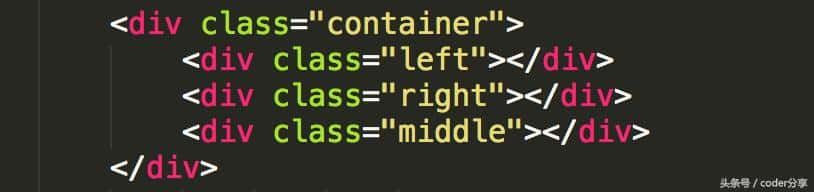
注意:在页面排版的HTML元素不在是left,middle,right,而是left,right,middle。

方法1-HTML
而后我们看看CSS部分代码。
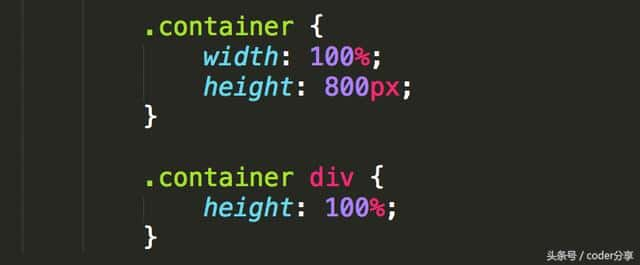
首先给外层容器一个高度,并设置宽度为100%,并让内层div高度为父容器的高度。

父容器CSS
而后是内层布局div的CSS属性。

内层CSS属性
其中的middle元素的margin值是根据left和right元素的宽度值确定的。
方法2-同时浮动,中间calc计算宽度
第二种方法是给左中右三个div同时设置为左浮动,给左右两侧div定宽度,中间的div利用calc动态计算宽度。
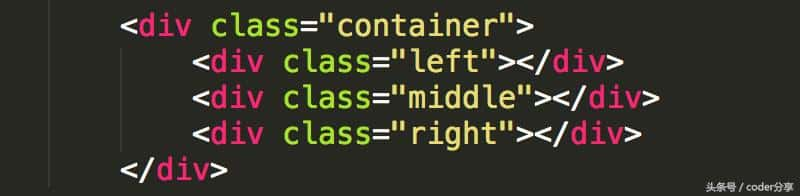
注意:这种方式下,页面HTML排版元素正常表示为left,middle,right。

方法2-页面HTML元素
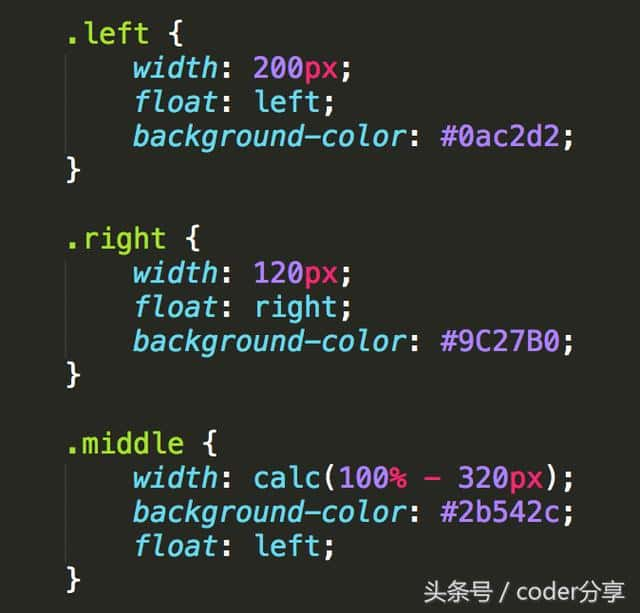
经上述分析后,CSS部分代码如下所示。

方法2-CSS代码
方法3-flex布局
flex布局在手机端已经是最常见的一种布局方式了,我会专门写一篇文章来具体讲解如何使用flex布局。
针对这个问题,通过flex布局的方式可以很容易处理。
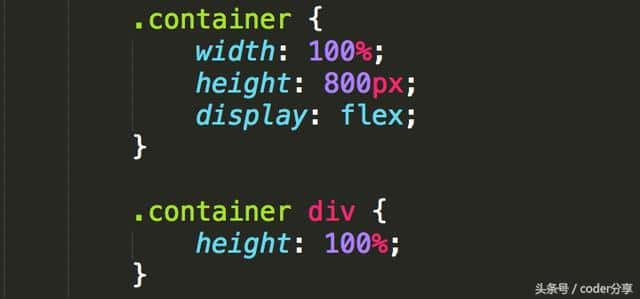
首先给外层容器的display设置为flex。

父容器CSS属性
左右两侧div和之前一样设置定宽就可;最后是给中间的div设置flex属性。

内层CSS属性
其中有个flex:1; 我注释了关键属性,在这里简单解释一下。
由于left和right两个div都已经设置了宽度,而对它们又没有设置flex属性;对于middle的div,设置了flex:1; 表示的是剩余空间将一律分配给middle,即可以达到自适应宽度的要求。
今天这篇文章讲述了两种简单的页面布局,每种布局都采用了两到三种方法实现,主要给大家提供不同的思路,大家假如有其余更好的方案也欢迎交流。