分类
商品
- 商品
- 店铺
- 资讯
熟习前台的人都会听过css的伪类与伪元素,然而大多数的人都会将这两者混淆。本文从解析伪类与伪元素的含义出发,区分这两者的区别,并且列出大部分伪类与伪元素的具体用法。
css选择除了我们常见的也是使用频率最高的class选择器,id选择器,属性选择器,派生选择器等之外,还有重要的一类,是根据元素的状态或者者元素中特别的内容来选从HTML文档的DOM树中获取元素,就两种就是伪类和伪元素,他们使用“:”或者者“::”来选择。

伪类是基于元素的特征而不是他们的id、class、属性或者者内容。一般来说,元素的特征是不可以从DOM树上推断得到的,而且其是动态的,当客户和DOM进行交互的时候,元素可以取得或者者失去一个伪类。

伪元素用于创立少量不在文档树中的元素,并为其增加样式。比方说,我们可以通过:before来在一个元素前添加少量文本,并为这些文本增加样式。尽管客户可以看到这些文本,但是这些文本实际上不在文档树中。

伪类的操作对象是文档树中已有的元素,而伪元素则创立了一个文档数外的元素。因而,伪类与伪元素的区别在于:有没有创立一个文档树之外的元素。
单冒号(:)用于 CSS3 伪类,双冒号(::)用于 CSS3 伪元素。对于 CSS2 中已经有的伪元素,例如 :before,单冒号和双冒号的写法 ::before 作用是一样的。
所以,假如你的网站只要要兼容 webkit、firefox、opera 等浏览器,建议对于伪元素采用双冒号的写法,假如不得不兼容 IE 浏览器,还是用 CSS2 的单冒号写法比较安全。
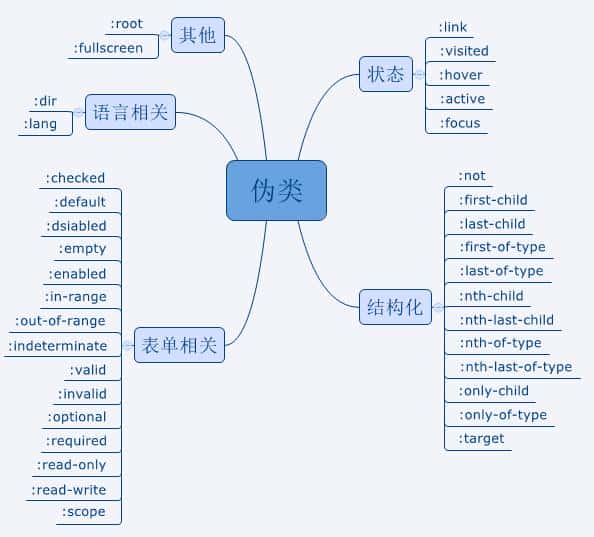
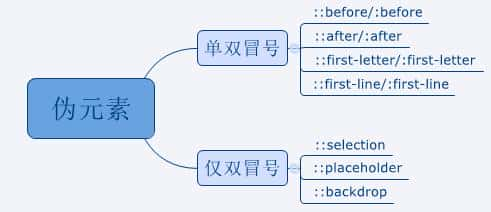
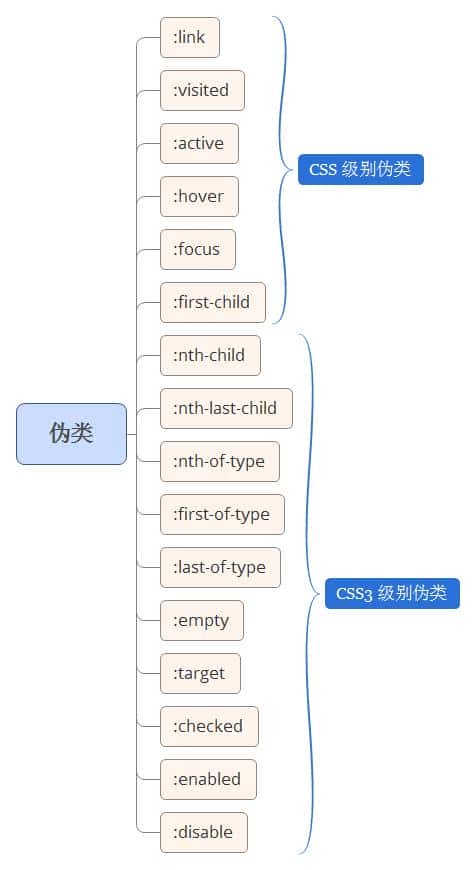
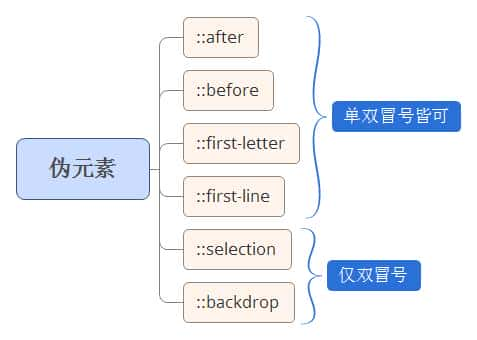
下面是根据用途分类的伪类总结图和根据冒号分类的伪元素总结图: