分类
商品
- 商品
- 店铺
- 资讯

今天这篇文章我们来说一下css的浮动属性(float),给块状元素增加float属性可以使其转变为行内元素,也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
css的float主要有3个属性值none、left、right,默认为none;具体的使用如下所示:
float:none; (不使用浮动)
float:left; (靠左浮动)
float:right; (靠右浮动)
我们通过案例来实际演练一下float元素的使用技巧。
1、float:left的使用练习
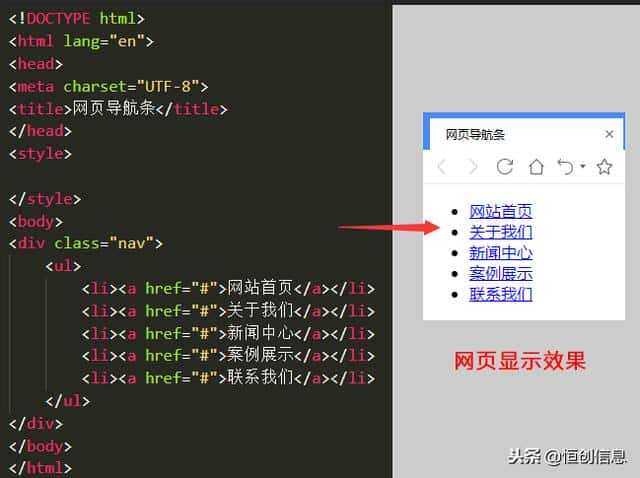
我们这里创立一个导航条,导航条包含首页、关于我们、新闻中心、案例展现等栏目名称。具体的网页代码以及显示效果就如下图所示:

由上图可以看出默认的样式是竖排显示的,但是我们常见的网页导航条都是横排显示的,这时候我们即可以使用float属性来使块状元素转变为行内元素,并让居左显示。
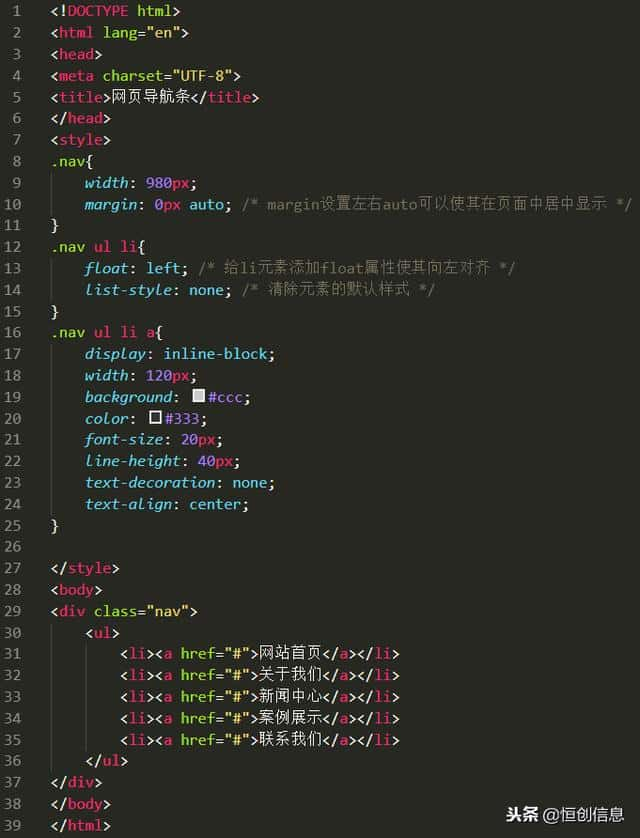
这里我们创立一个宽度为980px的导航条,给子元素(li)增加float的属性并对齐进行填充(padding)以及外间距(margin)的润色。具体的网页代码以及显示效果就如下图所示:

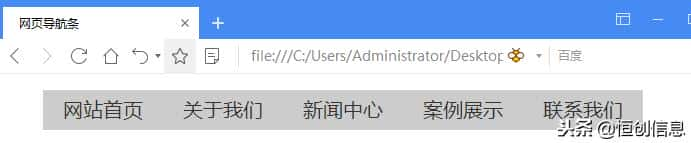
网页中的显示效果:

2、float:right的使用练习
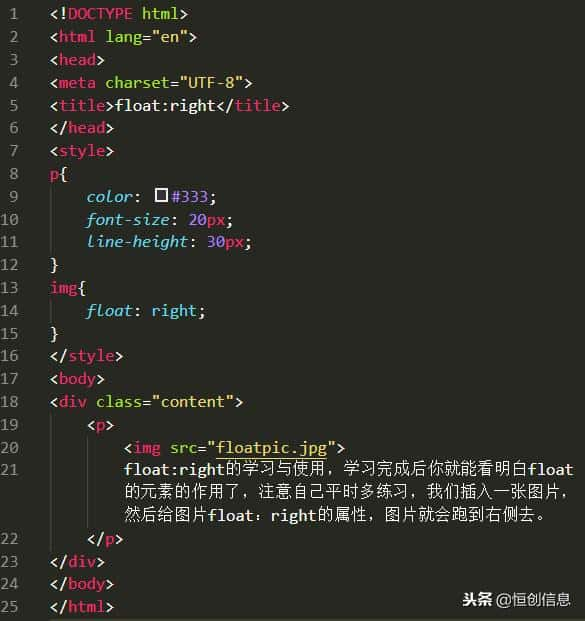
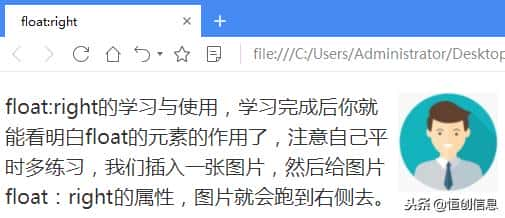
float:right顾名思义用于元素靠右对齐,我们来看下面的一个例子,我们随便写一篇文字,而后文字中插入一张图片并使图片右对齐。

我们再网页中可以看到图片已经浮动到网页的右侧中去了。

好了,本篇文章就给大家说到这里,大家可以注意看下我们使用float之后会出现什么问题,下边文章我们会给大家讲解如何清理float带来的负面影响。
每日金句:你不能拼爹的时候,你就只能去拼命!喜欢我的文章的小伙伴记得关注一下哦,每天将为你升级最新知识。