分类
商品
- 商品
- 店铺
- 资讯
为什么Web页面的加载速度如此重要?在这个信息化的时代,假如一个网站的加载时间过长,大部分客户会极其不耐烦地选择“关掉”!这让辛辛苦苦熬夜敲代码的程序员们情何以堪,不论网站功能如何强大,客户根本都没来得及看一眼,结果网站访问量越来越少,粉丝转化率越来越低,最后,程序员可能就要下岗了。

理解前台开发的程序员都知道,影响网站性能的因素有很多,例如,HTTP请求数量,臃肿的代码,繁重的媒体文件等。如何编写CSS以及如何在浏览器中加载样式表都会对加载时间造成重大影响,接下来推荐五款针对CSS的性能提升工具,以帮助广大前台开发程序员创立一流的网站。
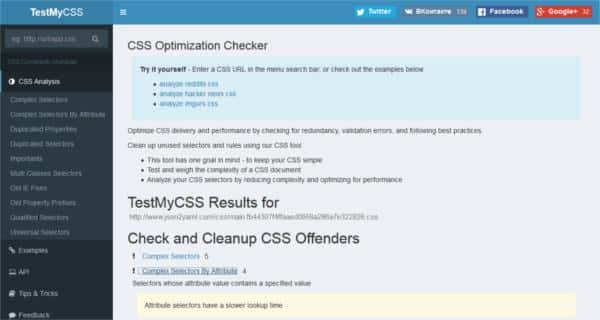
TestMyCSS

TestMyCSS是一款免费的在线优化工具,具备很多功能。它可用来检查代码冗余,验证错误,未使用的CSS和寻求最佳做法。程序员只要将网址输入网站的CSS文件,即可以立即开始使用,TestMyCSS可以发现需要改进的所有项目。不仅如此,程序员还可以看到少量有用的提醒:
如何简化复杂的选择器
需要去掉的重复的CSS属性和选择器
代码中存在的重要公告的数量
不必要的类特异性
不必要的IE修复
不需要供应商前缀的CSS属性
具备标签名的类或者ID规则,例如a.primary-link
通用选择器使用不当
Stylelint

StyleLint是一款相当强大的CSS linter,它与PostCSS(一种开发工具)一起编写了最先进的CSS,linter是一个可通过代码捕获潜在错误的程序。
StyleLint可以用来:
检查拼写错误,如打字错误,十六进制颜色无效,重复选择器等。
寻求最佳做法实现
统一编码风格,如每个CSS规则中的一致间距等。
支持新的顶级CSS语法
使用stylefmt自动修复少量警告,一种格式化CSS规则的工具
......
StyleLint非常强大,程序员可以使用其具有的:
StyleLint CLI(命令行界面)
构建工具的插件,例如webpack,gulp等。
文本编辑器的插件,例如Atom,Sublime Text等。
StyleLint Node API
StyleLint PostCSS插件
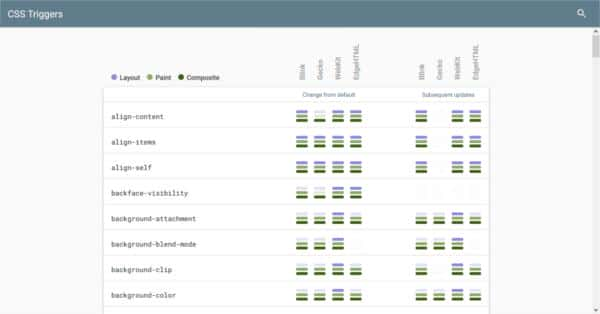
CSS Triggers

CSS Triggers提供在线的页面解析参考,程序员可通过此参考理解哪些CSS属性触发了重绘和合成,但不引发布局,这些是浏览器在渲染网页时的执行过程。
Layout:浏览器生成每个元素的几何形状和位置
Paint:浏览器将每个元素的像素解析为图层
Composite:浏览器在屏幕上绘制图层。
合成操作是浏览器执行的最廉价操作,假如你的CSS动画的代码反复触发合成和重绘操作的属性,则很难将60fps(每秒帧数)作为平滑网页动画的关键数字。
cssnano

当使用CSS呈现页面的关键路径时,使用精简的、结构良好的样式表文档就变得很重要。 换句话说,默认的浏览器网页渲染过程,直到样式表被加载,解析和执行完成后才中止。因而,假如CSS文档大而且杂乱,网站的加载时间就会很久。
cssnano是PostCSS的CSS优化和分解插件。cssnano采用格式很好的CSS,并通过许多优化,以确保最终的生产环境尽可能小。
Critical

Critical是解决上一节提到的CSS关键路径问题的另一个工具。为了取得最佳性能,程序员可能需要考虑将关键CSS直接插入到HTML文档中,由于这消除了关键路径的额外往返行程......
该想法的具体实践是查找关键的CSS规则,并将这些规则放在HTML文档的
部分。Critical生成并内联关键路径CSS,程序员可同时使用Grunt和Gulp。有关使用此工具内联关键CSS的详细教程,可访问(https://www.sitepoint.com/how-and-why-you-should-inline-your-critical-css/)以上五大工具可帮助前台开发程序员搭建一个可快速加载的网站,同时让样式表更精简,减少错误,进而方便浏览器的加载和解析。其实相关的性能优化工具备很多,但各有优劣,你会选择哪一款呢?