分类
商品
- 商品
- 店铺
- 资讯
要深入了解一个事物之前,最好先对其整体有个大概理解,这样才不至于蠡测管窥。假如把CSS比作一座大山,则我们对整体的认知就好比知道这座山的位置、山势、道路状况等,这样,当我们深入其中的时候,就不容易迷路,不会做出错误的决策。
例如,对CSS这门语言特性的形容就有助于对CSS的整体认知。具体体现为:擅长C++或者者Java之类的程序员学习CSS往往没有如鱼得水的感觉,其背后的起因是,典型的计算机开发语言看重逻辑思维和笼统能力,但是CSS这门语言本身并无逻辑可言,看重的是特性间的相互联络和具象能力。
具象往往以情感为纽带,无意识不自觉产生,是非常感性的一种能力,这往往是偏理性的程序员所不擅长的。在某些程序员眼中,CSS属性就是干巴巴的属性,无法建立相似“人与人关系”这种很情感化的联络,于是学习CSS总是只得其形、不得其髓。
当然,认知可以从多个角度进行。例如,接下来要详情的CSS“世界观”以及CSS的历史故事,可以让我们多种角度同时进行认知,对CSS这门语言的了解更为精确和丰满。
对于CSS这门语言,我学习和研究已经有10年之久,在点点滴滴的积累中,逐步形成了一套完整的体系。在CSS这个世界中,CSS并不是一个机械枯燥的语言,所有属性都是有血有肉、有着不同个性和身世的个体。不同的个体可以碰撞出不同的火花,激荡出异彩纷呈的故事。
这里,我们不妨“脑洞大开”一下:假如把CSS世界拍成动漫的话,会是什么样子?
首先,动漫名可以叫作《建筑神域》,讲述一群建筑魔法师为国家存亡惊心动魄战斗的故事。而后,出现了“Chrome王国”的几位建筑魔法师日常训练的画面。只见名为
width的魔法师手持名叫选择器的法器,精确指向称为div的最普通的块状建筑魔法石,口中念道:“层叠天星,幻化有形,50%,变!”只听见一声清脆的“啪”,div魔法石宽度变成了原来的一半。然而,width却锁眉摇头,口中喃喃念道:“1毫秒,还不够快,还要再练,不然在和‘IE王国’的战斗中很难占得先机!”(如图1-1所示)。
图1-1 CSS世界观示意1
此时,
width忽然发现前面1米之处有一块span之石,具备class=test的特殊标记,立即拿出法器,念道:“类名之石,test为名,为我选择,出!”话音刚落,span之石蓝色荧光一闪,明眼人都能看出来,width魔法师和span魔法石现在处于契约状态。width继续念道:“层叠天星,幻化有形,50%,变!”但span魔法石却没有任何变化,此时width一拍自己的脑门,似乎明白了什么,转过头对旁边的display魔法师大声叫道:“小D,这边这边,过来帮个忙……来呀,快点……”只见
display迅速结束自己的练习,屁颠屁颠跑过来:“咋啦?”“此为内联之石,我无法驾驭,你帮我重塑一下。”
“小问题!正好,魔法师技能委员会刚通过了我的一个新法术,我给你秀一秀?”
“哟,不错啊,快让我瞅瞅!”
“好嘞!”只见
display拿出自己的法器,念道:“类名之石,test为名,为我选择,出!”紧接着,“层叠天星,幻化有形,flex,变!”只听见一声清脆的“啪”,在两人的合作之下,
span魔法石宽度也变化了(如图1-2所示)。
图1-2 CSS世界观示意2
“哟,很酷嘛!”
width对display竖着大拇指称赞道。只见
display腼腆一笑,小手在面前轻轻一挥:“就算你这么夸我,人家也不会开心的啦……”
从上面的形容可以看出,在CSS世界中,HTML是魔法石,选择器就是选择法器,CSS属性就是魔法师,CSS各种属性值就是魔法师的魔法技能,浏览器就是他们所在的“王国”,“王国”会不断升级法律法规(版本更新),决定能否允许使用新的魔法石(HTML5新标签新属性),能否允许新的魔法师入“国籍”(CSS3新属性),或者者允许魔法师使用某些新技能(CSS新的属性值),以及能否舍弃某些魔法技能(如display:run-in);操作系统就是他们所在的世界,不同的操作系统代表不同的平行世界,所以,CSS世界有这么几个比较大的平行世界,即Windows世界、OS X世界以及手机端的iOS世界和Android世界。不同世界的浏览器王国的命运不一样,例如,在OS X世界中,IE王国是不存在的,而Safari王国却异常强大,但在Windows世界中,Safari王国却异常落寞。
以上这一切就构成了完整的CSS世界的“世界观”。
下面答复一个很重要的问题:为何要这样认识CSS世界呢?
首先,将笼统的CSS直接和具体的现实世界相对应,更加易于了解。试想一下,对于普通人,了解魔法师和魔法石是不是要比了解CSS代码容易得多?其次,以完整的体系来学习CSS要比单纯关注属性值了解得更加深刻,可以培养从宏观层面认识与了解CSS的习惯。再次,这也方便我们记忆,枯燥的代码总是过目就忘,鲜活的角色总是印象深刻。最后,这样也可以让本书散发出与众不同的气质。
世界都是创造出来的。很自然,CSS世界也是一点一点创造出来的。这世间上的事情只需发生了,都是有起因的。CSS世界的出现也不例外。
下面我们就来看一下CSS世界出现的历史。尽管我知道,有些人对这些历史可能不感兴趣,但是要想深入了解CSS属性的少量设计起因、体现原理还真离不开当时的历史环境。
大家可能都听说过马云1995年去美国,第一次接触了互联网,在这个时间点,HTML才是第一版且诞生没几年,W3C才刚刚成立,CSS还没出现。那时候的互联网几乎都是文字信息,显示一张图片都是要上天的感觉。
大家可能没意识到,那个时候前台的发展和现在一样快,设计师要求越来越多,HTML也越来越庞杂。急需要其余专门负责样式的语言,据说当时有几个样式表语言,最后是CSS胜出了,为什么呢?它的胜出靠的是“层叠”特性。
CSS全称是Cascading Style Sheets,翻译成中文就是“层叠样式表”。所谓“层叠”,顾名思义,就是样式可以层层累加,比如说页面元素都继承了12像素的大小,某标题即可以设置成14像素进行叠加。发现没?这种层叠策略对于样式的显示是相当的灵活。
于是,从1996年12月17日CSS1诞生后,CSS在样式呈现领域可谓所向披靡,没有遇到任何竞争对手。1998年5月12日CSS2发布,推行内容和体现分离,表格(table)布局开始落寞。
1998年腾讯、新浪和网易成立,当时搜狐则成立1年不到。那个时候是门户的时代,人们更关注的是信息的获取,所以网站的功能主要就是信息展现,信息是什么?在那个时代,在互联网领域,信息就是图片和文字。换句话说,那时候的网站前台技术关心的是图片和文字的呈现,而CSS2(包括9年之后,也就是2007年才出现的CSS2.1)都是为图文展现服务的。
我再重复一遍:CSS世界的诞生就是为图文信息展现服务的。这句话在本书中会非常频繁地出现,知道这一点你就会明白很多事情。
好,下面让我们回到本节开头的那句话——“世界都是创造出来的”!为何我要反复强调这句话呢?假如站在造物主的角度去思考CSS世界的种种体现,很多问题就会迎刃而解。
现在给你机会当一回造物主,让你自己重新构建一个CSS世界,唯一的要求就是,这个世界要非常便于图片和文字的呈现,你会去如何构建呢?
在2003年1月,SVG 1.1被确立为W3C标准。你没看错,是2003年。要知道,CSS 2.1是2007年才发布的。考虑到SVG开始火起来是最近几年,也就是差不多10年的时间,SVG都默默无闻,鲜有人问津,究竟是怎样回事呢?
很多人认为SVG的竞争对手是Flash。对,是竞争对手。但是,现在看来,SVG显然要比Flash优秀很多,SVG开放、标准,和CSS和JavaScript都能很方便地进行交互,假如单纯SVG和Flash比,难说谁胜谁负。在我看来,造成SVG被冷落10年的起因不是别的,正是看似毫不相关的CSS,SVG是被CSS给打败的。
正如上面提到的,在很长一段时间里,网站的主要功能都是图片和文字信息的展现,但是,SVG的强项是图形,其文字内容的呈现实在不敢恭维。举个例子,在CSS中写上一段文字,这段文字会自然换行、多行显示,于是,可以像书本一样阅读;但是,在SVG中,文字要自动折行,感觉有点儿赶鸭子上架——强人所难。人家一看,SVG连基本的文字排版都做不好,要SVG何用?于是,SVG被“打入冷宫”,CSS一如既往被重用。
但是,如今技术得到了发展,Web呈现更加复杂和丰富多彩,图文显示仅仅是网页功能的一部分,于是,矢量且图形领域颇有造诣的SVG开始迎来了自己的第一春。
不知大家有没有思考过这样的问题:为什么CSS世界的图文显示能力那么强?为什么它可以抑制SVG这么多年?
答案就是:流!
和CSS有过亲密接触的人肯定听过“文档流”这个概念,我个人总是习惯把“文档”二字去掉,直接称为“流”(纯粹个人爱好,由于够简洁)。听过它的人很多,但是,深入思考过“何为流?”这个问题的人怕是就没这么多了。
那到底CSS世界中的“流”指的是什么呢?“流”实际上是CSS世界中的一种基本的定位和布局机制,可以了解为现实世界的一套物理规则,“流”跟现实世界的“水流”有殊途同归的体现。
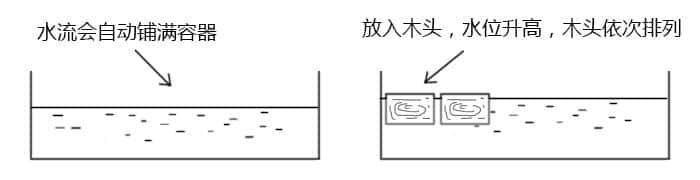
现实世界中,假如我们让水流入一个容器,水面肯定是平整的;我们在水里面放入物体,如普通的木头,此时水位就会上升,木头多半浮在水面上,但只露出一点点头,如图1-3所示。这些现象我们都会认为是天经地义的,由于这就是我们从小接触的一套物理规则。我们知道这套规则,即可以了解现象,并且预知现象。例如,水量超过容器的容积很多,我们即可以预测到水会溢出来。
感谢物理学,它让我们了解CSS世界的“流”就轻松多了。CSS世界的“流”似乎就是按照物理世界的“水流”创造的。
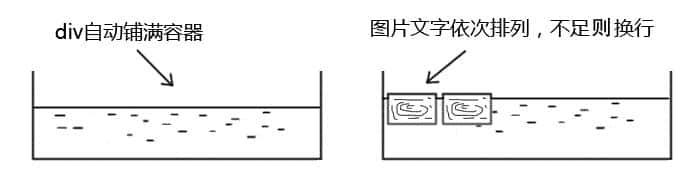
CSS世界构建的基石是HTML,而HTML最具代表的两个基石div和span正好是CSS世界中块级元素和内联级元素的代表,它们对应的正是图1-3所示的盛水容器中的水和木头,其特性体现也正如现实世界的水和木头,如图1-4所示。

图1-3 流

图1-4 CSS世界构建的基石HTML
所以,所谓“流”,就是CSS世界中引导元素排列和定位的一条看不见的“水流”。
在CSS2.1时代,我们直接称CSS为“流的世界”真是一点儿也不为过,整个CSS世界几乎就是围绕“流”来建立的,那么流是如何影响整个CSS世界的呢?
(1)擒贼先擒王。由于CSS世界的基石是HTML,所以只需让HTML默认的体现符合“流”,那么整个CSS世界即可以被“流”统治,而事实就是如此!
(2)特殊布局与流的破坏。假如一律都是以默认的“流”来渲染,我们只能实现相似W3C那样的文档网页,但是,实际的网页是有很多复杂的布局的,怎样办?可以通过破坏“流”来实现特殊布局。实际上,还是和“流”打交道。
(3)流向的改变。默认的流向是“一江春水向东流”,以及“飞流直下三千尺”。然而,这种流向我们是可以改变的,可以让CSS的展示更为丰富。因而,“文档流从左往右自上而下”这种说法是不严谨的,大家肯定要纠正过来。
好了,下面我想反问大家:假如你是造物主,你会想到设计“流”这套机制来实现强大的图文排列功能吗?
好好想一想……是不是觉得目前CSS的设计还是很有智慧的?假如你来重新设计CSS,实现图文排列,你能否还有其余的设计思路,比如说“亲缘机制”之类?
适当地反问这些问题,通过逆向思维,会让我们对CSS世界有另外一个角度的认识。
所谓“流体布局”,指的是利用元素“流”的特性实现的各类布局效果。由于“流”本身具备自适应特性,所以“流体布局”往往都是具备自适应性的。但是,“流体布局”并不等同于“自适应布局”。“自适应布局”是对但凡具备自适应特性的一类布局的统称,“流体布局”要狭窄得多。例如,表格布局也可以设置为100%自适应,但表格和“流”不是一路的,并不属于“流体布局”。
CSS中最常用的魔法石,也就是最常使用的HTML标签,是div,而div是典型的具备“流”特性的元素,因而,曾经风靡的“div+CSS布局”,实际上指的就是这里的“流体布局”。
本书书名为《CSS世界》,这里的“世界”特指的是CSS2.1的世界,并不包括CSS3,CSS3的世界更为庞杂和宏大,但CSS2.1的世界已经足够我们畅游很多年了。现在前台技术发展迅猛,加上氛围略显浮躁,有必要让广大前台开发人员静下心来认识CSS2.1的世界,否则面对CSS3的真正到来,只能是浅水游弋、搬砖打杂。
对CSS2.1的全面支持是从微软公司的IE8开始的,因而,本书中几乎所有特性、行为体现都是针对IE8以上浏览器的。
table自己的世界假如我没记错的话,table比CSS还要老,也就是CSS正式诞生之前,table就已经出现了。前面提到了“流影响了整个CSS世界”,其中并不包括table。table有着自己的世界,“流”的特性对table并不适用,少量CSS属性的体现,如单元格的vertical-align,也和普通的元素不一样。
尽管CSS2.1增强了和table的联络,如对table类别的display属性值的支持等,但是本书并不会对table进行专门的详情,由于毕竟不是同一个世界的。
时代在变迁,科技在发展,人们对互联网的需求也在变化,以前的以图文展现为主的门户网站已经无法满足客户的需求。技术总是随着需求发展的,正如10年前的图文展现需求缔造了CSS世界一样,如今的移动互联网以及硬件发展也带动CSS进入了新的世界。
(1)布局更为丰富。
手机端的崛起,催生了CSS3媒介查询以及许多响应式布局特性的出现,如图片元素的srcset属性、CSS的object-fit属性。
弹性盒子布局(flexible box layout)终于熬出了头。
格栅布局(grid layout)姗姗来迟。
(2)视觉体现长足进步。
圆角、阴影和渐变让元素更有质感。
transform变换让元素有更多可能。
filter滤镜和混合模式让Web轻松变成在线的Photoshop;
animation让动画变得非常简单。
上面提到的一律都是CSS3的新属性。由于CSS3的设计初衷是为了实现更丰富、更复杂的网页,所以基本上和“流”的关系并不大。可以说,和CSS2相比CSS3就是一个全新的世界,更加丰富,更加规范,更加体系化,也更加复杂。考虑到CSS3尚未完全成型,且自己尚未有足够深入的研究,无法同时驾驭太复杂的内容,因而,本书不会深入CSS3的知识点。
本文摘自《CSS世界》

CSS入门简单深入难,无数人遇到“天花板”,本书是打破能力上升瓶颈之作。
前台开发行业潜心近10年一直研究看似简单的CSS的人可谓是凤毛麟角,作者从2009年开始写原创技术文章,现在其博客已经成为国内访问量巨大的个人前台博客之一,可以说众多前台初学者是看着作者的博客成长的。
本书几乎所有内容都是经过作者自我思考和认知提炼后的产物,都是其余地方难得一见的“干货”。本书不会像传统书籍一样,一个知识点就是一节,由于CSS的各个属性的体现和行为相互间是参杂在一起的,很难一个一个分开,为了把错综复杂的CSS知识点讲好,本书以独特的“世界观”的视角去看待CSS。
为了拓展和更直观演示各个特性的效果,书中每个案例都有对应的在线demo演示页面,以二维码形式放在书中,方便读者扫码查看,快速体验。