分类
商品
- 商品
- 店铺
- 资讯
H5 分层屏幕适配
LSGO软件技术团队

1 LSGO软件技术团队
贡献人:LSGO船长
假如喜欢这里的内容,你可以够给我最大的帮助就是转发,告诉你的朋友,鼓励他们一起来学习。
If you like the content here, the greatest help you can give me is forwarding, so tell your friends and encourage them to learn together.
屏幕适配
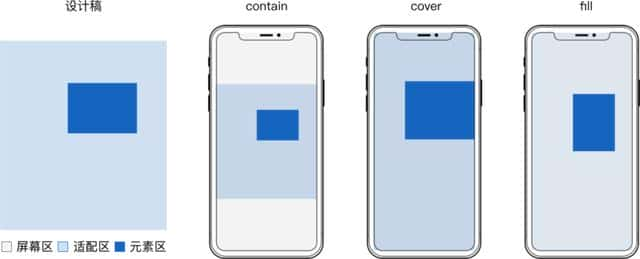
屏幕适配应当指内容 适配区 和 屏幕区 间的适配关系。 单屏适配有 contain、cover 或者 fill,多屏常见是 依宽 。 contain和 cover 还需要 定位 来解决留白和超出的内容。 而同一个 H5 里不同内容往往使用不同适配方式,即 分层。


优选 CSS
页面加载后 js 往往需要延时至少 70ms 才可以获取正确的 webview 宽高
css 往往最先执行,且 cssom 的解析往往和 dom 在最开始并行构建
js 会等待 dom 和 cssom 解决完后才可以执行,而 css 只要等待 dom
相比 js 在切换横竖屏时要切换 2 次进程来重绘,css 无需切换
对于屏幕适配这类体现问题,可以使用 css 实现就应该使用 css 实现。
整层适配
为确保各层元素同步缩放,不走样,每层的 适配区 应当等于设计稿大小。 直接的实现就是构造和 适配区 一样尺寸的 容器, 整层适配。 容器 内能有若干个相同适配方式的 元素。 以 svg 实现为例:
实际效果:
整层适配 实现简单,开发时直接读取设计稿值,能满足大部分静态页面需求。 但在 h5 动画多的时候,就得考虑动画流畅,页面性可以了。 使用可替换元素如 等做 容器,以及使用背景图做 元素 的, 在应使用 css 动画时有性可以缺陷:
对 容器 内 元素 应使用 css 动画会造成频繁重排和重绘,导致卡慢。
将和 适配区 尺寸相同的 容器 提升为合成层时所占内存过大,有多少层内存就翻多少倍。
为这些实现方案提升性可以就要针对 容器 动画,并减小 容器 的尺寸,最好是和一层里所有 元素 的最小总面积相等,做到 精简适配
精简适配
公式
推导过程见 H5 分层屏幕适配公式推导
设计稿 宽 v 高 g适配前元素 横坐标 x 纵坐标 y 宽 w 高 h适配后容器 横坐标 x3 = x*u/v 纵坐标 y3 = y*f/g适配后元素 横坐标 x4 = m*u + (x - m*v)/w*w1 = m*v/w*w3 + (x - m*v)/w*w1 纵坐标 y4 = n*f + (y - n*g)/h*h1 = n*g/h*h3 + (y - n*g)/h*h1 宽 w3 = (w/v)*u 高 h3 = (h/g)*f 当 contain 方式适配时 缩放值 s = Math.min(f/g, u/v) 横向左留白占总留白 o = (m*v - x)/w 纵向上留白占总留白 p = (n*g - y)/h 当 cover 方式适配时 缩放值 s = Math.max(f/g, u/v) 横向左超出占总超出 o = (x - m*v)/w 纵向上超出占总超出 p = (y - n*g)/h适配区 垂直居顶时 m = 0 垂直居中时 m = .5 垂直居底时 m = 1 水平居左时 n = 0 水平居中时 n = .5 水平居右时 n = 1 相比整层适配内存优化 (w3*h3)/(v1*g1) >= w*h/(v*g)
当设 max-width 为 w/v,max-height 为 h/g 时对应 contain 适配。
当设 min-width 为 w/v,min-height 为 h/g 时对应 cover 适配。
当设 width 为 w/v,height 为 h/g 时表示 fill 适配。
contain 适配时,假如图片原始尺寸小于 max-width 和 max-height 时,使用 zoom:10 放大或者者直接修改图片原始尺寸。
cover 适配时,假如图片原始尺寸大于 min-width 和 min-height 时,使用 zoom:.1 缩小或者者直接修改图片原始尺寸。
因 top left 中百分比是相对屏幕宽 u 和高 f 的,对应 m*u 和 n*f
因 transform 中百分比是相对适配后元素宽 w1 和高 h1 的,对应 (m*v + x)/w*w1 和(n*f + y)/h*h1
background 实现示例
background-size 值为 contain 时对应 contain 适配。
background-size 值为 cover 时对应 cover 适配。
background-size 值为 100%100% 时对应 `fill 适配。
background-position 百分比和 o p 意义相同
实现示例
preserveAspectRatio 的 meetOrSlice 为 meet 时对应 contain 适配。
preserveAspectRatio 的 meetOrSlice 为 slice 时对应 cover 适配。
preserveAspectRatio 值为 none 时对应 fill 适配。
这里 preserveAspectRatio 的 meetOrSlice 相对的是容器,不是 适配区 这里使用 transform 来定位,而preserveAspectRatio 的 meetOrSlice 固定为 xMinYMin。
辅助工具
手动计算百分比及写 css 很麻烦,能借助 sass 等工具来辅助简化。 设计稿宽 v 高 g 一般是页面级常量。 只要读取设计稿里每个 元素 的横坐标 x 、纵坐标 y 、宽 w 和 高 h,而后工具生成 css 就可。 这下妈妈再也不使用担心我复原问题、屏幕适配问题了。
文字解决
文字固定或者单行不固定, svg 的 text 标签能解决
文字固定或者单行不固定还能将文字转为图片
文字多行不固定,能借助 svg 的 foreignObject 嵌入普通 div
方案比照
屏幕适配方案非常多,选哪种方式实现 整层适配 或者 精简适配,下面是比照
| 方案 | 缩放 | 定位 | 文字缩放 | 兼容 |
|---|---|---|---|---|
| padding-top 百分比 | 只可以依宽 | ? | ? | ? |
| viewport | ? | ? | ? | 支持情况复杂 |
| object-fit | ? | ? | ? | 手机端 android 4.4.4+ |
| svg preserveRatio | ? | ? | ? | 手机端 android 3.0+ |
| (max/min)-(width/height) | ? | ? | 固定文字 | ? |
| background-size | ? | ? | 文字转图片 | ? |
 ¥143.00
¥143.00
XGPU3年充值卡Xbox Game Pass Ultimate 3年终极会员pc主机三年EA Play金会员 xgp兑换码激活码礼品卡pgp
 ¥67.00
¥67.00
鹅鸭杀初学者包兑换码礼包激活码KEY发货goose goose duck鹅鸭狼人杀派对鸭 充值服装大眼眼镜初学者steam
 ¥28.50
¥28.50
【兑换码】百度网盘超级VIP会员1个月百度云盘SVIP月卡官方激活码
 ¥500.00
¥500.00
现货 原神必胜客联动礼包cdk联名翅膀风之翼寻珍之旅兑换码 代吃
 ¥270.00
¥270.00
霍格沃茨之遗 XBOX ONE兑换码25位激活码SERIES XSX次世代XSS标准版豪华版中文非共享 游戏官方兑换码
 ¥63.99
¥63.99
XBO Live xbox Gold3个月 季卡金会员全球区三个月 One series25位兑换码激活码