分类
商品
- 商品
- 店铺
- 资讯
本篇主要是带大家入门周历组件的用,该文档后面会持续优化升级。若有不足,请大家多多指教,作者会及时更正!

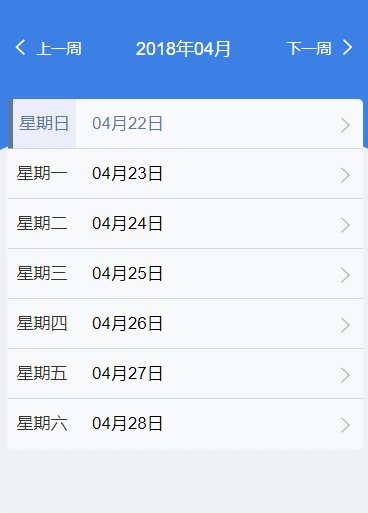
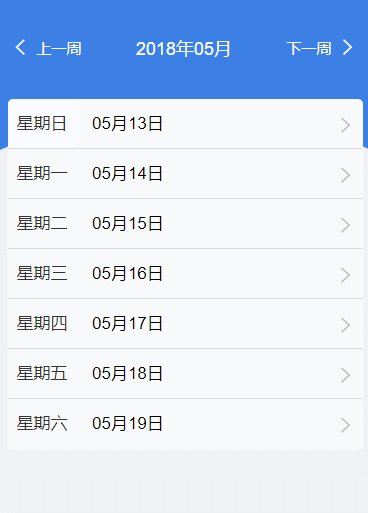
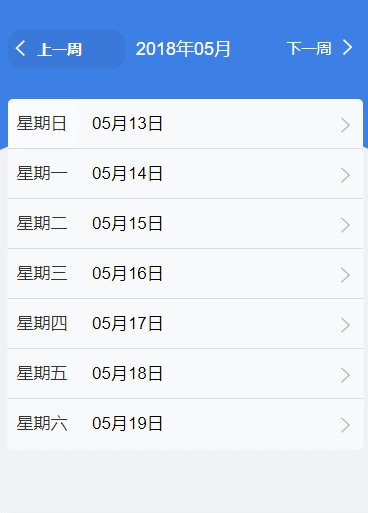
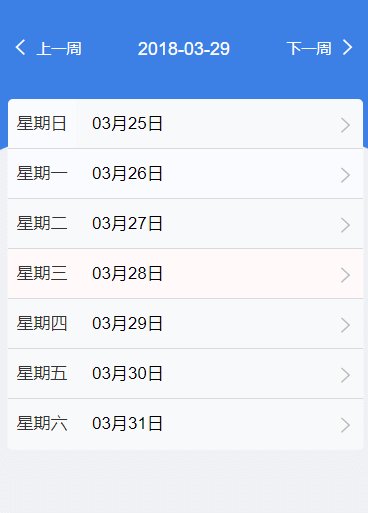
周历示例演示,支持上一周、下一周切换等效果 注:按F12可在浏览器预览
【移动OA类】 我的日志
libs/calendar_base_week.js 周历组件基类js库
DOM结构
一个div就可

初始化
以下代码是最简单的使用法

参数说明
| 参数 | 参数类型 | 说明 |
|---|---|---|
| container | string或者HTMLElement | 必选 Calendar容器的css选择器,例如“#calendar”。默认为#calendar |
| pre | string或者HTMLElement | 可选 前一周按钮的css选择器或者HTML元素。默认.pre |
| next | string或者HTMLElement | 可选后一周按钮的css选择器或者HTML元素。默认.next |
| dataRequest | Function | 可选 回调函数,绑定业务数据。例如:某天有日程,则会在对应日期上标识出一个小红点或者者其余标识,默认传入数据格式:data=[{"date":"2018-04-18"},{"date":"2018-04-17"},{"date":"2018-04-16"}] |
| onItemClick | Function | 必选 回调函数,当你点击或者轻触某日期 300ms后执行。回调日期结果:2018-04-07 |
| template | Function或者String | 可选,元素渲染的模板,能是一个模板字符串,也能是一个函数,为函数时,确保返回模板字符串,默认组件内置模板 |
| isDebug | Boolean | 可选能否开启调试模式,默认false |