分类
商品
- 商品
- 店铺
- 资讯
localStorage(本地存储),能长期存储数据,没有时间限制,一天,一年,两年甚至更长,数据都能用。sessionStorage(会话存储),只有在浏览器被关闭之前用,创立另一个页面时同意能用,关闭浏览器之后数据就会消失。
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。我们这里以 localStorage 为例,简要详情下 HTML5 的本地存储,并针对如遍历等常见问题作少量示例说明。 localStorage 是 HTML5 本地存储的 API,用键值对的方式进行存取数据,存取的数据只可以是字符串。不同浏览器对该 API 支持情况有所差异,如用方法、最大存储空间等。
下面我们使用sessionStorage写一个本地缓存类
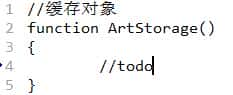
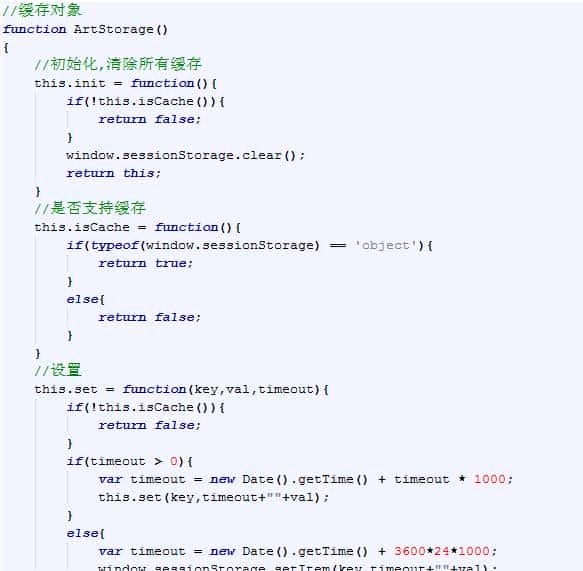
先建一个缓存对象
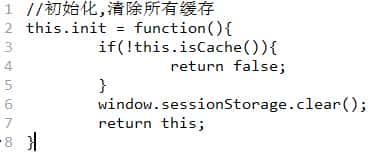
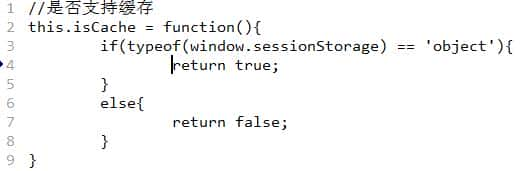
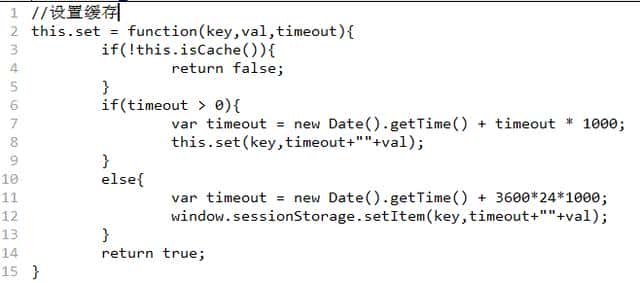
2.这个对象里有以下方法



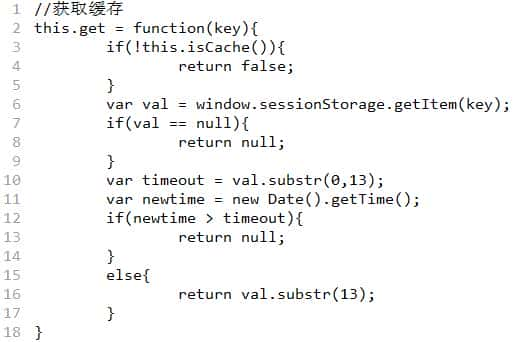
 整体代码
整体代码
 3.用
3.用
var ArtStorage = new ArtStorage();
//设置
ArtStorage.set(key,value,0)//键,值,缓存时间(单位秒,0表示不超时)
获取
alert(ArtStorage.get(key));