分类
商品
- 商品
- 店铺
- 资讯

HTML5 支持内联 SVG。
终于到了SVG了,SVG是小编特别喜欢的一个东西。

What is SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics) -----SVG refers to scalable vector graphics
SVG 使用于定义使用于网络的基于矢量的图形 -----SVG is used to define vector based graphics for networks
SVG 用 XML 格式定义图形 -----SVG uses XML format to define graphics
SVG 图像在放大或者改变尺寸的情况下其图形质量不会有损失 -----The graphic quality of the SVG image is not lost in the case of enlarging or changing the size.
SVG 是万维网联盟的标准 -----SVG is the standard of the World Wide Web Alliance
SVG 的优势
与其余图像格式相比(比方 JPEG 和 GIF),用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创立和修改
SVG 图像可被搜索、索引、脚本化或者压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
The SVG image can be created and modified by a text editor
SVG images can be searched, indexed, scripted, or compressed
SVG is scalable
The SVG image can be printed with high quality at any resolution
SVG can be magnified under the condition that the image quality is not reduced
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持内联 SVG。
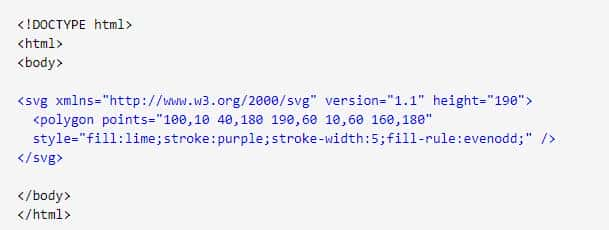
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您可以够将 SVG 元素直接嵌入 HTML 页面中:
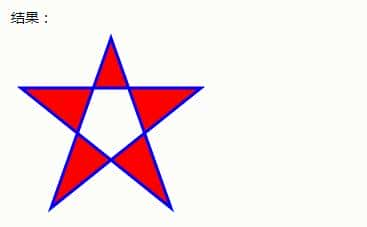
实例


下一节详情:HTML 5 Canvas vs SVG