分类
商品
- 商品
- 店铺
- 资讯
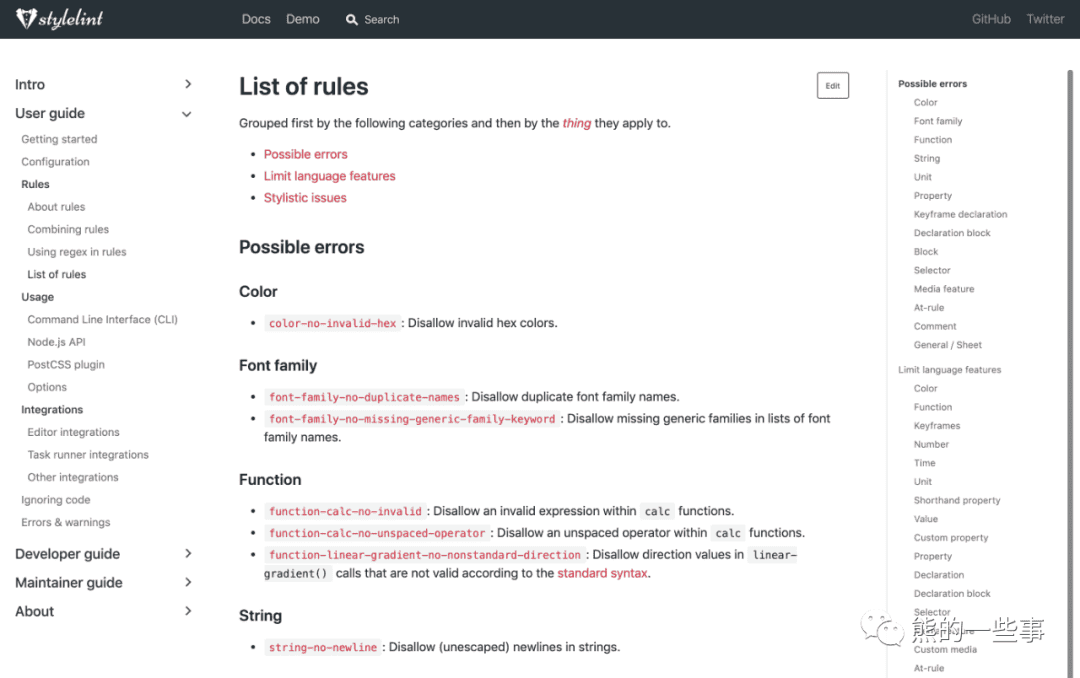
stylelint可以让css样式代码在编辑、保存、提交git的时候按规范进行检查及美化,十分好用。
以下以vue项目为例分享一下配置步骤:
npm i -D stylelint stylelint-config-stand假如想使用airbnb的规范,则后面改为stylelint-config-airbnb。
以 sass 为例:
npm i -D stylelint-scssnpm i stylelint-order{ "scripts": { "lint:css": "stylelint **/*.{html,vue,css,sass,scss}" }, "lint-staged": { "*.{html,vue,css,sass,scss}": [ "stylelint --fix", "git add" ] }}//stylelint.config.jsmodule.exports = { defaultSeverity: 'error', extends: ['stylelint-config-airbnb'], plugins: ['stylelint-scss'], rules: { // 不要使用已被 autoprefixer 支持的浏览器前缀 'media-feature-name-no-vendor-prefix': true, 'at-rule-no-vendor-prefix': true, 'selector-no-vendor-prefix': true, 'property-no-vendor-prefix': true, 'value-no-vendor-prefix': true, // 最多允许嵌套20层,去掉默认的最多2层 'max-nesting-depth': 20, // 颜色值要小写 'color-hex-case': 'lower', // 颜色值能短则短 'color-hex-length': 'short', // 不能用important 'declaration-no-important': true, },};# .stylelintignore# 旧的不需打包的样式库*.min.css?# 其余类型文件*.js*.jpg*.woff?# 测试和打包目录/test//dist/?# 通过反取忽略目录/src/component/*# 这样的效果是除 CompA 和 CompB 外其余目录都会被忽略
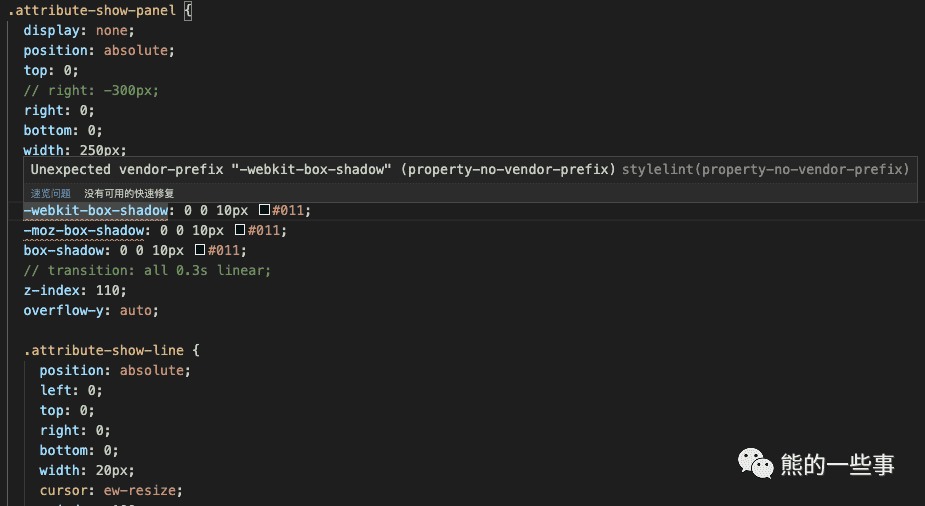
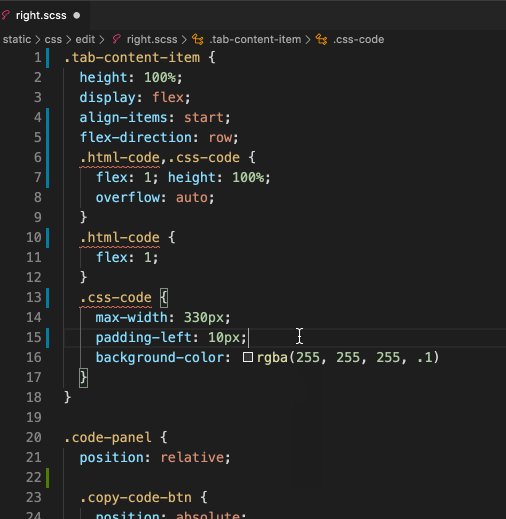
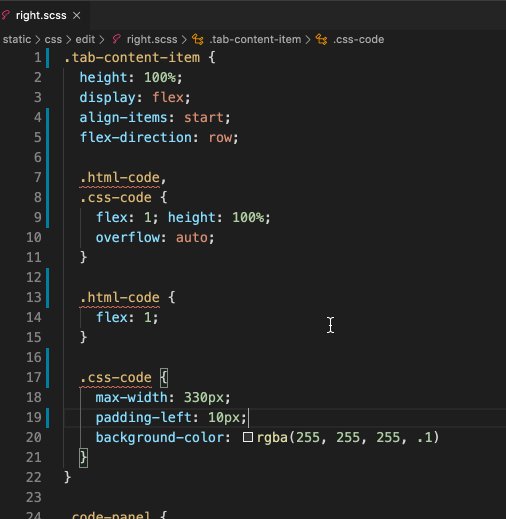
该插件可以在ide中显示错误、修改建议,还能保存时自动美化代码、修复可修复的代码。
 image
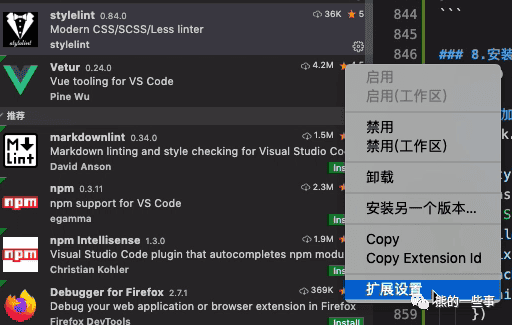
imageMAC的路径在/Users/客户名/Library/Application Support/code/User/setting.json
也可以在ide中跳转,操作方法如下:


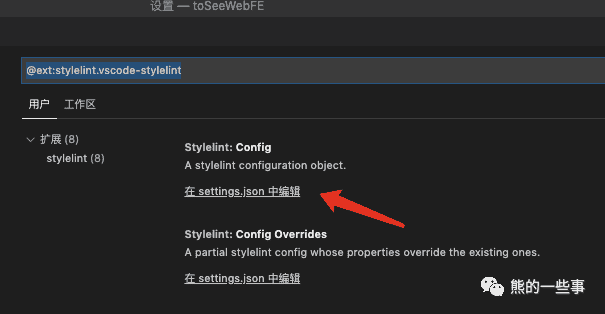
而后增加如下代码:
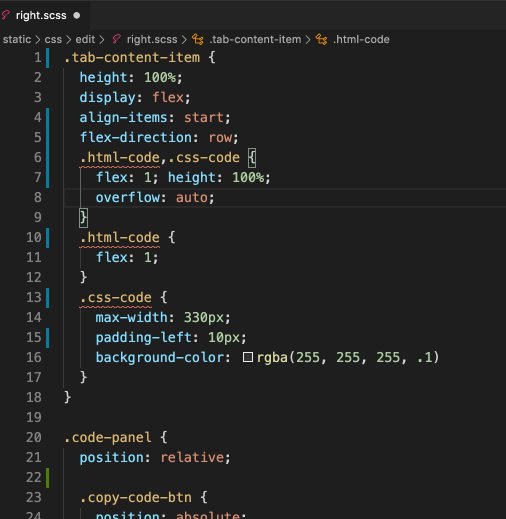
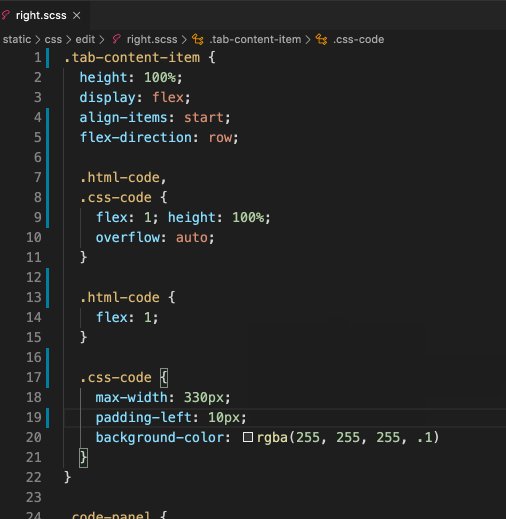
{ "editor.codeActionsOnSave": { "source.fixAll.stylelint": true }}之后在保存时就会自动美化代码、修复可修复的代码:
 image
imagenpm i -D stylelint-webpack-plugin我用的是webpack3.x,假如用最新版的1.2.3会报错,降为0.10.5后功能正常。
在webpack.conf.js中增加如下代码:
const StylelintPlugin = require('stylelint-webpack-plugin');?plugins: [ new StylelintPlugin({ files: ['**/*.{html,vue,css,sass,scss}'], fix: false, cache: true, failOnError: false })]--fix 表示自动修复能修复的错误
npm run lint:cssnpm run lint:css --fixnpm run lint:css -- --cache --fix

以上就是在vue上配置stylelint的过程了,大家也用起来吧。
 ¥43.80
¥43.80
正版 星新一少年科幻系列全套5册 你好 地球人+情感电视机+梦之城+妄想银行+淘气的机器人 日本科幻之父经典作品集 9-12岁科幻读物
 ¥29.80
¥29.80
阿西莫夫--机器人短篇全集 现代机器人科幻小说之父阿西莫夫机器人短篇小说典藏集 机器人学三大法则的起源 银河帝国系列 前传
 ¥49.50
¥49.50
正版包邮 情感机器 人工思维与人工智能的未来人工智能之父马文明斯基人工智能新风口驾驭之道机器人与人工智能书系 畅销书
 ¥62.00
¥62.00
正版 星新一少年科幻系列全套5册 你好 地球人+情感电视机+梦之城+妄想银行+淘气的机器人 日本科幻之父经典作品集 9-12岁科幻小说
 ¥23.00
¥23.00
阿西莫夫:机器人短篇全集(2023修订版) “现代机器人科幻小说之父”阿西莫夫机器人短篇小说典藏集 外国小说 读客官方 正版
 ¥62.00
¥62.00
正版 星新一少年科幻系列全套5册 你好 地球人+情感电视机+梦之城+妄想银行+淘气的机器人 日本科幻之父经典作品集9-14岁科幻读物