分类
商品
- 商品
- 店铺
- 资讯
备注:浮动会让元素脱离了文档流,使元素的显示更为灵活,但它也是一把双刃剑,同时会带来其余问题。
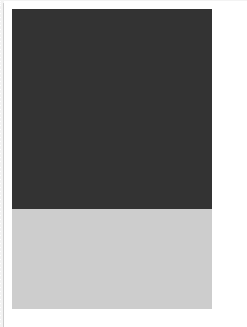
<html><head><style type="text/css"> .box-1{ float:left; width:200px; height:200px; background-color:#333; } .box-2{ width:200px; height:300px; background-color:#ccc; }</style></head><body> <div class="box-1"></div> <div class="box-2"></div></body></html> 浮动引起遮挡问题.png
浮动引起遮挡问题.png处理:只需给box-2(与浮动元素同级的元素)清理浮动就行了
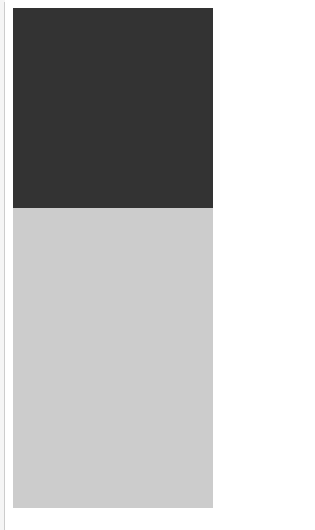
<html><head><style type="text/css"> .box-1{ float:left; width:200px; height:200px; background-color:#333; } .box-2{ width:200px; height:300px; background-color:#ccc; clear:both; }</style></head><body> <div class="box-1"></div> <div class="box-2"></div></body></html> 清理浮动.png
清理浮动.png(1) 问题形容
浮动的元素会覆盖后面处于文档流中的元素:当子元素A使用浮动属性时,若父元素B有同级元素C,则元素C将被子元素A覆盖。
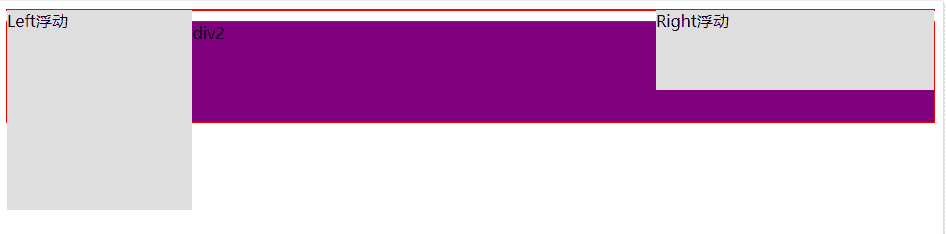
<html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> <div class="div2"> div2 </div></body></html> 子元素浮动导致父元素高度塌陷—与父级同级元素被遮挡覆盖.png
子元素浮动导致父元素高度塌陷—与父级同级元素被遮挡覆盖.png(2) 问题分析
基础:对于一个元从来说,不设固定高度时它的高度是由内容撑开的,也就是说,假如这个元素里面没有任何内容,他的高度就是0,当这个元素有内容的时候,它就有了高度,也就是内容的高度。
分析:当子元素A使用浮动属性时,子元素将脱离文档流,不再默认继承父级的宽高,父级也检测不到子级的内容,这会导致父元素的高度为0,即子元素浮动导致父元素高度塌陷。
(3) 处理:处理思路主要是为父级清理浮动从而使父级div能获取到高度。
display:block; content:""; clear:both;即:
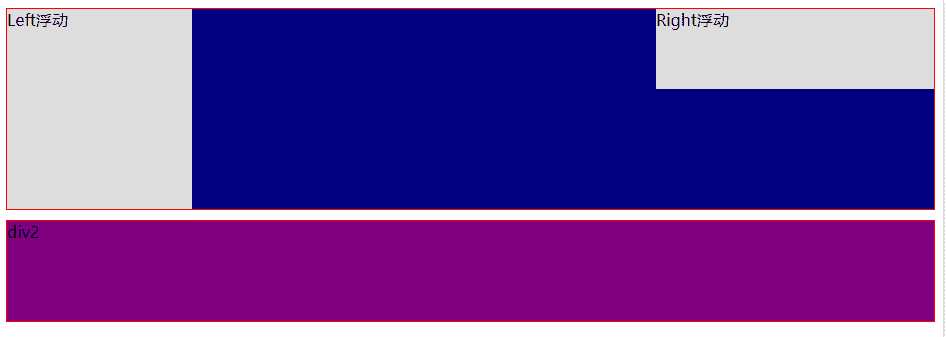
<html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} /*清理浮动代码*/ .clearfloat:after{display:block;content:"";clear:both;}</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> <div class="div2"> div2 </div></body></html> 处理子元素浮动导致父元素高度塌陷.png
处理子元素浮动导致父元素高度塌陷.png clear:both;即:
<html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} /*清理浮动代码*/ .clearfloat{clear:both}</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> <div class="clearfloat"></div> /*<br class="clearfloat" />*/</div> </div> <div class="div2"> div2 </div></body></html><html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;height:200px;} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} </style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> </div> <div class="div2"> div2 </div></body></html><html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;overflow:hidden} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} /*清理浮动代码*/ /*.clearfloat:after{display:block;content:"";clear:both;}*/ /*.clearfloat{clear:both}*/</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> </div> <div class="div2"> div2 </div></body></html>为父级设置
overflow:hidden或者display:inline-block这两种方法其实是根据BFC(块级格式化上下文),由于BFC会让父元素包含浮动的子元素,从而处理父元素高度坍塌问题,所以只需能触发BFC就行。
<html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;display:inline-block} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} /*清理浮动代码*/ /*.clearfloat:after{display:block;content:"";clear:both;}*/ /*.clearfloat{clear:both}*/</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> </div> <div class="div2"> div2 </div></body></html><html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;overflow:auto;} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} /*清理浮动代码*/ /*.clearfloat:after{display:block;content:"";clear:both;}*/ /*.clearfloat{clear:both}*/</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> </div> <div class="div2"> div2 </div></body></html><html><head><style type="text/css"> .div1{background:#000080;border:1px solid red;display:table;width:100%} .div1 .left{float:left;width:20%;height:200px;background:#DDD} .div1 .right{float:right;width:30%;height:80px;background:#DDD} .div2{background:#800080;border:1px solid red;height:100px;margin-top:10px} /*清理浮动代码*/ /*.clearfloat:after{display:block;content:"";clear:both;}*/ /*.clearfloat{clear:both}*/</style></head><body> <div class="div1 clearfloat"> <div class="left">Left浮动</div> <div class="right">Right浮动</div> </div> </div> <div class="div2"> div2 </div></body></html>
备注:推荐使用前两种方案,即为父级div定义伪类after或者在子级结尾处增加空div标签(clear:both)这两种方式。
拓展:css之display:inline-block布局