分类
商品
- 商品
- 店铺
- 资讯
欢迎移步
HTML5 的应用缓存(application cache),或者者简称为appcache,是专门为开发离线Web 应用而设计的。Appcache 就是从浏览器的缓存中分出来的一块缓存区。要想在这个缓存中保存数据,可以使用一个形容文件(manifest file),列出要下载和缓存的资源。
HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创立cache manifest文件,可以轻松的创立离线应用。
Application Cache带来的三个优势是:
而且主要浏览器皆以支持Application Cache,就算不支持也不会对程序造成什么影响。
离线Web应用的运行机制是每个需要离线使用的网页都指定一个后缀名为.manifest的文本文件。这个文本文件罗列了该网页离线使用时所需的所有资源文件(HTML、图片JavaScript 等等)。支持离线Web 应用的浏览器会自动读取.manifest文件,下载文件中所罗列的资源文件,并将其缓存在本地以备网络断开时使用。
在 HTML 的开始标签中,我们指定一个.manifest文件:
<html lang="en" manifest="/offline.manifest">该文件的文件名随便,但后缀名建议使用.manifest。
一个简单的manifest文件例子如下:
CACHE MANIFEST#v1CACHE:basic_page_layout_ch4.htmlcss/main.cssimg/atwiNavBg.pngimg/kingHong.jpgNETWORK:*FALLBACK://offline.htmlmanifest文件必需以CACHE MANIFEST开头。第二行就是一句注释,注明了manifest文件的版本号。这句注释的用途稍后详细详情。
CACHE:部分 罗列了所有离线使用所需的文件。这些文件的路径都是相对offline.manifest而言的,所以文件路径可能需要根据情况稍作修改。使用绝对路径也是可以的。
NETWORK:部分 罗列了所有不需要被缓存的文件。你可以将其看成是一个“在线白名单”。
此处罗列的文件在网络畅通的情况下都会直接跳过缓存。假如你想网站内容在网络畅通的情况下及时升级(而不是仅在离线缓存中查找),可以在此处使用*。星号被称为在线白名单通配符。
FALLBACK:部分 使用/字符定义了一个URL 模板。它的作用是访问每个页面时都会问“缓存中有这个页面吗?”,假如有则显示缓存页面,假如没有则显示指定的offline.html文件。
根据实际情况,还有一种更简单的办法来设置offline.manifest文件。任何指定了离线manifest 文件的页面(就是在标签中追加了manifest="/offline.manifest"的页面)在被客户访问时都会被自动加入到本地缓存。浏览器会缓存客户访问过的每一个网页以确保这些网页在离线状态下仍可访问。
这种方法只会下载和缓存客户访问的HTML 页面,不会缓存页面内引入的图片、JavaScript 或者者其余资源文件。假如这些资源文件是必须的,那么请按照上节中的方法在CACHE:部分专门公告这类文件。
对网站内容或者任何资源文件做了修改之后,你必需得对offline.manifest文件也做点修改并将其重新上传服务器。这样就能让服务器为浏览器提供新版本文件,而浏览器则会下载该新版本文件并再次触发离线存储进程。可以像下面这样在offline.manifest文件的头部加了一句注释,每次修改网站都会对应地修改该版本号:
# Cache Manifest v1假如开发者对网站内容或者资源做了修改,那么也得通知浏览器升级缓存文件,否则浏览器依然会使用之前已有的缓存文件。而通知浏览器升级缓存文件的方式通常是升级manifest文件,浏览器假如发现manifest文件发生了变化,就会升级缓存文件。大多数情况下manifest中的缓存文件清单不会发生变化,那我们就通过修改注释的方式来改变manifest文件,注释中的版本号,既能触发文件变化,又能指明当前版本,一举两得。其实注释中还可以加入升级时间等更详细信息,有助于维护。
离线存储是通过manifest文件来管理的,需要服务器端的支持,不同的服务器开启支持的方式也是不同的。对于Nginx需要修改配置目录下的mime.types文件,增加manifest文件映射:
text/cache-manifest manifest;重启nginx后,服务器支持manifest。
以下面配置为例:
CACHE MANIFEST# 对大文件进行离线缓存CACHE:lib/ionic/js/ionic.bundle.min.jsjs/html2canvasA.min.jsNETWORK:*FALLBACK://index.html通过chrom 访问站点,就可看到离线缓存后的效果:
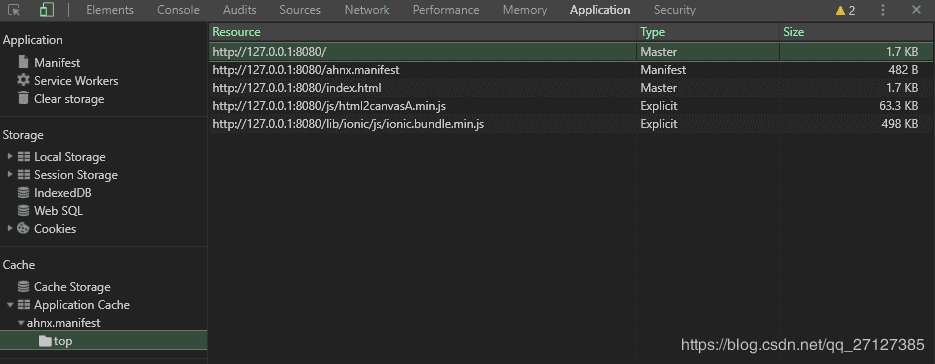
 查看缓存文件
查看缓存文件