分类
商品
- 商品
- 店铺
- 资讯
鼠标点击显示小心心的特效很多博客都有,今天有时间也试了试,简单记录如下:
在…\themes\hexo-theme-next\source\js\my_js下新建clicklove.js文件,source后面的路径和文件名都可以自己设置,内容如下:
/*网页鼠标点击特效(爱心)*/!function (e, t, a) {function r() {for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x + "px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e].scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");requestAnimationFrame(r)}function n() {var t = "function" == typeof e.onclick && e.onclick;e.onclick = function (e) {t && t(), o(e)}}function o(e) {var a = t.createElement("div");a.className = "heart", s.push({el: a,x: e.clientX - 5,y: e.clientY - 5,scale: 1,alpha: 1,color: c()}), t.body.appendChild(a)}function i(e) {var a = t.createElement("style");a.type = "text/css";try {a.appendChild(t.createTextNode(e))} catch (t) {a.styleSheet.cssText = e}t.getElementsByTagName("head")[0].appendChild(a)}function c() {return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + ")"}var s = [];e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {setTimeout(e, 1e3 / 60)}, i(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"), n(), r()}(window, document); 文件路径
文件路径在…\themes\hexo-theme-next\layout*路径下找到“_layout.swig”*文件,在<head></head>标签中引入新建的js文件,代码如下:
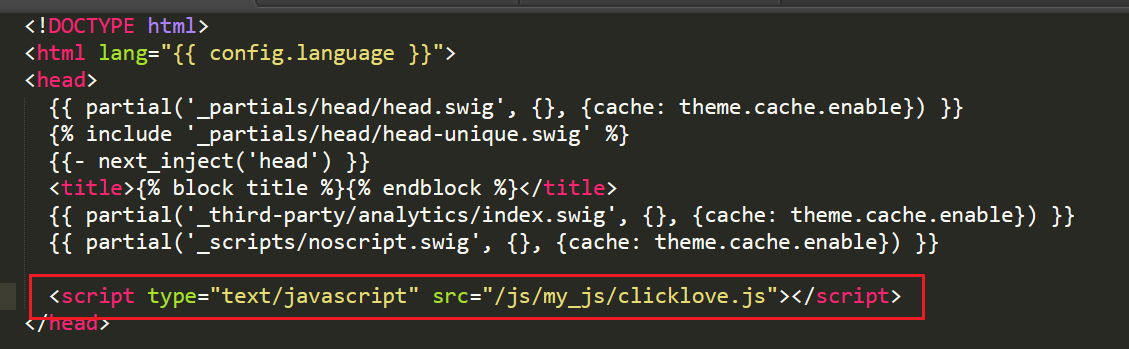
<script type="text/javascript" src="/js/my_js/clicklove.js"></script>配置文件路径一及修改配置的界面如下:
 配置文件路径
配置文件路径 修改部分展现
修改部分展现使用hexo g命令生成,使用hexo s命令部署在本地,默认情况下通过访问localhost:4000即可以查看到效果。之后通过hexo d -g推送至github就可。
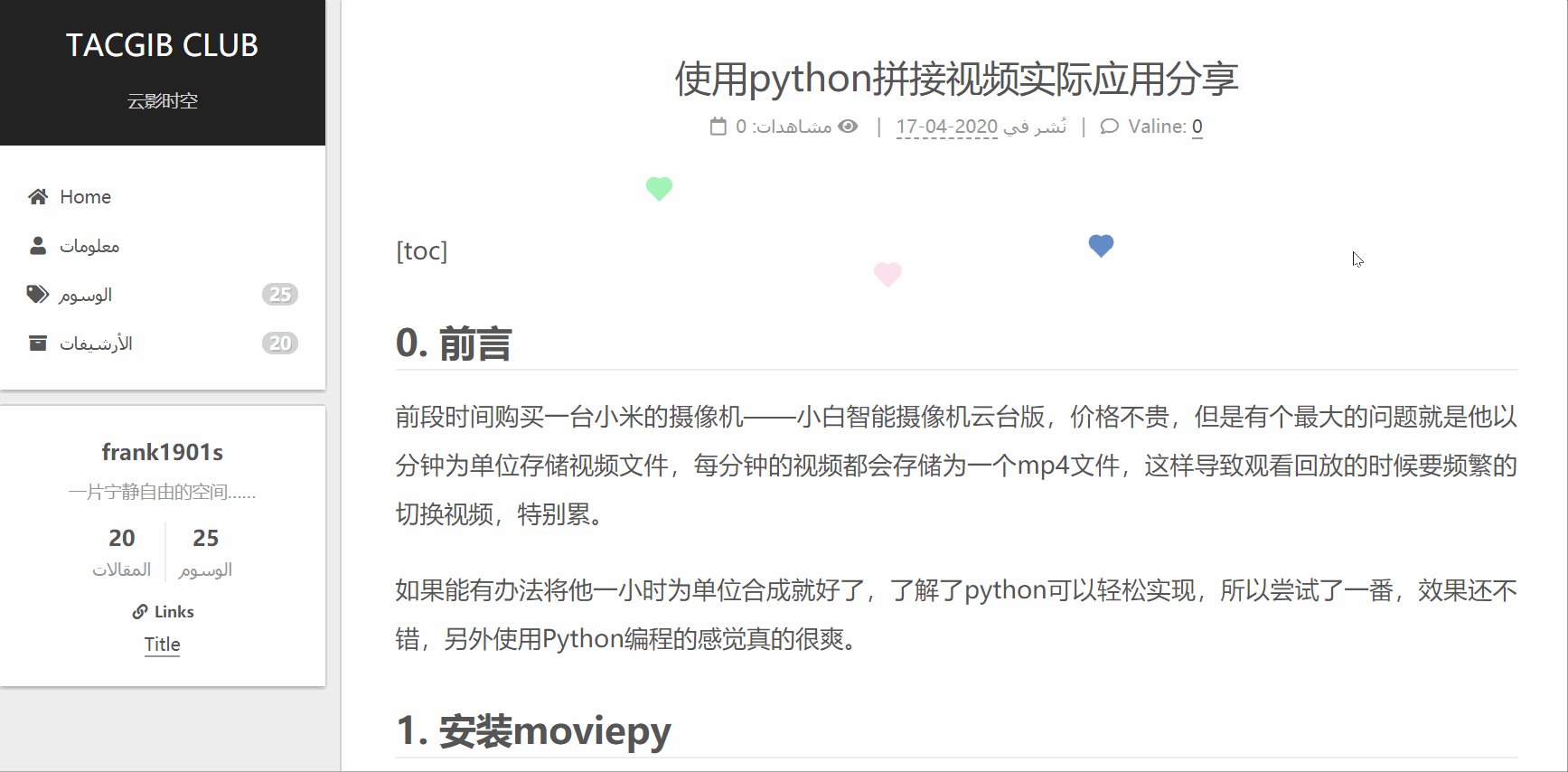
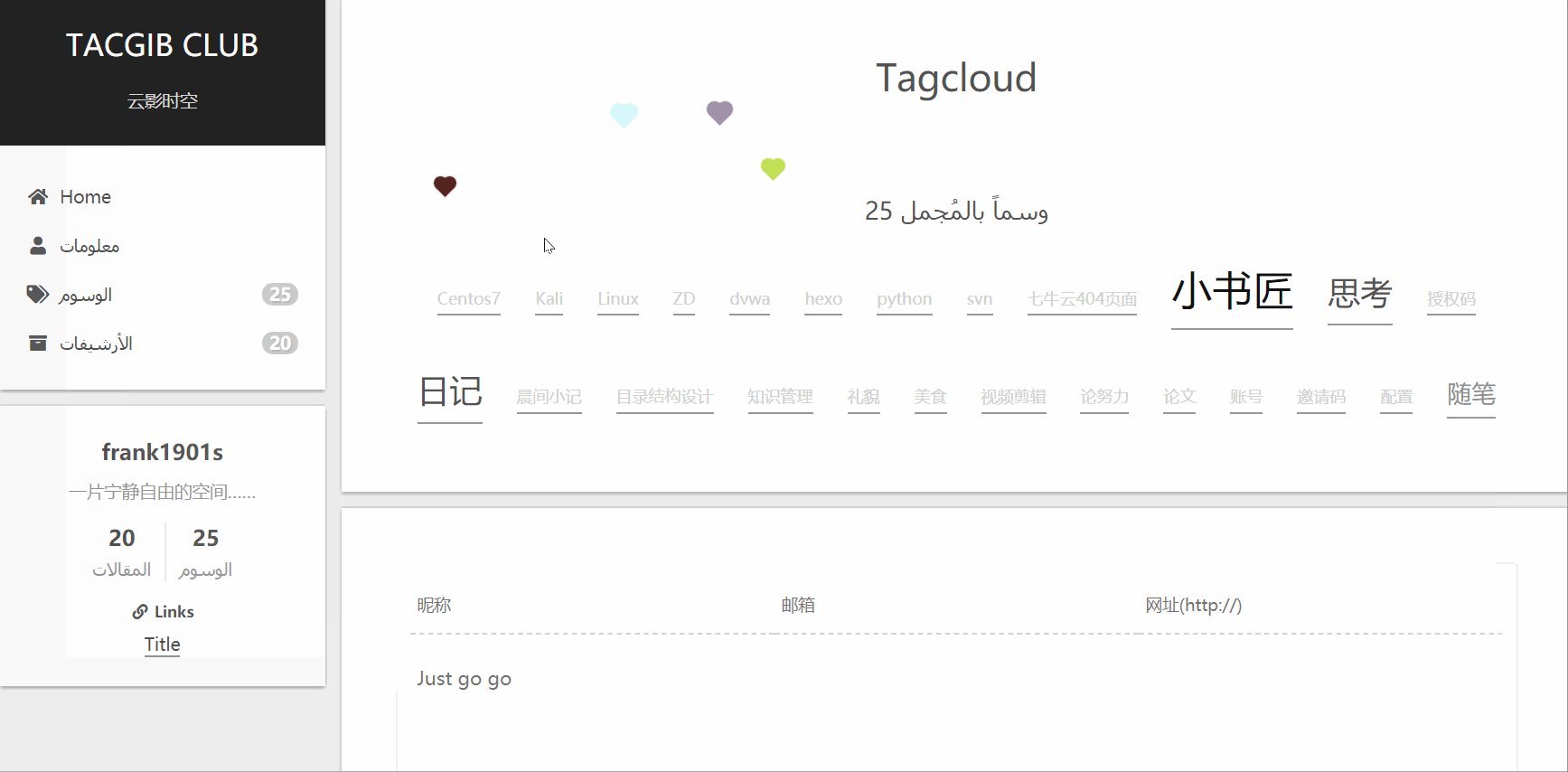
 鼠标点击小心心预览效果
鼠标点击小心心预览效果本文作者原创,转载请注明出处!
<center>秋风木叶</center>
<center>2020-4-20</center>