分类
商品
- 商品
- 店铺
- 资讯
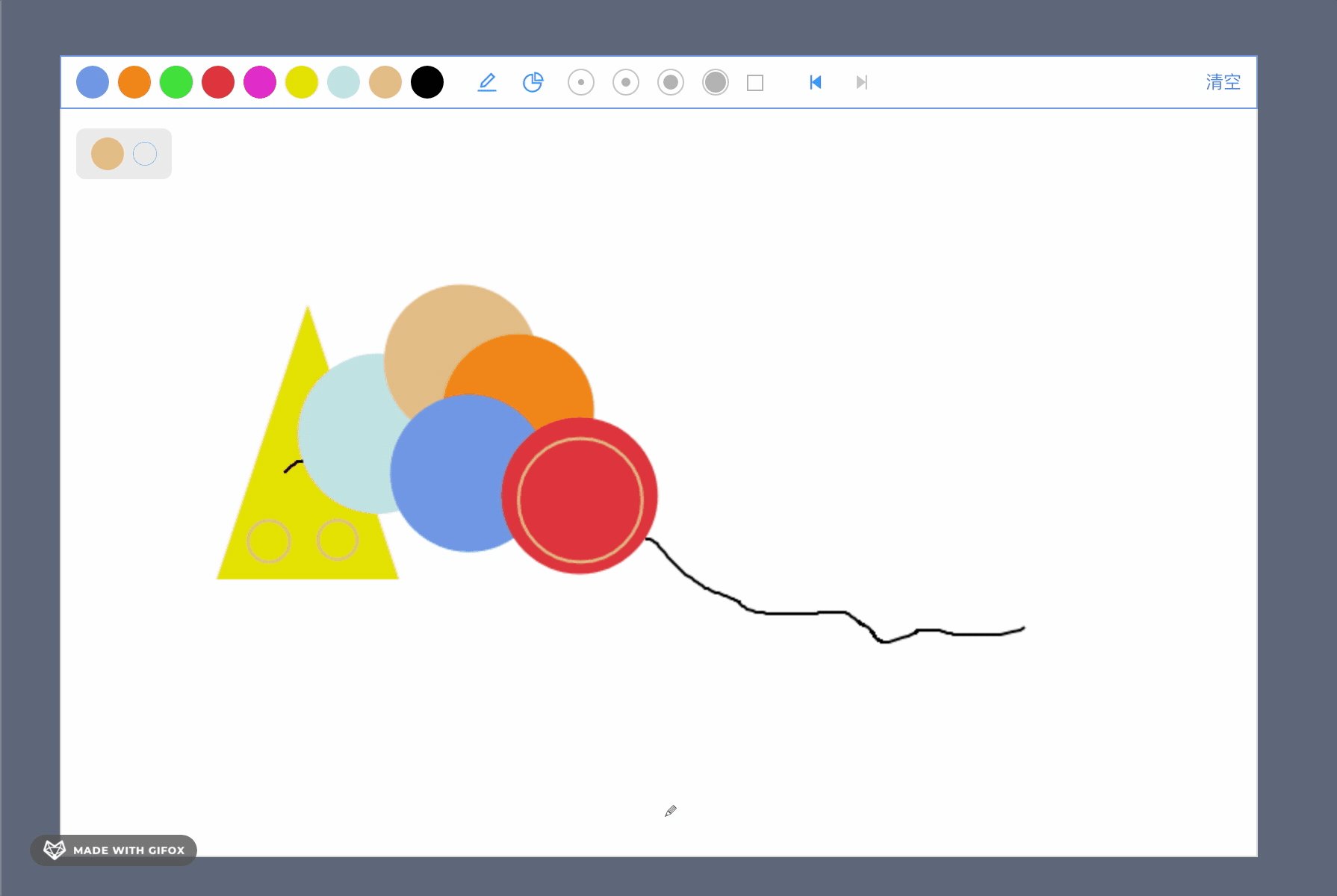
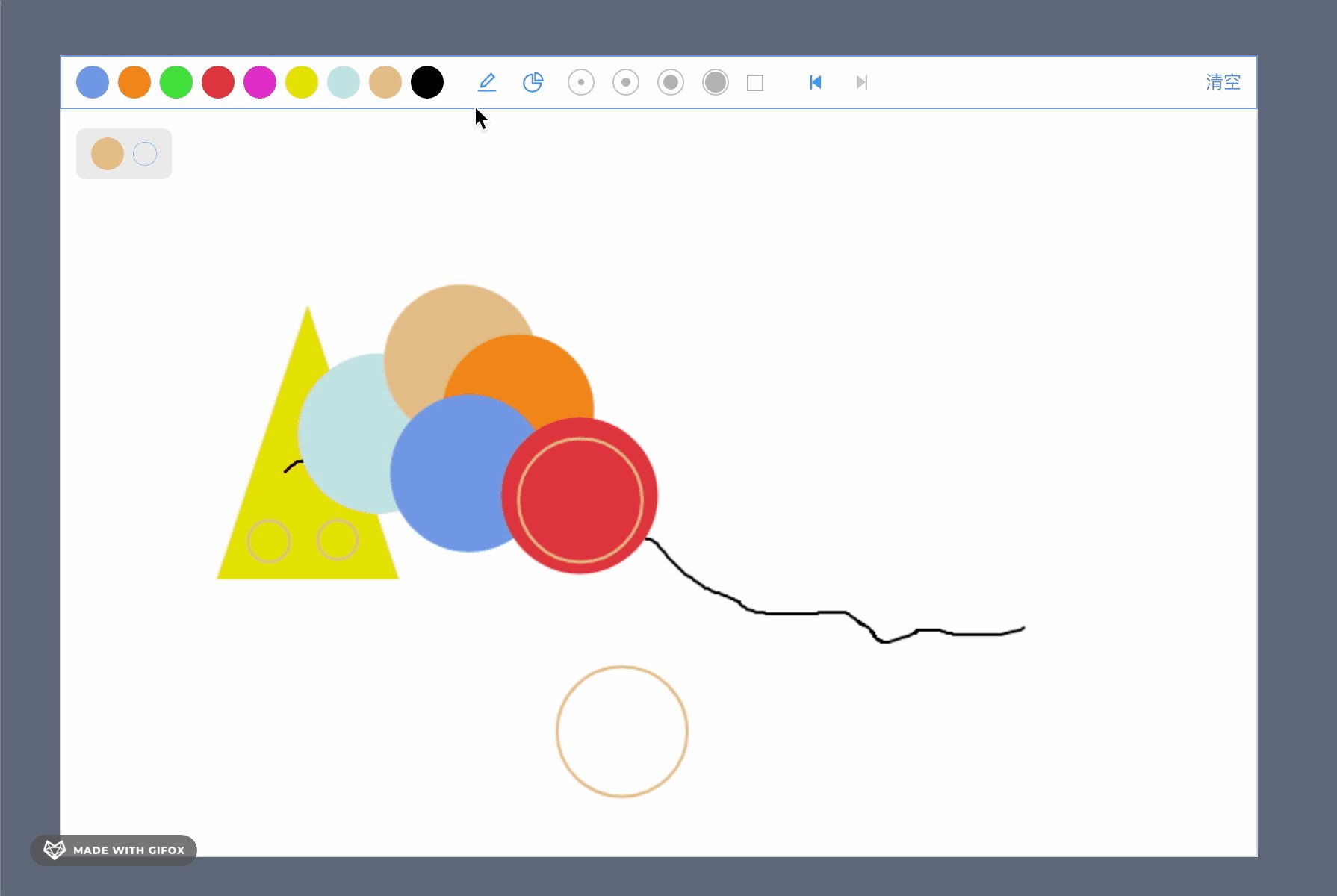
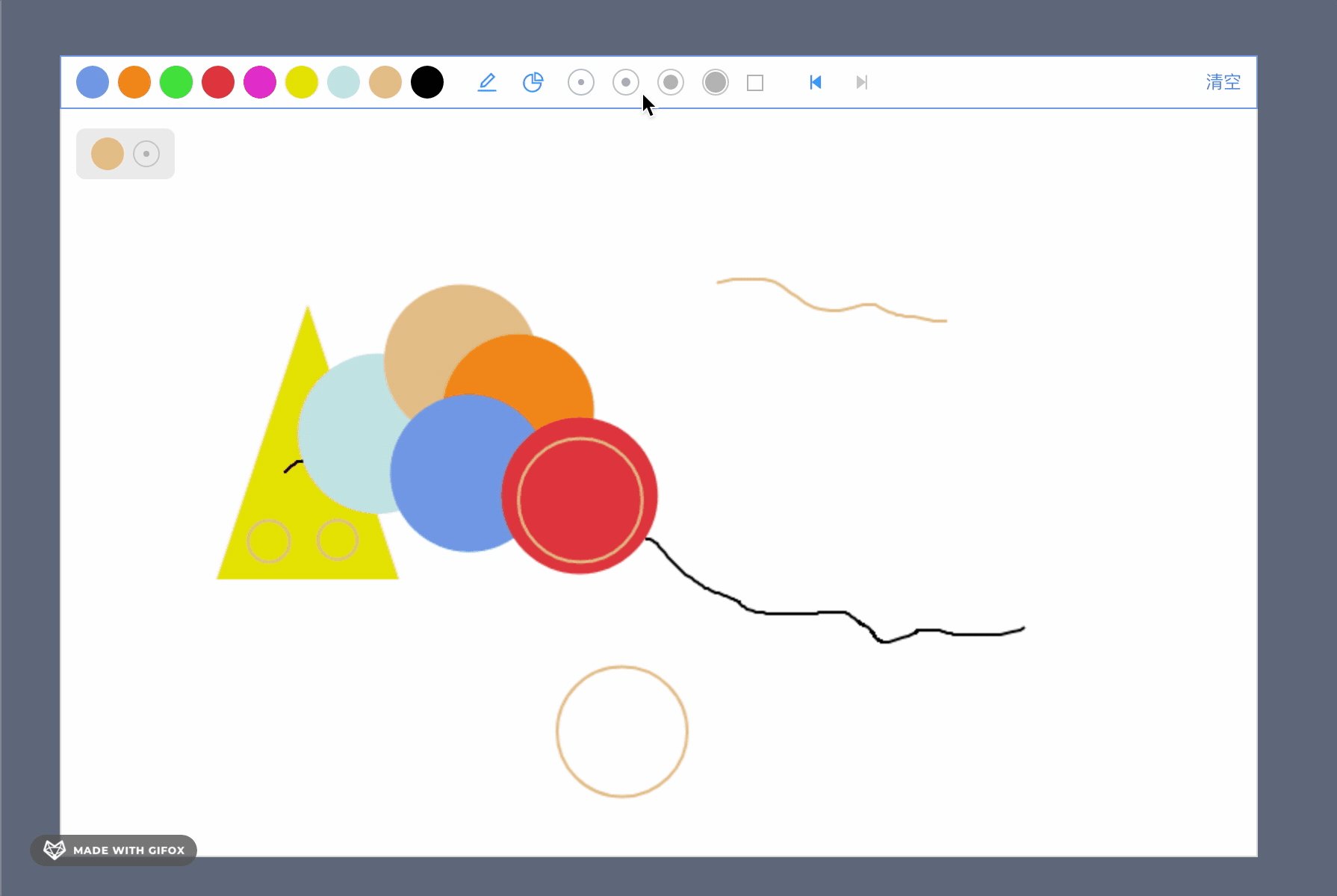
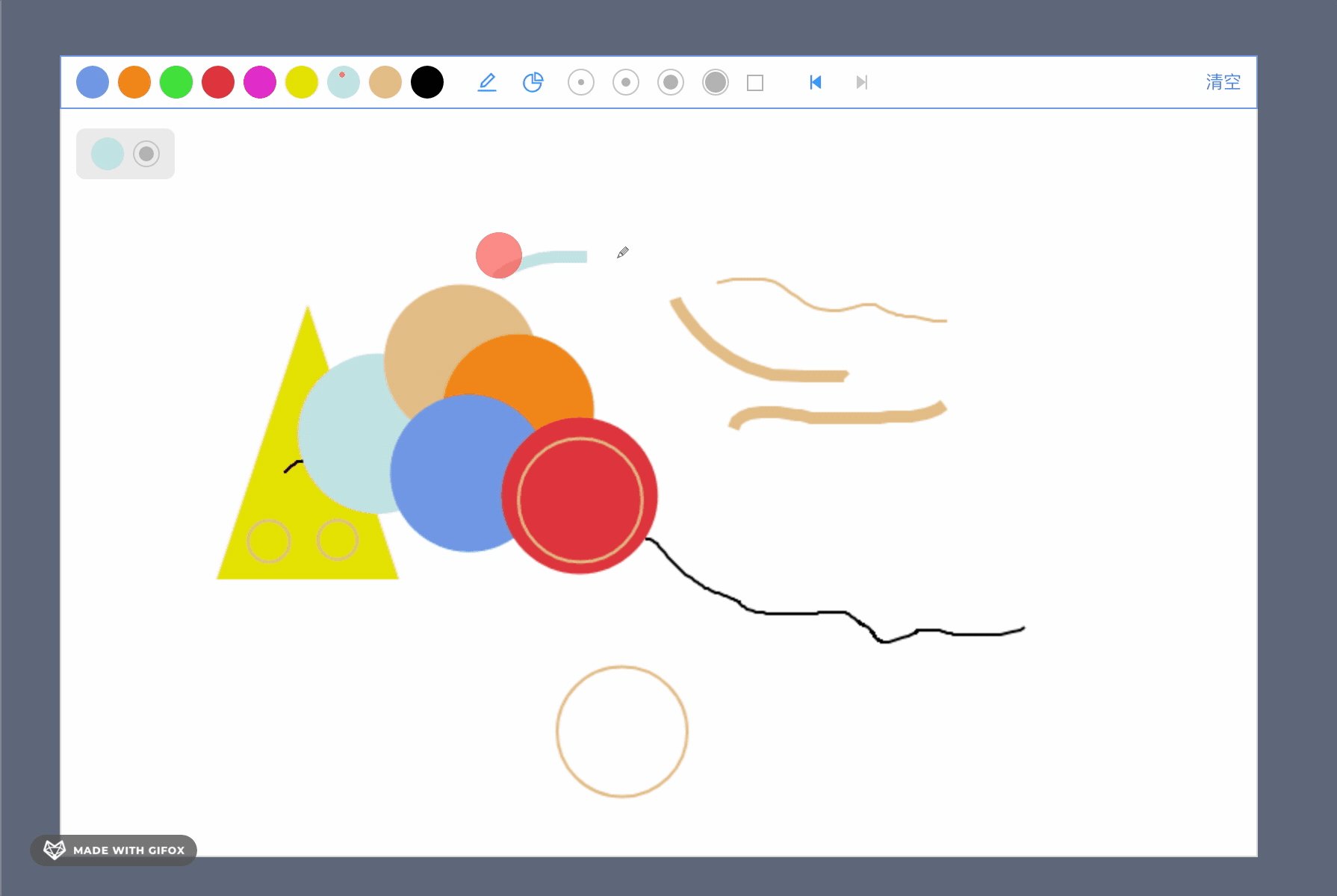
这是一个我这两天开始做的小项目,后面还会不断升级。以下是 demo 图:
 demo-gif.gif
demo-gif.gif这里是 github 地址: YeZhikang/react-painter
我本人是一名大二的学生,前一段时间刚刚接触到 Canvas 和 SVG ,对 Canvas 有比较大的兴趣,所以就想着能不能利用它做一个小项目/小demo,于是就做了这个画图应用。
非直线画笔 ✅
边框(outlined)/ 填充(filled)的多边形和圆的绘制 ✅
清空功能 ✅
线条粗细控制 ✅
橡皮擦 ✅
历史回滚 / 前进 ✅
自己设置颜色 / 调色板功能 ❌
更多的形状、图形样板 ❌
层级化的绘图过程展现(相似 .psd 文件的图层) ❌
导出 .png / .jpg 文件的功能 ❌
由于做的时间比较仓促,代码格式风格有些也存在问题;后面一段时间会尽量去完善这些问题和未完成的功能。欢迎大家 star、fork 和 PR~