分类
商品
- 商品
- 店铺
- 资讯
这几天看winter的在课程中提到Realms,来来回回看了很多遍的标准和老师的解释,还google了很多文章,感觉对Realms的讲解大部分都是直接翻译标准,而后让我们在这里来实际感受一下Realms。
先上原版标准:
Before it is evaluated, all ECMAScript code must be associated with a realm. Conceptually, a realm consists of a set of intrinsic objects, an ECMAScript global environment, all of the ECMAScript code that is loaded within the scope of that global environment, and other associated state and resources.
再看组成:
包含了所有js基本内置对象以及宿主环境中的的内置对象,比方:Object,Array,String,Number,Date,Error,Symbol等,来看一段代码:
Array.prototype.__proto__ === Object.prototype // true用===符号来比照两个object,是只有当两个对象为普通简单的复制关系才能为true:
const a = {}const b = {}const c = aconsole.log(a === b) // falseconsole.log(a === c) // true所以Array中的原型的隐式原型就是复制Object的原型的
以此得出:内置对象之间的关系是复制关系。
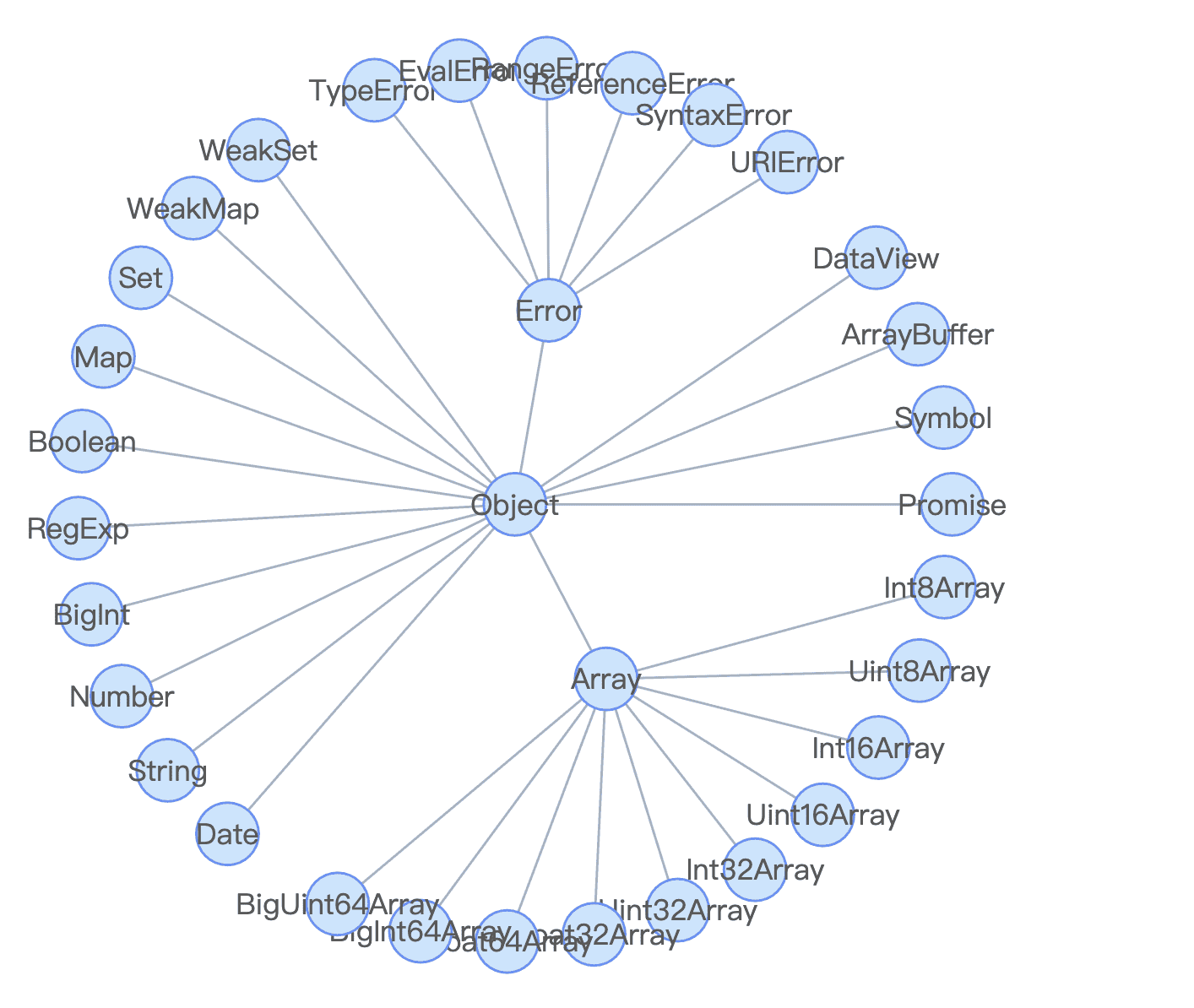
这是一张js基本内置对象的关系图:
 截屏2020-07-17 上午10.35.39.png
截屏2020-07-17 上午10.35.39.png比方在当前页面中,全局环境就是window,但是需要注意的是,在不同全局环境中的Realms是不同的,可以看作在创立环境前,会新new一个Realms, 而里面所有的内置对象也会是全新的。
所以比方在当前页面中创立iframe,而对iframe中创立的对象和当前页面中创立的对象用intanceof比较当前页面中的Object,得到的结果是只有当前页面中的对象是true,而在iframe中创立的对象是false,即尽管两个对象的原型都是Object,但是这两个Object是分开创立的所以不同,上代码:
const iframe = document.createElement('iframe')document.documentElement.appendChild(iframe)iframe.src="javascript:var b = {};"var b1 = iframe.contentWindow.b; // 这是在iframe中创立的对象,也就是在不同Realms中的对象var b2 = {};console.log(typeof b1, typeof b2); //object,两个都是object。objectconsole.log(b1 instanceof Object, b2 instanceof Object); //false true iframe中创立的对象与当前的内置对象Object是不同的。这很好了解,就是在环境内的代码,用上面的代码来解释就是:
当前页面:上面代码3中所有的代码
iframe页面:var b = {};
ummmm,这里我还没了解透彻,如同没有特别具体的例子,看到的大佬们可以点拨我一下吗?
其实从看到Realms这个概念已经有一个多月,但是当时觉得这个概念离我太远只是跳过去而已,现在重新去找到源头,并且把概念拆分开来了解,并且随着自己屡次尝试和翻阅查找资料,发现这个概念如同并没有多难了解。只是在以前写代码中没有很注意,其实是从刚开始接触javascript就在接触Realms这个概念了。
我只是一个尽管写了两年前台,但是一直在业务逻辑徘徊的小白,所以假如我这里有什么写错、解释错的地方,希望大家评论或者者私信帮我更正,🙏感谢!