分类
商品
- 商品
- 店铺
- 资讯
因为vue template 中可以使用根路径加载图片:
<img :src="require('@/assets/img/logo.svg')" />scss中是不是也可以这样?尝试了下,失败-_-!!
 error
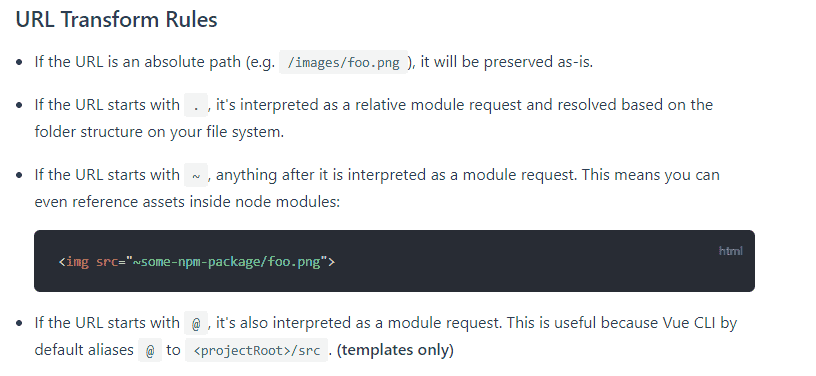
errorcss loader 会把非根路径的url解析为相对路径……但是又不能写成根路径/(不转译),由于没有。那scss中的图片能不能从根路径加载呢?在vue-cli URL Transform Rules,找到了答案:
 url
url也就是说,背景图片的样式可以这么写(template中同样适用):
background: url("~@/assets/img/footer.jpg") no-repeat;webpack 将以 ~ 符号作为前缀的路径视作依赖模块去解析,按照node modules路径进行加载。由于 CSS 和 Sass 文件没有用于导入相关文件的特殊语法。@import "file" 与 @import "./file";这两种写法是相同的。
为啥是以~符号作为前缀呢?vue-cli默认配置的publicPath为/src,别名为@,而在scss中@是变量定义的前缀,所以需要加上~以示区分。
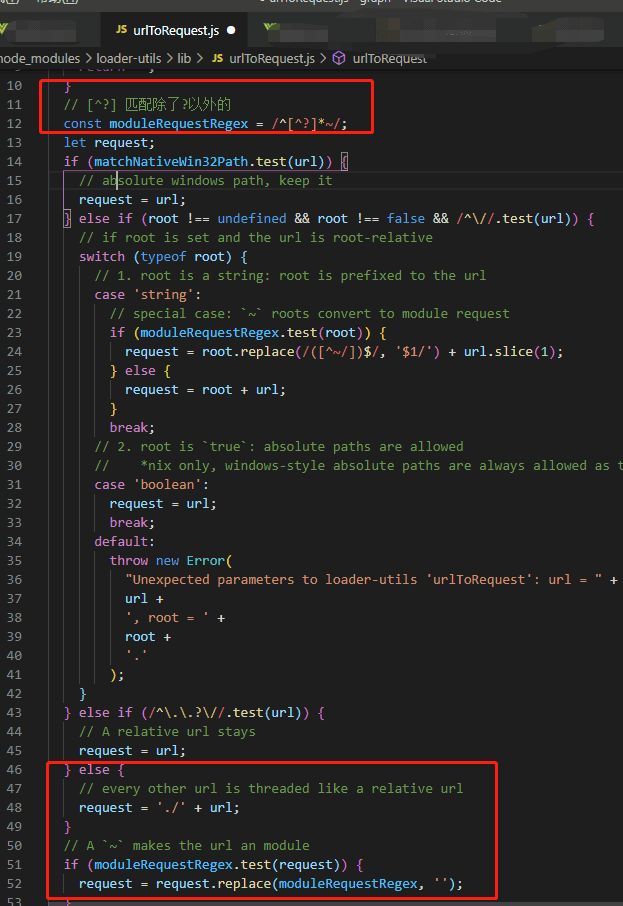
url的逻辑如下:~@/assets/img/footer.jpg路径不是绝对路径,也不是相对路径,root默认是 undefined,执行L48,转化为相对路径。再通过moduleRequestRegex正则匹配,得到的路径是@/assets/img/footer.jpg,可以按照正常根路径解决啦~
 image.png
image.png综上,scss 中引入图片可以有2种方式:
background: url("../../assets/img/footer.jpg") no-repeat;background: url("~@/assets/img/footer.jpg") no-repeat;ps:还可以在html中通过require的方式引入
:style="{ background: 'url(' + require('@/assets/img/footer.jpg') + ') no-repeat', }"关于~的详细解释: