分类
商品
- 商品
- 店铺
- 资讯
注意:
- vue 只兼容ie8以上版本;
- IE 不兼容 axios的promiss对象;
- IE 不兼容es6语法;
- ES6转ES5
一、关于babel-polyfill
1、说明:This will emulate a full ES2015+ environment and is intended to be used in an application rather than a library/tool. This polyfill is automatically loaded when using babel-node.(模拟ES2015以上的环境,主要用于对ES6新语法不支持的浏览器);
2、安装:npm install --save babel-polyfill;
3、配置:module.exports = { entry: ["babel-polyfill", "./src/main.js"] };
4、main.js中配置:import 'babel-polyfill' //放在最顶部,确保全面加载。
二、关于es6-promise
1、说明:若在项目中使用了ES6 promise对象,它在Chrome、Safari浏览器下可以正常运行,但在360兼容模式、IE内核中不支持;
2、安装:npm install es6-promise;
3、配置:在main.js中加入require('es6-promise').polyfill(),用于在node或者浏览器中支持ES6 与CommonJS。
三、步骤详细图
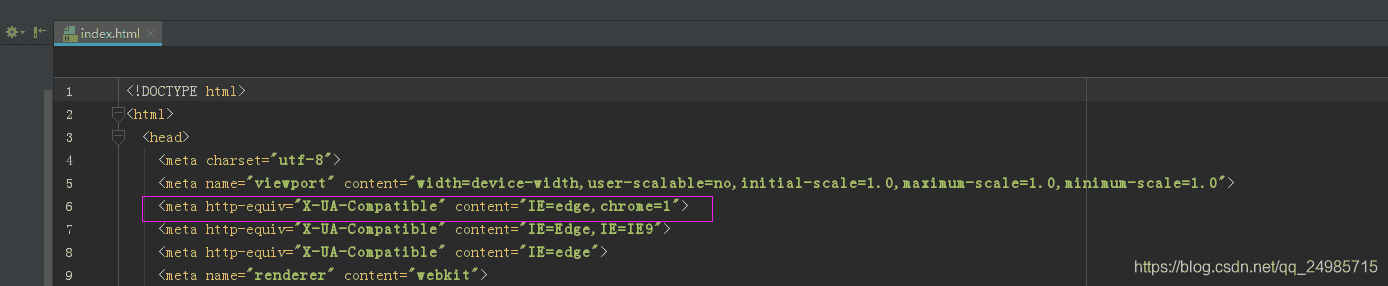
1、index引入这句话或者者这三句话
 index.html
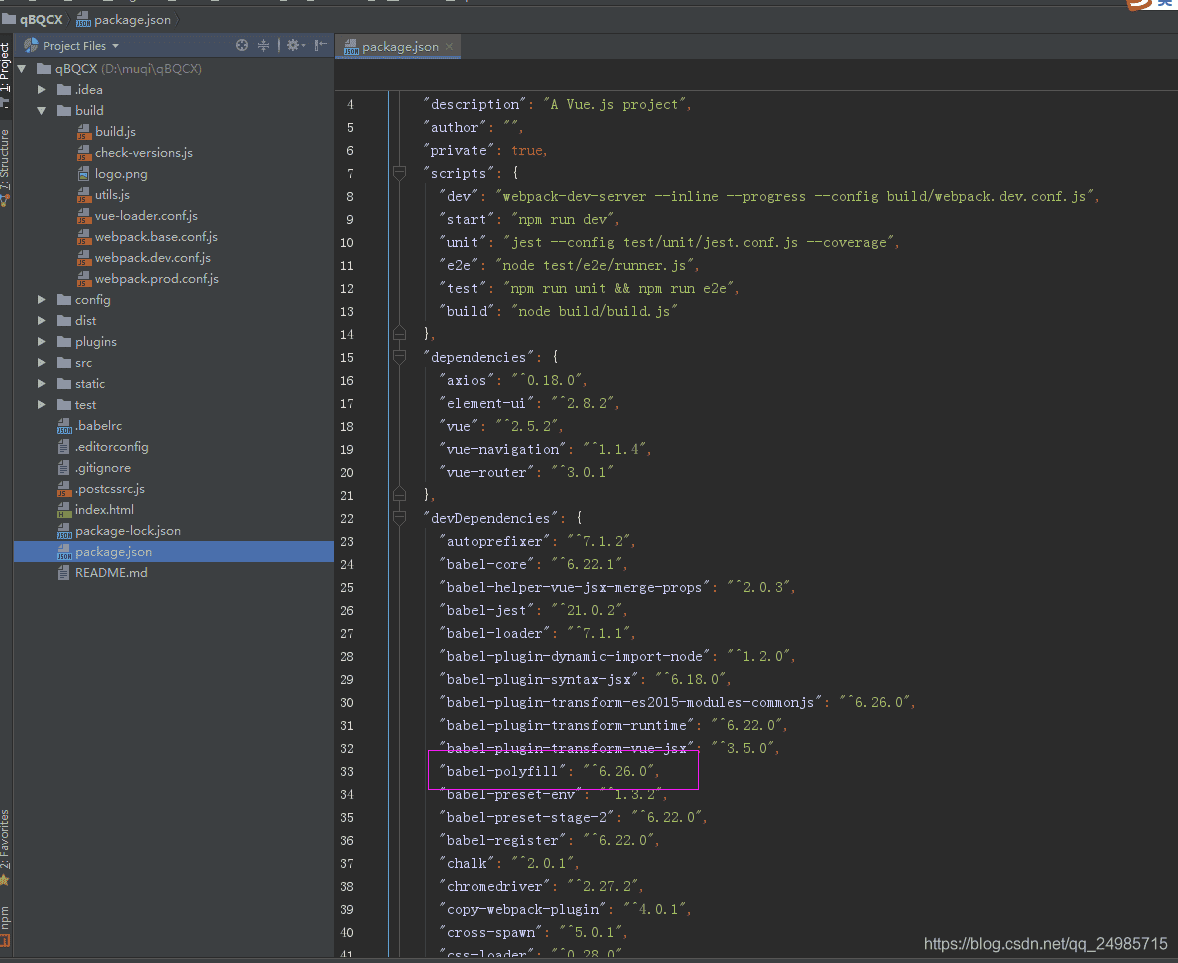
index.html2、执行npm install --save babel-polyfill;
执行完上面语句package.json里面就有了这个依赖(检查2部能否执行完成的一个结果)
 在这里插入图片形容
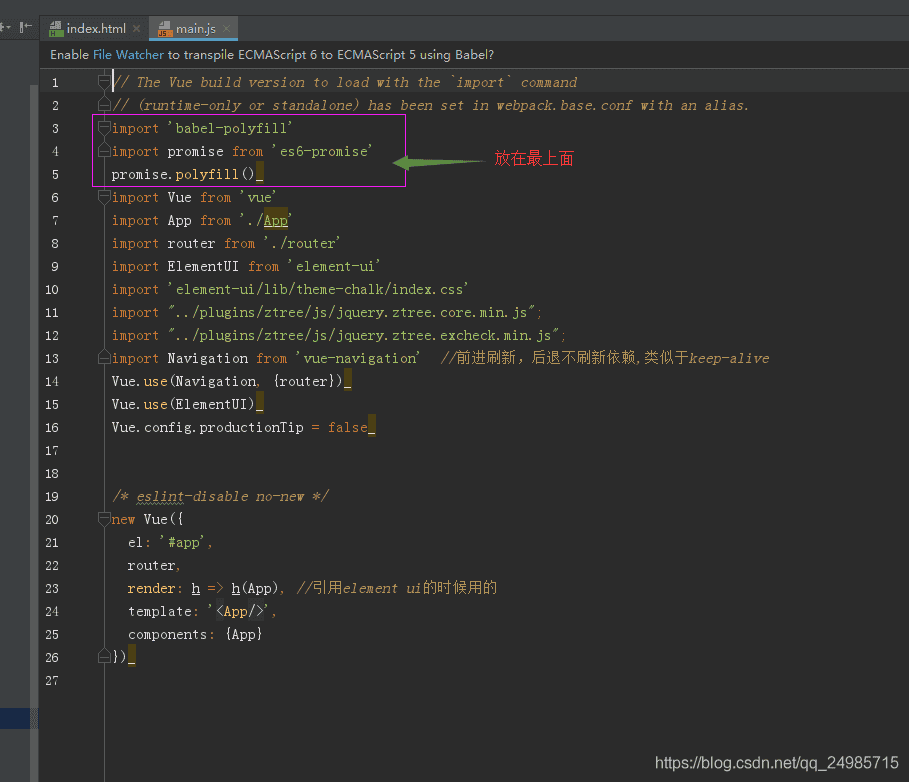
在这里插入图片形容3、最上面引入,确保加载进去。
 在这里插入图片形容
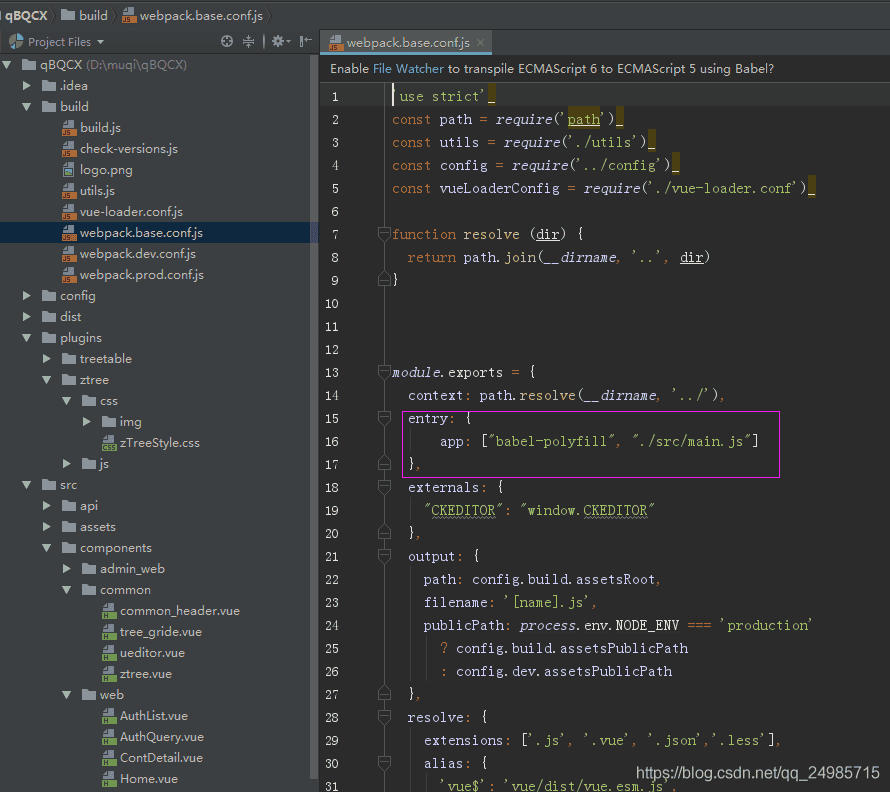
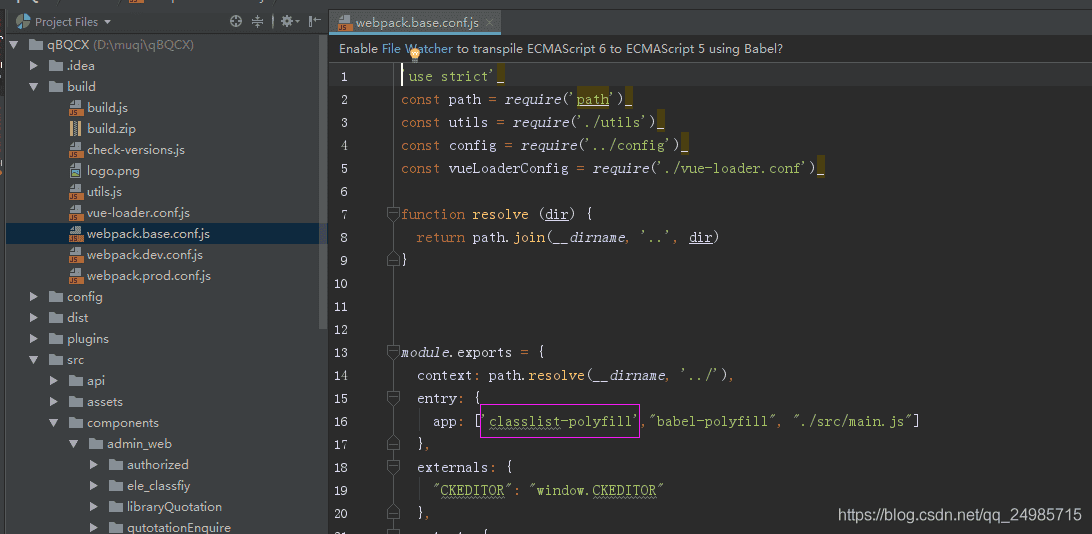
在这里插入图片形容4、修改entery里面的内容改成下图那样
 在这里插入图片形容
在这里插入图片形容四、问题如图:
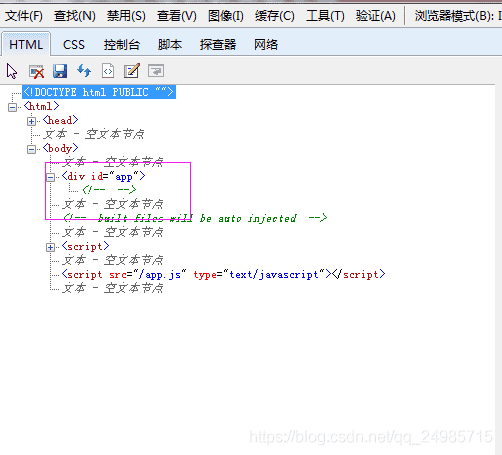
当把这些攻略都做了一遍后,发现打包完的360的急速模式可以了(本地运行还是不可以),但是!!!ie浏览器,360兼容模式,不论打包还是没打包,都不能显示,完全没有加载进去数据,如下图
 在这里插入图片形容
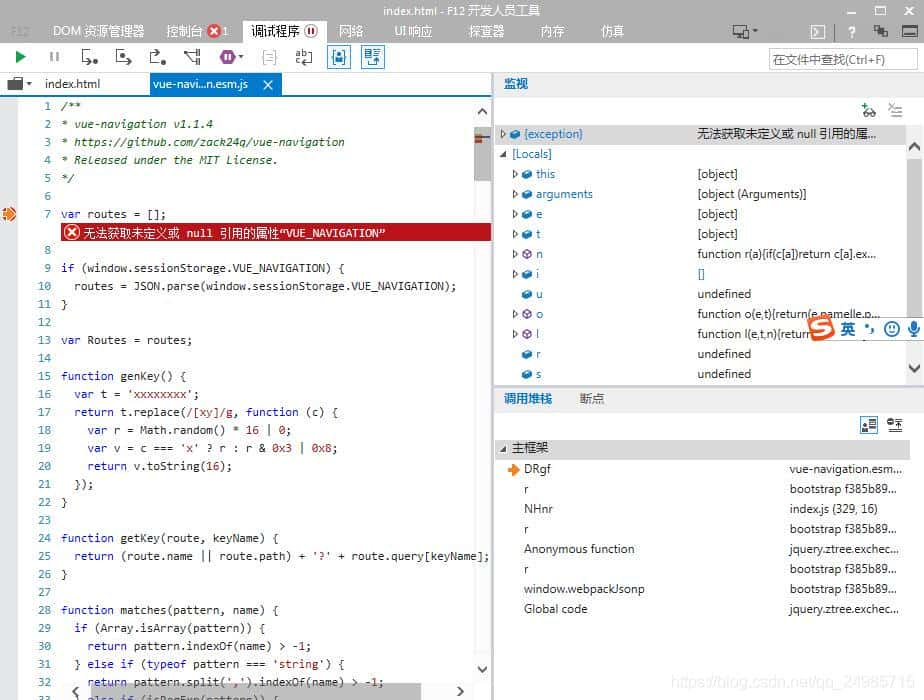
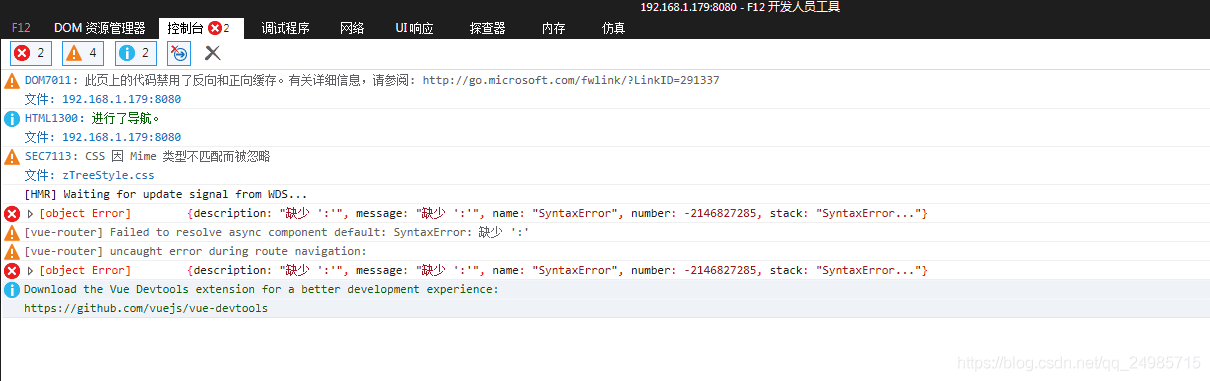
在这里插入图片形容并且还报错以下未定的错
 在这里插入图片形容
在这里插入图片形容 在这里插入图片形容
在这里插入图片形容(1)、
查询后发现,是由于IE没有这个方法,不支持sessionStorage,处理的方法是:IE本地调试用cookie,或者者用webstrom打开项目,但我的确用的webstorm打开的项目,还是不可以,后来找到处理方法,要把es6转es5!
转换语句:
npm i babel-preset-es2015
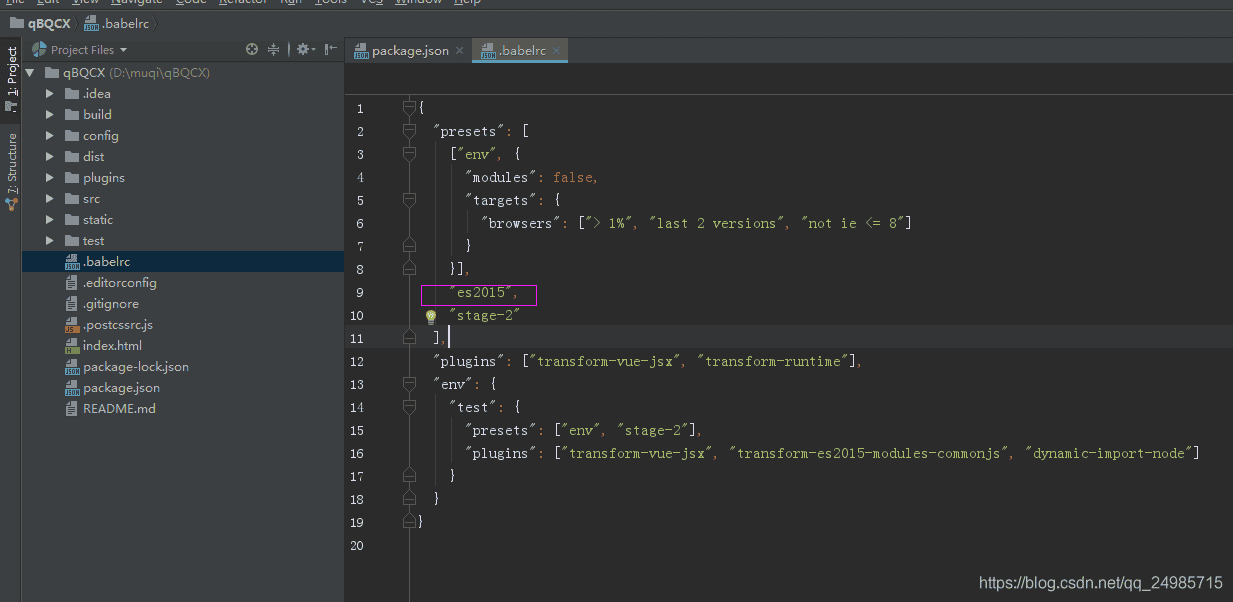
并且在项目的根目录下,修改.babelrc的内容,增加'es2015'
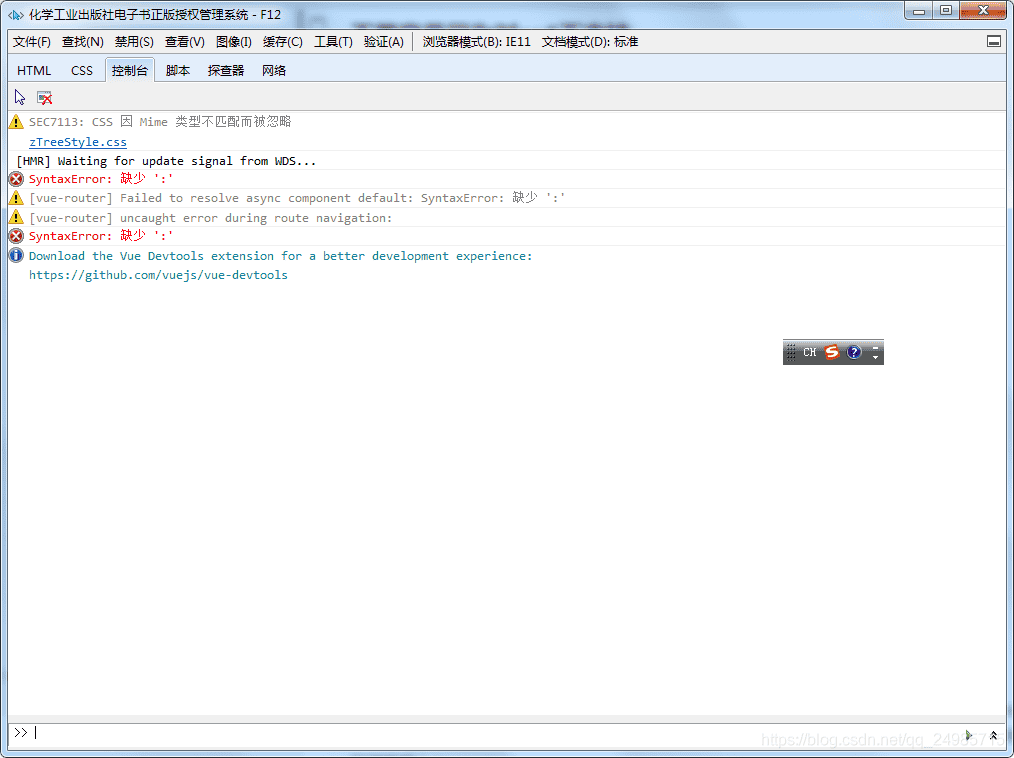
 在这里插入图片形容发现不报未定义的错了,开始报下图的错
在这里插入图片形容发现不报未定义的错了,开始报下图的错 在这里插入图片形容
在这里插入图片形容安装
npm i classlist-polyfill,并且在base.config.js中,增加'classlist-polyfill'
 在这里插入图片形容
在这里插入图片形容而后,npm run dev,居然可以了适配了。
注意: 假如引用了swiper的宝宝,记得要单独安装插件适配IE浏览器哦
由于大家的环境,装的依赖,用的组件等等都不相同,导致遇到的情况可能不一致,假如有其余要注意兼容的地方出现了,欢迎大家指出,多多题意见