分类
商品
- 商品
- 店铺
- 资讯
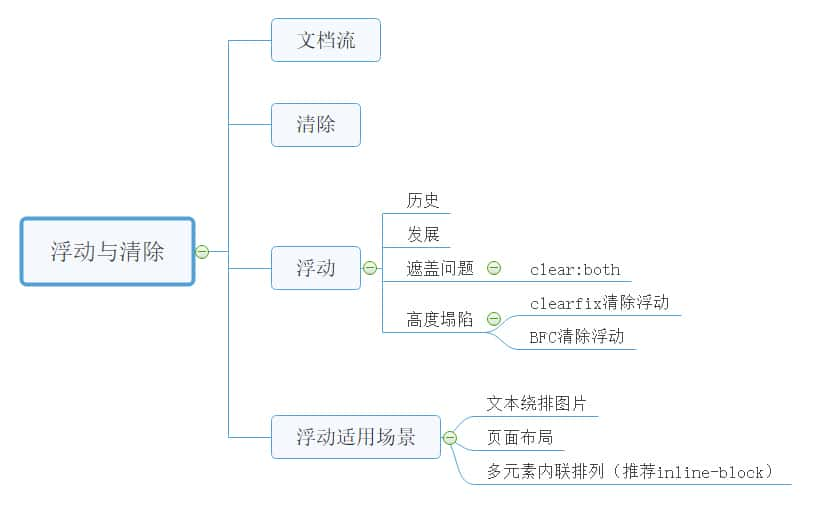
 浮动与清理概要
浮动与清理概要css中的块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常我们称之为文档流或者标准流。
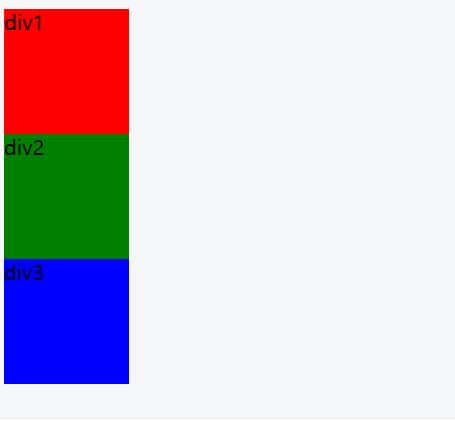
示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <html> <head> <style> div {width:100px;height:100px;} </style> </head> <body style="background-color: eee"> <div style="background-color:red">div1</div> <div style="background-color:green">div2</div> <div style="background-color:blue">div3</div> </body> </html></body></html>
clear : none | left | right | both 取值 none : 默认值。允许两边都可以有浮动对象 left : 不允许左边有浮动对象 right : 不允许右边有浮动对象 both : 不允许有浮动对象clear 属性规定元素的哪一侧不允许其余浮动元素。
float: left; // 元素向左浮动。float: right; // 元素向右浮动。float: none; // 默认值。元素不浮动,并会显示在其在文本中出现的位置。float: inherit; // 规定应该从父元素继承 float 属性的值。浮动元素脱离文档流,按照指定的方向(左或者右发生移动),直到它的外边缘碰到父元素或者者另一个浮动元素为止。
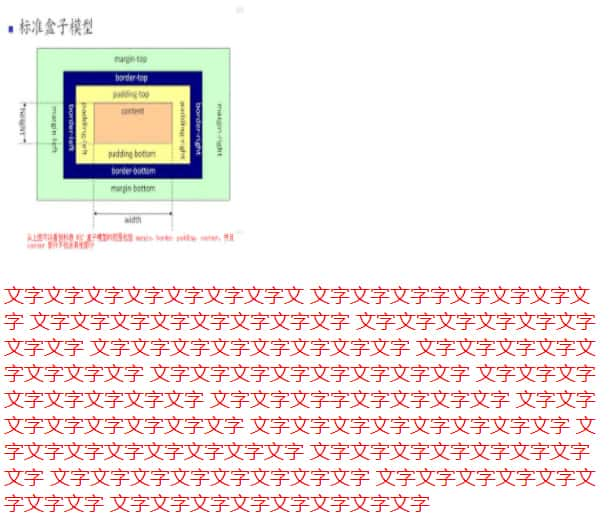
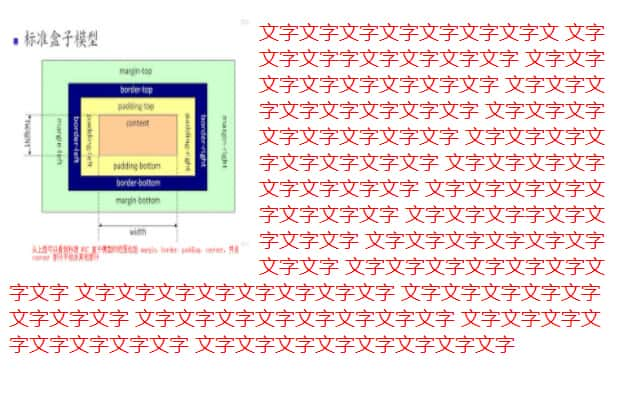
起初,W3C规定出来的浮动(float)属性的主要目的,是为了实现文本绕排图片的效果,如下示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img { width: 200px; height: 200px; display: inline; float: left; } p { color: red; } </style></head><body> <img src="../img/示例图片.jpg" alt=""> <p>文字文字文字文字文字文字文字文 文字文字文字字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字 文字文字文字文字文字文字文字文字</p></body></html>不增加图片浮动的效果:

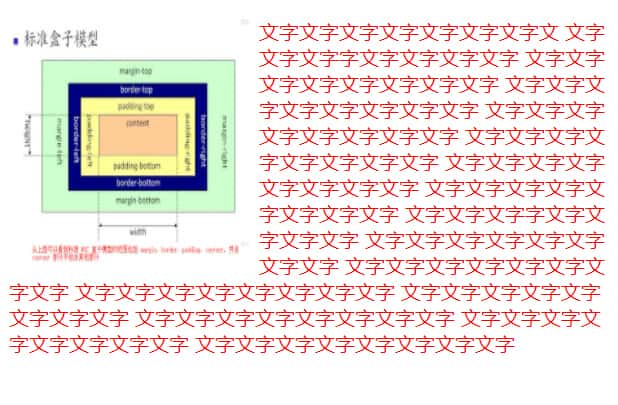
增加浮动的效果:

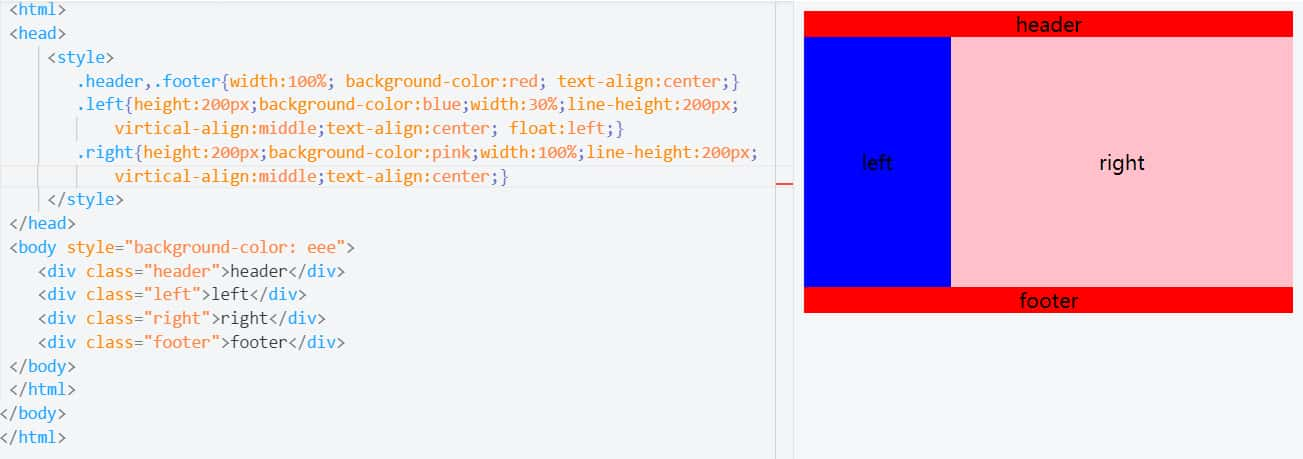
后来有人用它来做布局,发现不错,这个属性也成了创立多栏布局最简单的方式。
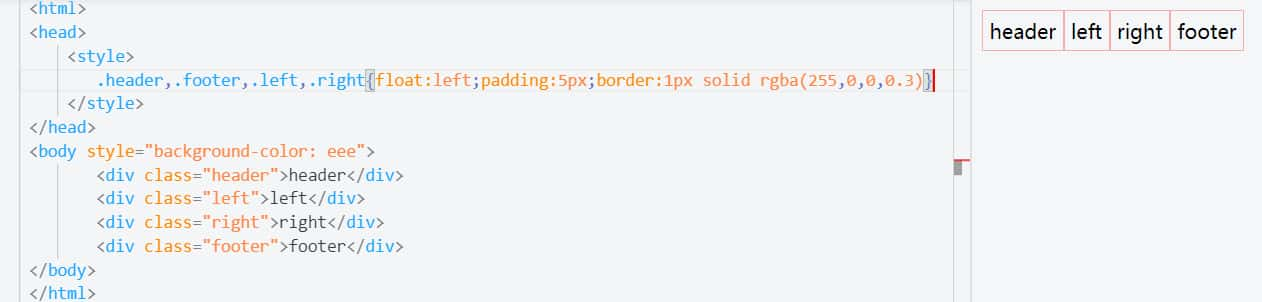
示例:
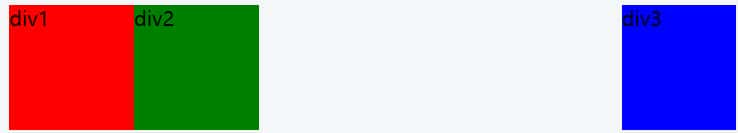
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <html> <head> <style> div {width:100px;height:100px;} </style> </head> <body style="background-color: eee"> <div style="background-color:red; float:left;">div1</div> <div style="background-color:green; float:left;">div2</div> <div style="background-color:blue;float:right;">div3</div> </body> </html></body></html>
问题一:遮盖问题:向上提升的元素会被浮动的元素盖住,由于浮动的元素已经脱离了标准流,浮动的元素已经和标准流不在同一层次上了。如下实例:
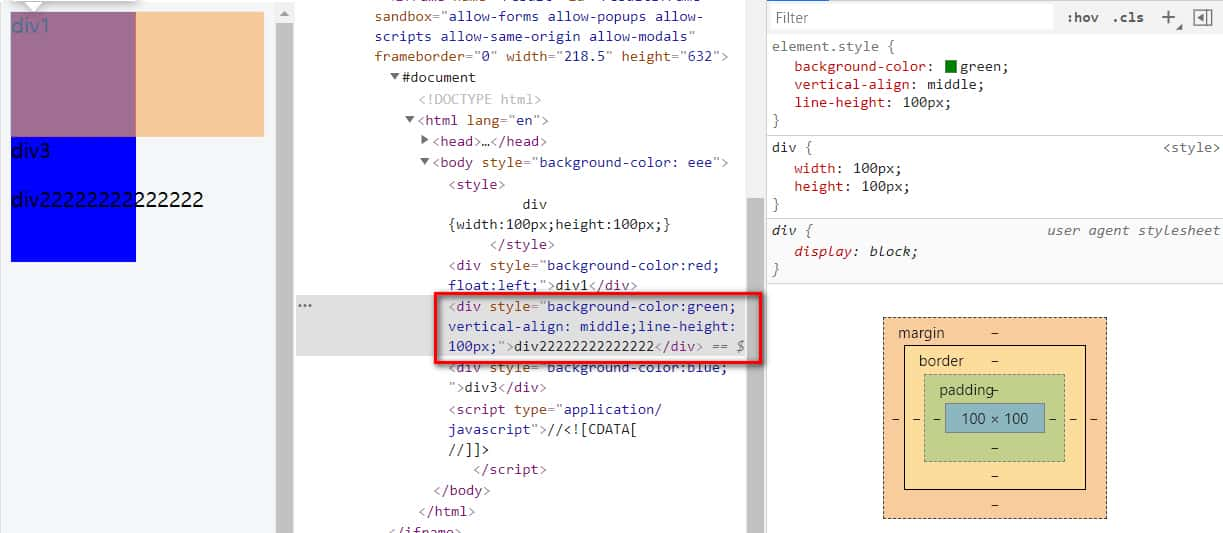
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <html> <head> <style> div {width:100px;height:100px;} </style> </head> <body style="background-color: eee"> <div style="background-color:red; float:left;">div1</div> <div style="background-color:green;">div2</div> <div style="background-color:blue;">div3</div> </body> </html></body></html>
由上图我们可以看出,第二个div会被第一个div给盖住,但是里面文字会被挤到下一行,而且如同是第二个div隐形存在于下一行。
处理办法
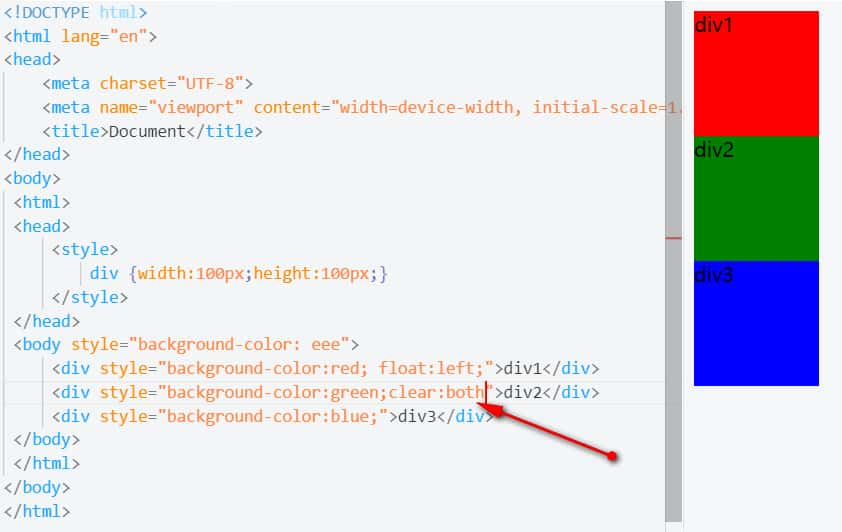
利用clear属性,清理浮动造成的影响,注意,clear使用在非浮动元素上,而非浮动元素上面。
clear属性不允许被清理浮动的元素的左边/右边挨着浮动元素,底层原理是在被清理浮动的元素上边或者者下边增加足够的清理空间。
实例:

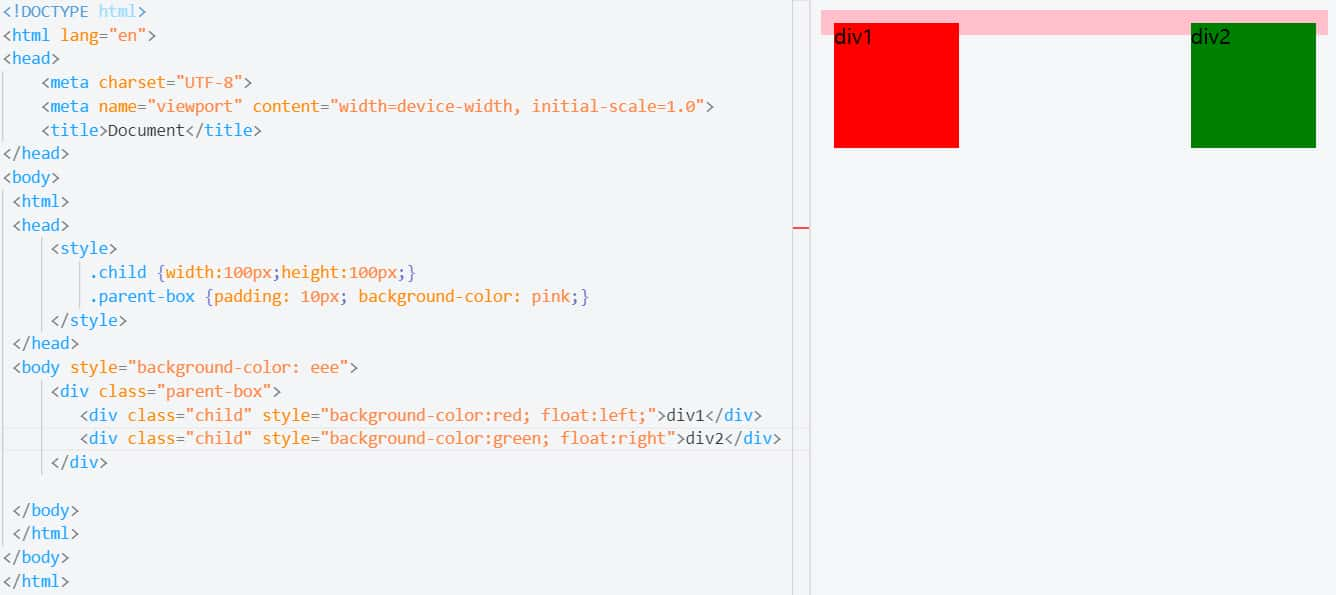
问题二:父元素高度塌陷问题:因为浮动元素脱离的文档流,其父元素感知不到子元素的存在,高度便会消失。如下实例:

处理办法一:BFC清理浮动
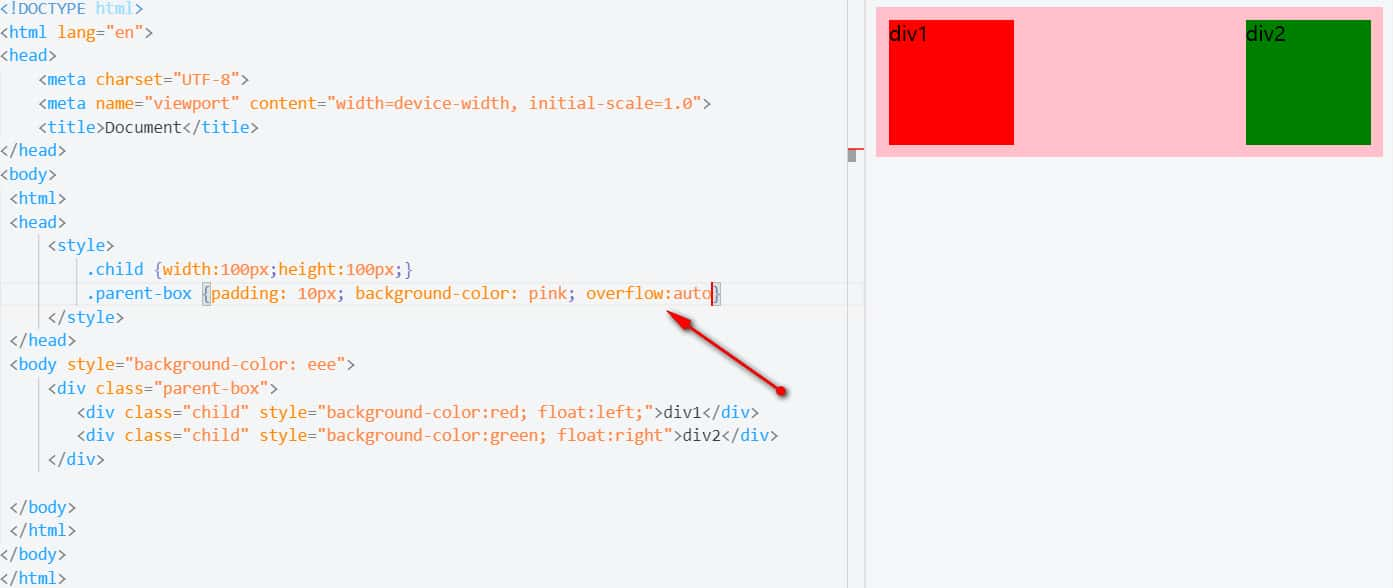
在父元素增加overflow:auto或者overflow:hidden
父元素的这个属性设置为auto或者者是hidden,父元素就会扩展包含浮动,这个方法有着比较好的语义性,由于它不需要额外的元素,但是,要记住一点,overflow属性不是为了清理浮动而定义的,要小心不要覆盖住内容或者者触发了不需要的滚动条。

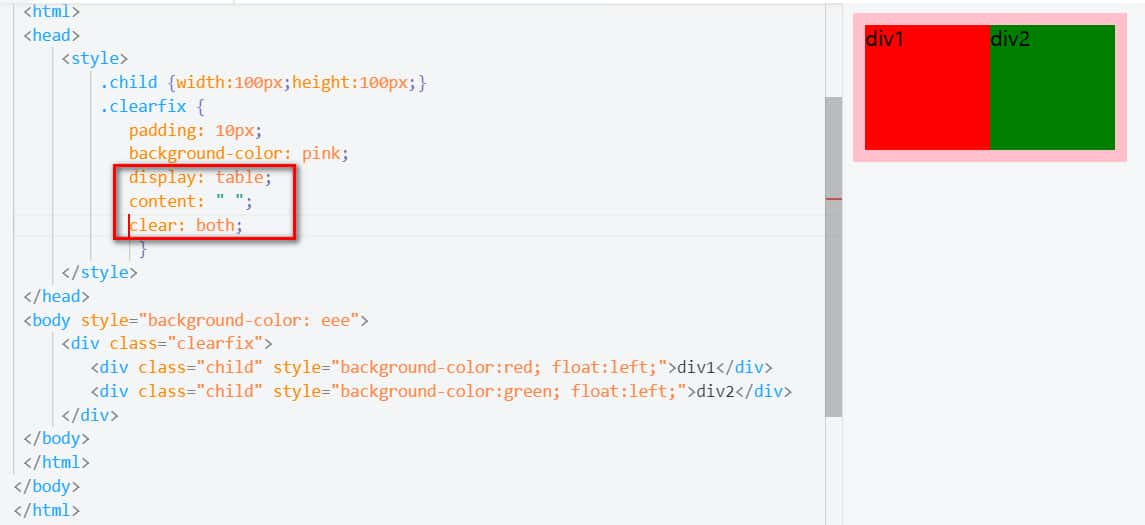
处理办法二:clearfix
clearfix的方式清理浮动

通用方案:
// 现代浏览器clearfix方案,不支持IE6/7.clearfix:after { display: table; content: " "; clear: both;}// 全浏览器通用的clearfix方案// 引入了zoom以支持IE6/7.clearfix:after { display: table; content: " "; clear: both;}.clearfix{ *zoom: 1;}// 全浏览器通用的clearfix方案【推荐】// 引入了zoom以支持IE6/7// 同时加入:before以处理现代浏览器上边距折叠的问题.clearfix:before,.clearfix:after { display: table; content: " ";}.clearfix:after { clear: both;}.clearfix{ *zoom: 1;}


参考地址:
https://www.cnblogs.com/guanghe/p/10070574.html
https://www.jianshu.com/p/09bd5873bed4
https://blog.csdn.net/qq_39406353/article/details/104455345
http://www.imooc.com/learn/121
https://www.w3school.com.cn/cssref/pr_class_float.asp
https://zhuanlan.zhihu.com/p/81091987
https://www.imooc.com/article/283829
https://blog.csdn.net/chenxi_li/article/details/95192904
假如我的博客对你有帮助、假如你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
听说 👉 点赞 👈 的人运气不会太差,每一天都会元气满满哦 嘿嘿!!! ❤️ ❤️ ❤️
大家的支持就是我坚持下去的动力。点赞后不要忘了👉 关注 👈我哦!