分类
商品
- 商品
- 店铺
- 资讯
页面的任何操作都需要节点的支撑,开发者如何快速高效的找到指定的节点也是前台开发中的一个重点。jQuery提供了一系列的选择器帮助开发者达到这一目的,让开发者可以更少的解决复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery几乎支持主流的css1~css3选择器的写法,我们从最简单的也是最常用的开始学起
1、id选择器:一个用来查找的ID,即元素的id属性
$( "#id" )
id选择器也是基本的选择器,jQuery内部使用JavaScript函数document.getElementById()来解决ID的获取。原生语法的支持总是非常高效的,所以在操作DOM的获取上,假如能采用id的话尽然考虑用这个选择器。值得注意:id是唯一的,每个id值在一个页面中只能使用一次。假如多个元素分配了相同的id,将只匹配该id选择集合的第一个DOM元素。但这种行为不应该发生;有超过一个元素的页面使用相同的id是无效的
2、类选择器,顾名思义,通过class样式类名来获取节点
形容:$( ".class" )
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选,同样的jQuery在实现上,对于类选择器,假如浏览器支持,jQuery使用JavaScript的原生getElementsByClassName()函数来实现的。我们不难发现:jQuery除了选择上的简单,而且没有再次使用循环解决,不难想到$(".imooc").css()方法内部一定是带了一个隐式的循环解决,所以使用jQuery选择节点,不仅仅只是选择上的简单,同时还添加很多关联的便利操作,后续我们还会慢慢的学到其余的优势。 3、元素选择器:根据给定(html)标记名称选择所有的元素
形容:$( "element" )
搜索指定元素标签名的所有节点,这个是一个合集的操作。同样的也有原生方法getElementsByTagName()函数支持 下例代码所示:
<body> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="aaron"> <p>class="aaron"</p> <p>选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <div class="imooc"> <p>class="imooc"</p> <p>jQuery选中</p> </div> <script type="text/javascript"> //通过原生方法解决 //获取到所有的节点标记名为div的元素 //给每一个div加上蓝色的边框 var divs = document.getElementsByTagName('div'); for (var i = 0; i < divs.length; i++) { divs[i].style.border = "3px solid blue"; } </script> <script type="text/javascript"> //通过jQuery直接传入标签名p //标签是可以多个的,所以得到的同样也是一个合集 $("p").css("border", "3px solid red"); </script></body>复制代码第一组:通过getElementsByTagName方法得到页面所有的<div>元素 var divs = document.getElementsByTagName('div'); divs是dom合集对象,通过循环给每一个合集中的<div>元素赋予新的boder样式 二组:同样的效果,$("p")选取所有的<p>元素,通过css方法直接赋予样式
4、全选择器(选择器)
在CSS中,经常会在第一行写下这样一段样式
{padding: 0; margin: 0;}
通配符意味着给所有的元素设置默认的边距。jQuery中我们也可以通过传递选择器来选中文档页面中的元素
形容:$( "*" )
抛开jQuery,假如要获取文档中所有的元素,通过document.getElementsByTagName()中传递"*"同样可以获取到。不难发现,id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比方:
5、层级选择器
文档中的所有的节点之间都是有这样或者者那样的关系。我们可以把节点之间的关系可以用传统的家族关系来形容,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
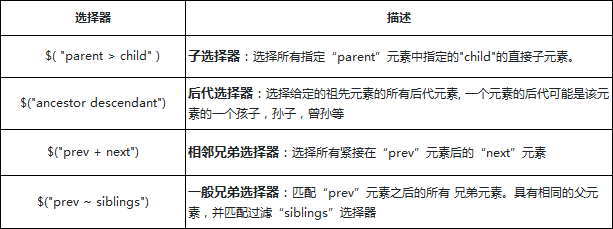
选择器中的层级选择器就是用来解决这种关系:子元素、后代元素、兄弟元素、相邻元素
通过一个列表,比照层级选择器的区别

仔细观察层级选择器之间还是有很多类似与不同点
6、基本挑选选择器
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的挑选选择器用来更快捷的找到所需的DOM元素。挑选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器
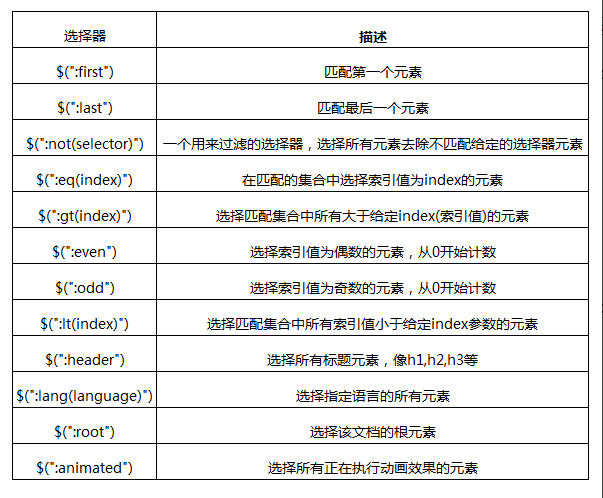
挑选选择器的用法与CSS中的伪元素类似,选择器用冒号“:”开头,通过一个列表,看看基本挑选器的形容:

注意事项:
:eq(), :lt(), :gt(), :even, :odd 用来挑选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步挑选,注意jQuery合集都是从0开始索引
gt是一个段落挑选,从指定索引的下一个开始,gt(1) 实际从2开始
7、内容挑选选择器
基本挑选选择器针对的都是元素DOM节点,假如我们要通过内容来过滤,jQuery也提供了一组内容挑选选择器,当然其规则也会表现在它所包含的子元素或者者文本内容上
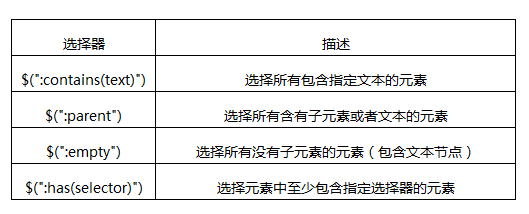
内容过滤器形容如下表:

注意事项:
8、可见性挑选选择器
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性挑选选择器:visible与:hidden
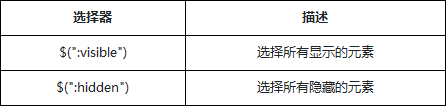
形容如下:

这2个选择器都是 jQuery 延伸出来的,看起来比较简单,但是元素可见性依赖于适用的样式
:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
我们有几种方式可以隐藏一个元素:
假如元素中占据文档中肯定的空间,元素被认为是可见的。 可见元素的宽度或者高度,是大于零。 元素的visibility: hidden 或者 opacity: 0被认为是可见的,由于他们依然占用空间布局。
9、属性挑选选择器
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不论它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展现它们的威力的地方。

浏览器支持:
CSS选择器无论CSS2.1版本还是CSS3版本,IE7和IE8都支持,webkit、Gecko核心及Opera也都支持,只有IE6以下浏览器才不支持
在这么多属性选择器中[attr="value"]和[attr*="value"]是最实用的
[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比方说input[type="text"],input[type="checkbox"]等 [attr*="value"]能在网站中帮助我们匹配不同类型的文件
10、子元素挑选选择器
子元素挑选选择器不常使用,其挑选规则比起其它的选择器略微要复杂点
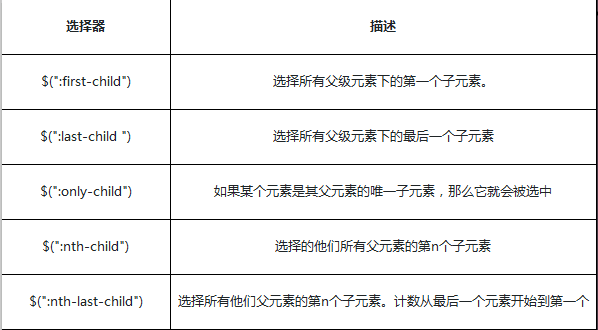
子元素挑选选择器形容表:

注意事项:
11、表单元素选择器
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素
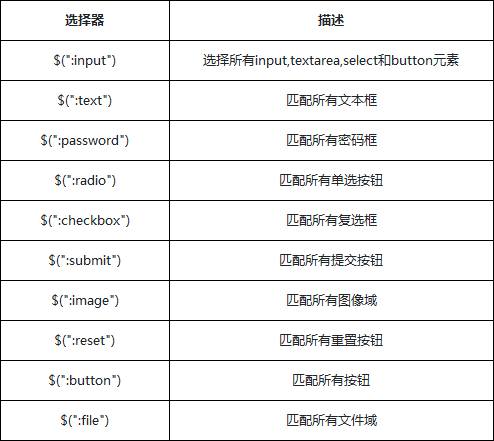
表单选择器的具体方法形容:

注意事项:
除了input挑选选择器,几乎每个表单类别挑选器都对应一个input元素的type值。大部分表单类别挑选器可以使用属性挑选器替换。比方 (′:password′)==(':password') == (′:password′)==('[type=password]')。
刚学CSS的时候,觉得CSS选择器也太多了吧,当时就想要不不学了吧,就只学了基本选择器。到了jQuery,还是要学各种选择器。果然,你现在所欠下来的,将来都得还回来。