分类
商品
- 商品
- 店铺
- 资讯
canvas标签是HTML5标准最受欢迎的一个标签,它的作用就相当于一块画布,可以通过JS脚本在canvas上面进行绘画,而且还可以对画面的内容进行修改,通过不断修改可以实现动画的效果,再跟事件结合后即可以制作游戏了!
canvas标签及其所对应的JS对象HTMLCanvasElement本身非常简单,它们主要包含width、height两个属性和一个getContext方法。尽管HTML5中新添加了setContext等方法,但是各大浏览器支持得并不好。
canvas本身并没有太多得操作,它主要是通过getContext方法获取的环境对象进行操作。canvas和它所包含的context对象的关系就如同canvas是一块画布,而context是各种笔,拿到笔,而后才可以绘图。
首先获取canvas对象,而后使用这个对象获取相应的环境,最后使用获取的环境绘图。
代码示例:
<body> <canvas id="c2d" width="300" height="300">浏览器不支持canvas</canvas> <canvas id="c3d" width="150" height="150">浏览器不支持canvas</canvas> <script> // 获取canvas对象 const canvas2d = document.querySelector('#c2d'); // 使用这个对象获取相应的环境 const ctx2d = canvas2d.getContext('2d');' // 绘制图形... const canvas3d = document.querySelector('#c3d'); const ctx3d = canvas3d.getContext('webgl'); </script></body>从示例中,我们可以看出利用getContext()方法获取绘图环境,目前只支持2d('2d')和3d('webgl')环境。
绘制矩形是canvas中最简单的功能,跟绘制矩形相关的方法一共包括如下三个:
clearRect(x,y,width,height): 清理矩形区域内容,实际上是使用底色填充矩形区域。
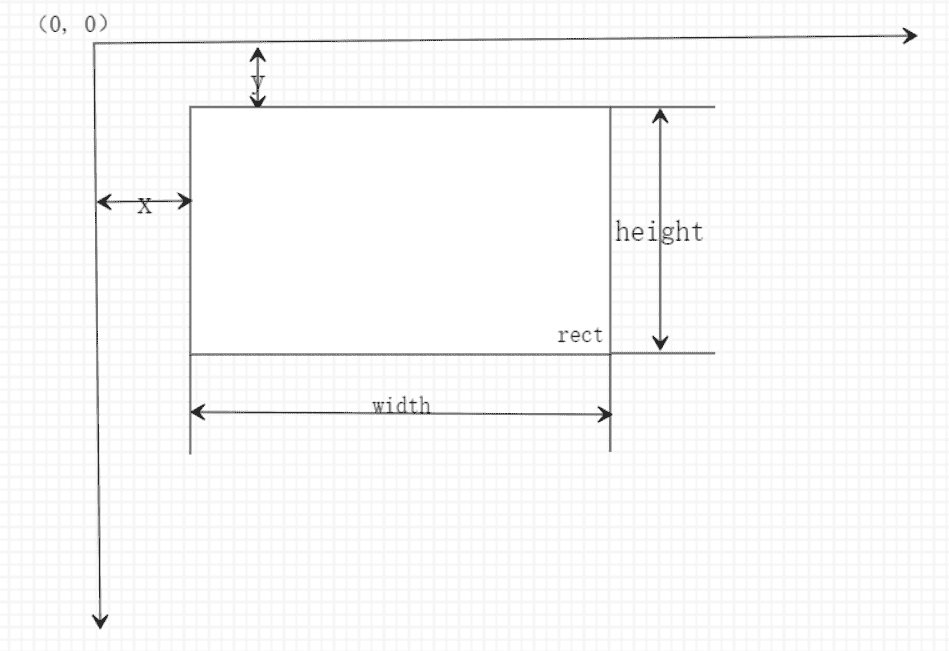
这三个方法的参数中,x,y表示矩形左上角的坐标,width和height表示矩形的宽和高,坐标原点默认为canvas的左上角,canvas中矩形的结构如下:
 canvas矩形结构图
canvas矩形结构图代码示例:
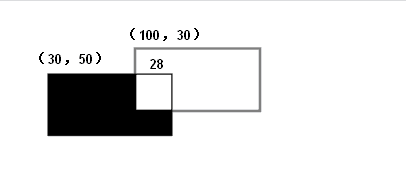
<canvas id="c2d" width="300" height="300">浏览器不支持canvas</canvas> <script> const canvas2d = document.querySelector('#c2d'); const ctx2d = canvas2d.getContext('2d'); // 绘制矩形 ctx2d.fillRect(30,50,100,50); ctx2d.strokeRect(100,30,100,50); ctx2d.clearRect(101,51,28,28); </script> 运行结果
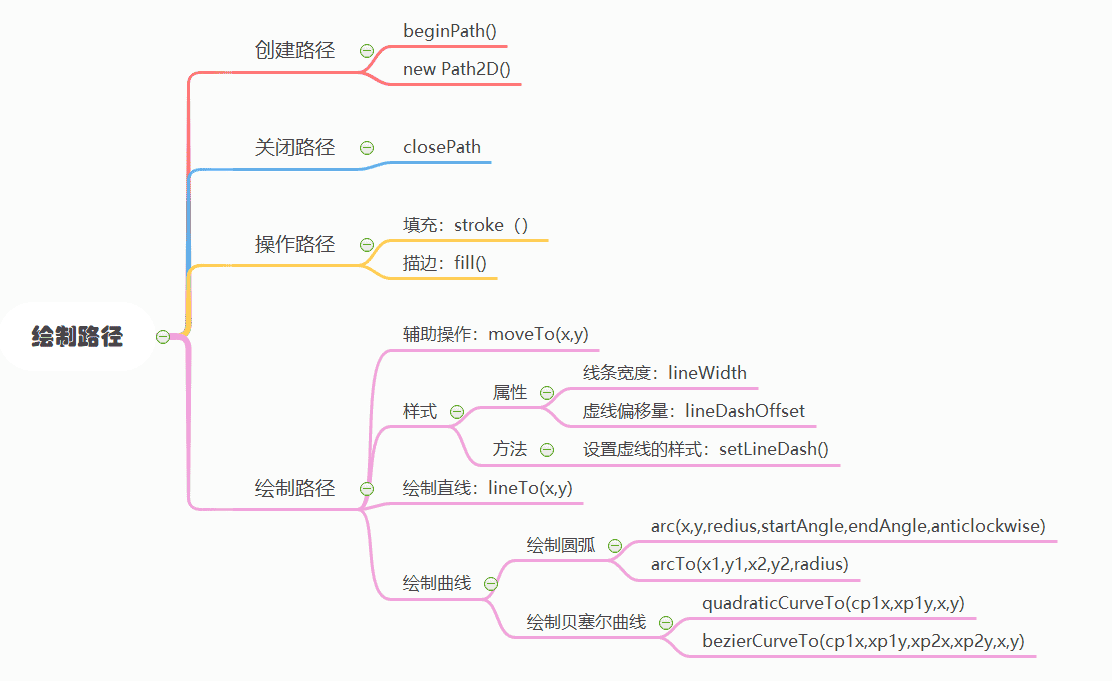
运行结果 绘制路径常用方法属性
绘制路径常用方法属性使用路径一共可以分为4步:创立路径、绘制路径、关闭路径和操作路径,其中绘制路径最复杂也是最重要的内容。先详情其余三种操作,最后详细讲解绘制路径。
路径的创立一共有两种方法,一种是调用CanvasRenderingContext2D的beginPath方法,另一种是新建Path2D对象。
调用CanvasRenderingContext2D的beginPath方法后即可以直接使用CanvasRenderingContext2D来绘制路径,而使用Path2D新建时会返回新建的路径,而后在新建出来的路径上进行操作,例如下面的例子:
<canvas id="c2d">浏览器不支持canvas</canvas> <script> const c2d = document.querySelector('#c2d'); const ctx2d = c2d.getContext('2d'); // 使用beginPath方法创立 ctx2d.beginPath(); // 这里可以使用ctx2d绘制路径 // ...... // 使用Path2D新建路径 const newPath = new Path2D(); // 这里实际newPath来绘制路径 //...... </script>关闭路径使用的是closePath方法,其主要作用是将路径闭合起来,也就是从画笔的终点到路径的起点绘制一条直线,假如路径已经闭合,那么也可以不调用该方法。
对路径的操作只有两种:填充和描边,它们所对应的方法分别是stroke和fill。假如是使beginPath创立的路径,那么直接调用即可以了,假如是新建的Path2D路径,那么需要将创立出来的路径传入参数中,例如下面的例子:
<canvas id="c2d">浏览器不支持canvas</canvas> <script> const c2d = document.querySelector('#c2d'); const ctx2d = c2d.getContext('2d'); // 使用beginPath方法创立 ctx2d.beginPath(); // 这里可以使用ctx2d绘制路径 // ...... ctx2d.closePath(); ctx2d.fill(); // 使用Path2D新建路径 const newPath = new Path2D(); // 这里实际newPath来绘制路径 //...... newPath.closePath(); ctx2d.stroke(newPath); </script>所有平面上的图形都是由直线和曲线组成的(点其实是半径很小的实心圆),因而路径的绘制主要分为直线和曲线两种类型。但是,CanvasRenderingContext2D绘制路径时除了这两种类型外还有一个辅助操作的方法。
辅助方法:moveTo(x,y),两个参数表示移动到的目标点的坐标值
方法:lineTo(x,y),它可以从画笔当前点到参数中传入的坐标点画一条直线,一般会与moveTo方法配合使用。
属性:lineWidth:指定线条的宽度
属性:lineDashOffset: 指定虚线的偏移量
方法:setLineDash():设置虚线的样式,参数为一个数组,数组的元素用来表示实线与空白所占用的宽度,虚线会按数组中的值进行循环。
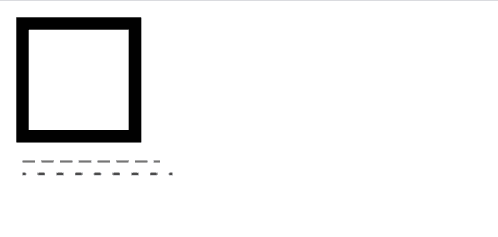
示例(画一个正方形和两条虚线):
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="canvas" width="500" width="500"></canvas> <script> const canvas = document.querySelector('#canvas'); if(canvas.getContext) { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.lineWidth = 10; ctx.moveTo(10,10); ctx.lineTo(10,100); ctx.lineTo(100,100); ctx.lineTo(100,10); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.lineWidth = 1; ctx.setLineDash([5,10]); ctx.moveTo(10,120); ctx.lineTo(120,120); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.setLineDash([5,10]); ctx.lineDashOffset = 2; ctx.moveTo(10,130); ctx.lineTo(130,130); ctx.closePath(); ctx.stroke(); } </script></body></html>
方法:arc(x,y,radius,startAngle,endAngle,anticlockwise)
参数说明:x,y为圆心,radius为半径,startAngle和endAngle分别是起始角度和结束角度,anticlockwise表示能否逆时针绘制,默认为顺时针。
方法:arcTo(x1,y1,x2,y2,radius)
参数说明:通过两条切线和半径来指定一段圆弧,画笔当前点和(x1,y1), (x1,y1)和(x2,y2)构成两条切线,参数radius为半径。两条切线和一个半径可以将一个圆分成两段圆弧,acrTo方法绘制的是较短的那段。假如画笔的起始点不是圆弧的切点,那么acrTo方法还会将起点和切点使用直线连接起来。
示例:
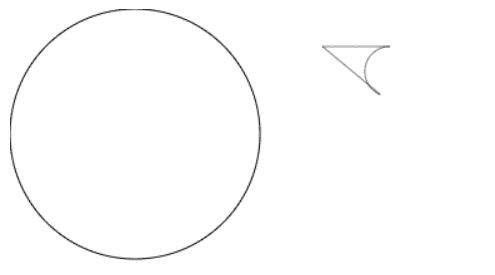
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas width="500" height="500" id='c2d'></canvas> <script> const canvas = document.getElementById('c2d'); const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.arc(100,100,100,0, 2*Math.PI,false); ctx.closePath(); ctx.stroke(); ctx.beginPath(); ctx.lineTo(250,30); ctx.lineWidth = 0.5; ctx.arcTo(200,30,250,50,20); ctx.closePath(); ctx.stroke(); </script></body></html> 运行结果
运行结果方法:quadraticCurveTo(cp1x,xp1y,x,y)
方法:bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
这两个方法分别用于绘制一个控制点和两个控制点的贝塞尔曲线,画笔当前点为曲线的起点,(x,y)为曲线的终点,(cpx1,cp1y)和(cp2x,cp2y)都是控制点,了解了贝塞尔曲线,这两个方法就很容易了解:深入了解贝塞尔曲线
实例:
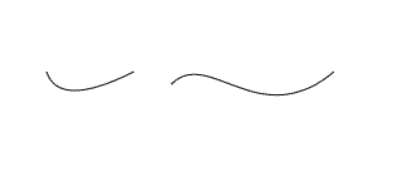
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="c2d">浏览器不支持canvas</canvas> <script> const canvas = document.querySelector('#c2d'); if(canvas.getContext) { const ctx = canvas.getContext('2d'); ctx.beginPath(); ctx.moveTo(30,50); ctx.quadraticCurveTo(40,80,100,50); ctx.moveTo(130,60); ctx.bezierCurveTo(160,30,200,100,260,50); ctx.stroke(); } </script></body></html> 运行结果
运行结果假如我的博客对你有帮助、假如你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
听说 👉 点赞 👈 的人运气不会太差,每一天都会元气满满哦 嘿嘿!!! ❤️ ❤️ ❤️
大家的支持就是我坚持下去的动力。点赞后不要忘了👉 关注 👈我哦!