分类
商品
- 商品
- 店铺
- 资讯
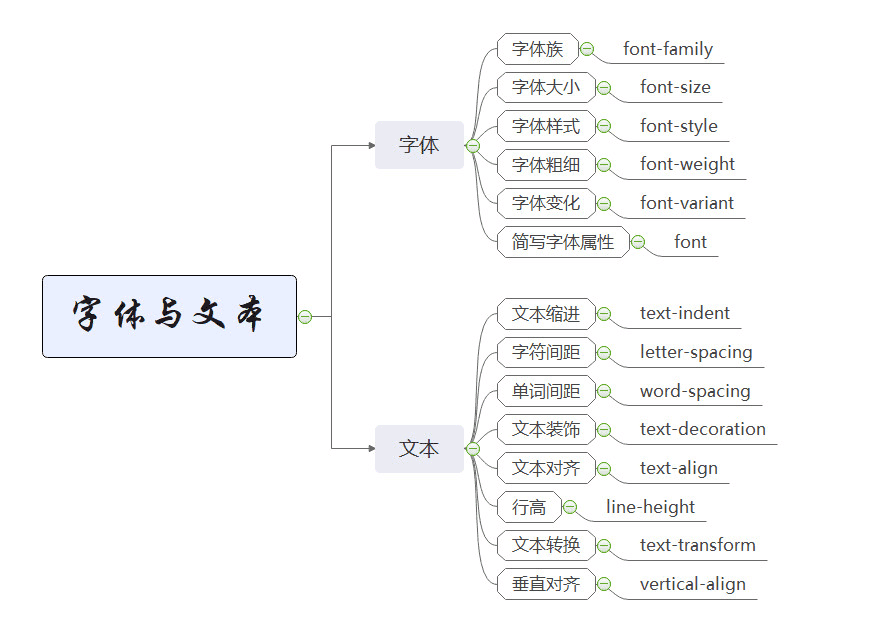
CSS 为字体和文本分别定义了属性。字体属性主要形容一类字体的大小和外观。比方,使用什么字体族(是 Times,还是 Helvitica),多大字号,粗体还是斜体。文本属性形容对文本的解决方式。比方,行高或者者字符间距多大,有没有下划线和缩进。

网页中的字体有三个来源:
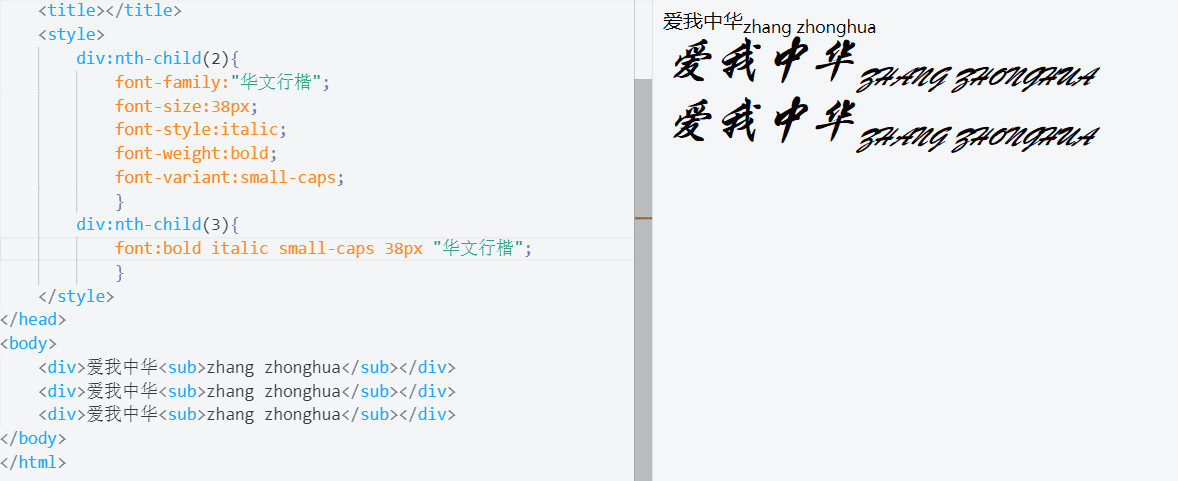
font-family:用于设定元素中的文本使用什么字体
注意: 假如字体系列的名称超过一个字,它必需用引号,如Font Family:"宋体"。
font-size: 用于设置字体的大小
使用像素(px),派卡(pica)或者者英寸。
设定绝对字体大小时,也可以使用关键字值,比方 x-small、medium、x-large,等等。
使用百分比、em 或者 rem(根元素的字体大小)设定字体大小。假如你给某个元素设定了相对字体大小,则该元素的字体大小要相对于最近的“被设定过字
体大小的”祖先元从来确定
值:italic、oblique、normal。
示例:h2 {font-style:italic;}
可能的值:100、200……900,或者者 lighter、normal、bold 和 bolder。
示例:a {font-weight:bold;}
值:small-caps、normal。
示例:blockquote {font-variant:small-caps;}。
这个值会导致所有小写英文字母变成大写字母。
规则一:必需公告 font-size 和 font-family 的值。
规则二:所有值必需按如下顺序公告。
示例
p {font: bold italic small-caps .9em helvetica, arial, sans-serif;}

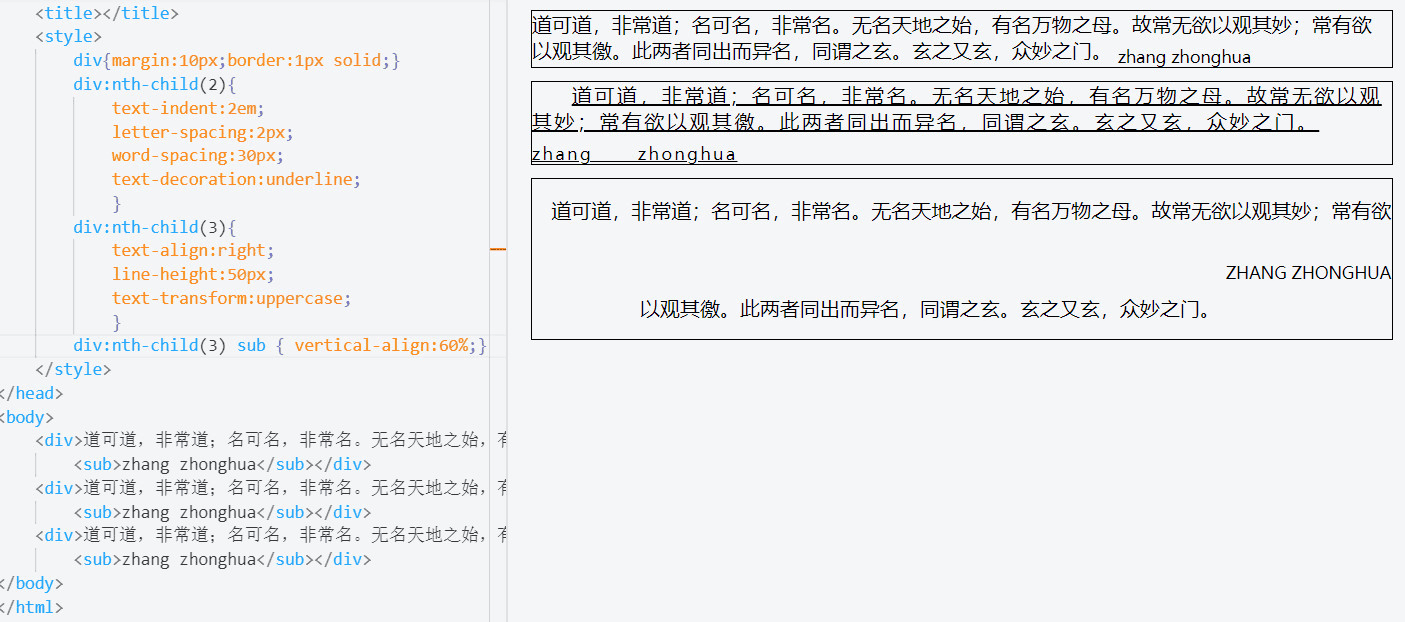
值:长度值(正、负均可)。
示例:p {text-indent:3em;}。
值:任何长度值(正、负值均可)。
示例:p {letter-spacing:.2em;}。
值:任何长度值(正、负值均可)。
示例:p {word-spacing:.2em;}。
值:underline、overline、line-through、blink、none。
示例:.retailprice {text-decoration:line-through;}。
值:left、right、center、justify。
示例:p {text-align:right;}。
值:任何数字值(不用指定单位)。
示例:p {line-height:1.5;}
值:none、uppercase、lowercase、capitalize。
示例:p {text-transform:capitalize;}。
值:任意长度值以及 sub、super、top、middle、bottom 等。
示例:span {vertical-align:60%;}。