分类
商品
- 商品
- 店铺
- 资讯
在HTML文档中,每个元素都会在页面上生成一个盒子。因而,HTML页面实际上就是由一堆盒子组成的。默认情况下,每个盒子的边框不可见,背景也是透明的。
每个盒子由4部分构成: 外边距、边框、内边距、内容。
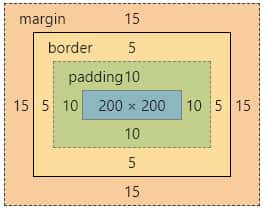
 盒子模型基本示用意
盒子模型基本示用意尽管浏览器各不相同,但是盒子模型都是由这四部分组成。
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容附近的 padding 和 border 值是另外计算的;即在标准模式下的盒模型,盒子实际内容(content)的width/height=我们设置的width/height;盒子总宽度/高度=width/height+padding+border+margin。
 标准盒模型
标准盒模型在该模式下,浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和;即在怪异模式下的盒模型,盒子的(content)宽度+内边距padding+边框border宽度=我们设置的width(height也是如此),盒子总宽度/高度=width/height + margin = 内容区宽度/高度 + padding + border + margin。
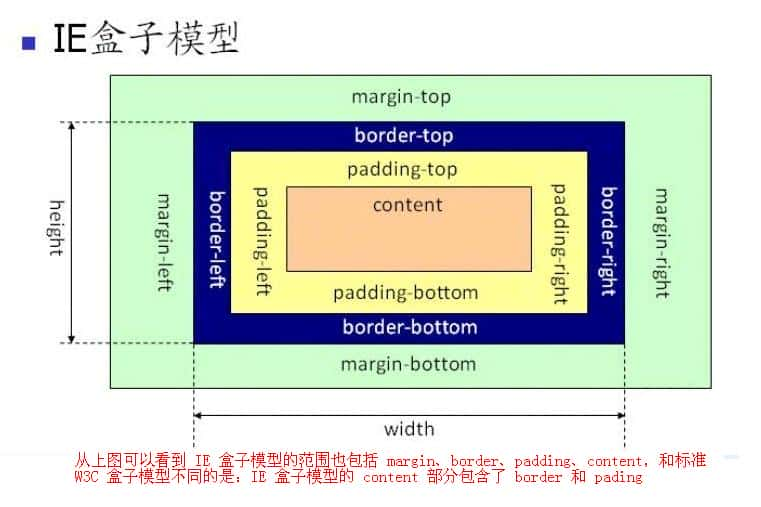
 IE盒子模型
IE盒子模型box-sizing: 定义了 user agent 应该如何计算一个元素的总宽度和总高度。
box-sizing: content-box;
宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。
box-sizing: border-box;
为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
box-sizing: inherit;
规定应从父元素继承 box-sizing 属性的值。
即box-sizing属性可以指定盒子模型种类,content-box指定盒子模型为W3C(标准盒模型),border-box为IE盒子模型(怪异盒模型)。
在 CSS 中我们广泛地使用两种“盒子” —— 块级盒子 (block box) 和 内联盒子 (inline box)。这两种盒子会在页面流(page flow)和元素之间的关系方面体现出不同的行为。
我们通过对盒子display 属性的设置,比方 inline 或者者 block ,来控制盒子的外部显示类型。
示例:
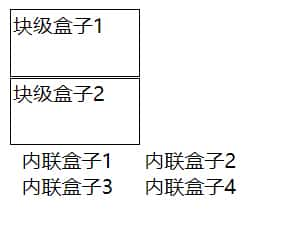
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { height: 50px; width: 100px; border: 1px solid black; margin: 1px; padding: 1px; } span { height: 100px; /* 不起作用 */ width: 100px; /* 不起作用 */ margin-top: 20px; /* 不起作用 */ margin-bottom: 20px; /* 不起作用 */ margin-left: 10px; /* 起作用 */ margin-right: 10px;/* 起作用 */ } </style></head><body> <div>块级盒子1</div> <div>块级盒子2</div> <span>内联盒子1</span> <span>内联盒子2</span> <br> <span>内联盒子3</span> <span>内联盒子4</span></body></html> 盒子种类
盒子种类边框(border)有4个相关属性:
示例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 30px; height: 30px; display: inline-block; background-color: yellow; } div:nth-child(1) { /* 设置边框的宽度,样式,颜色 */ border: 1px solid black; /*Syntax: <line-width> || <line-style> || <color>*/ } div:nth-child(2) { /* 只指定某一边的边框 */ border-left: 1px solid black; /*border: 四边宽度 样式 颜色*/ } div:nth-child(3) { border-width: 1px 2px; border-style: dashed dotted double inset; /*Syntax: <line-style>{1,4}*/ } div:nth-child(4) { /*当设置三边时,左边为红色,与第二个颜色相同*/ border: 1px solid; border-color: blue red green; /*Syntax: <line-style>{1,4}*/ } div:nth-child(5) { /* 设置圆角*/ border: 1px solid red; border-radius: 1px 5px 10px 15px; /* 从左上角开始,顺时针*/ } </style></head><body> <div></div> <div></div> <div></div> <div></div> <div></div></body></html> 边框
边框内边距是盒子内容区与盒子边框之间的距离。
示例:
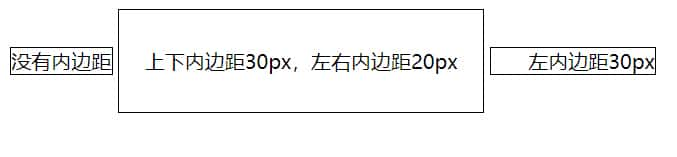
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { display: inline-block; border: 1px solid black; } div:nth-child(2) { padding: 30px 20px; } div:nth-child(3) { padding-left: 30px; } </style></head><body> <div>没有内边距</div> <div>上下内边距30px,左右内边距20px</div> <div>左内边距30px</div></body></html> 内边距
内边距示例:
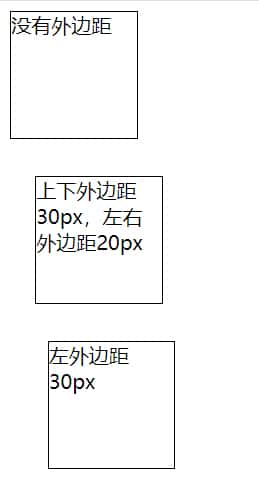
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; border: 1px solid black; } div:nth-child(2) { margin: 30px 20px; } div:nth-child(3) { margin-left: 30px; } </style></head><body> <div>没有外边距</div> <div>上下外边距30px,左右外边距20px</div> <div>左外边距30px</div></body></html> 外边距
外边距假如我的博客对你有帮助、假如你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
听说 👉 点赞 👈 的人运气不会太差,每一天都会元气满满哦 嘿嘿!!! ❤️ ❤️ ❤️
大家的支持就是我坚持下去的动力。点赞后不要忘了👉 关注 👈我哦!