分类
商品
- 商品
- 店铺
- 资讯
在绘图的过程中经常需要插入少量文本内容,在CanvasRenderingContext2D中可以使用下面的方法来插入:
实例:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="c2d">浏览器不支持canvas</canvas> <script> const canvas = document.querySelector('#c2d'); if(canvas.getContext) { const ctx = canvas.getContext('2d'); ctx.font='28px 行楷'; ctx.fillText('爱我中华', 10, 50); ctx.font = '38px 宋体'; ctx.strokeText('中国加油', 10, 100); } </script></body></html> 运行结果
运行结果在CanvasRenderingContext2D中可以插入图片,使用drawImage方法,有以下三种调用方式:
参数中,image为CanvasImageSource类型,可以是html中的img节点、video节点、canvas节点或者者Canvas'RenderingContext2D对象。
实例:
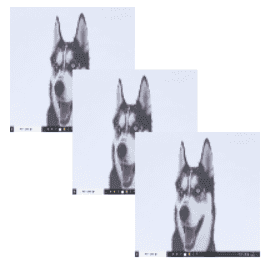
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <canvas id="c2d" width="800" height="800">浏览器不支持canvas</canvas> <img id="pic" src="./img/Pic2.png" hidden="true"> <script> window.onload = function () { const canvas = document.querySelector('#c2d'); if (canvas.getContext) { const ctx = canvas.getContext('2d'); const pic = document.getElementById('pic'); ctx.drawImage(pic, 0, 0, 100, 100); ctx.drawImage(pic, 50, 50, 100, 100); ctx.drawImage(pic, 100, 100, 100, 100); } } </script></body></html> 运行结果
运行结果