分类
商品
- 商品
- 店铺
- 资讯
这一次,体验了更全面的小程序组件,比方登录、地图、选择地址、表单等,随之,遇到的问题就会更多,那就各个击破好了。
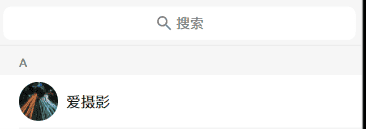
uni-indexed-list 组件高度问题,默认撑满全屏了。设计稿上方还有搜索栏什么的,就完全会被遮盖,比方下面这样的:
 list
list修改 uni-indexed-list top值,list 上面占了多少就设置多少px
ps:uni-indexed-list__menu不可设置margin-top 为 top 对应的负值,右侧滚动的 menu 还是会撑满全屏。
navigateTo导航跳转失败的问题非 tabBar 可以用navigateTo,配置了tabBar需要使用switchTab
uni.switchTab({ url: '/pages/notice'}) textarea
textarea如图,给textarea 设置了行高40(和左边的label 一样,在父级里设置),发现并没有作用,和左边仍然不对齐。
处理办法:
给textarea单独设置padding和行高
在弹出层仍然可以滚动下层的页面,下拉刷新等
处理办法:
设置touchmove.stop.prevent 事件,具体实现方法为空就好。最外层每一层都加上这个事件。
例:自己写的弹出层,共2层,一层作为overlay,一层做展现操作用:
<view class="shopping-overlay" @touchmove.stop.prevent="stopPre" v-show="visible"></view><scroll-view class="common" @touchmove.stop.prevent="stopPre" scroll-y="true" v-show="visible"></scroll-view>//js stopPre(){}