分类
商品
- 商品
- 店铺
- 资讯
假如你一眼就看出这个是需要怎样做,那这篇文章对你可能没有用。

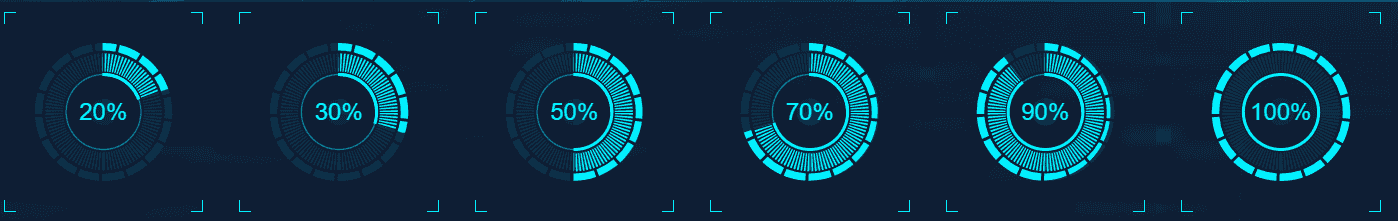
乍看之下,这个和百分比圆环图(之前写过)如同很类似,但又有细微的不同,你没法使用圆环图的实现思路——两个长方形挡住,而后控制旋转来显示进度。
怎样办?
这时候,就需要你模模糊糊想起之前如同有个属性,似乎可以达成这个效果。
先简单详情下需要用到的CSS——clip-path 里面有 5种基础形状:inset(长方形),circle(圆形),ellipse(椭圆),polygon(多边形),path(路径)。
下面用到的就是这里面最复杂的,但也是最万能的—— path。(其中的路径指令 这里有详细的解释)
上图的关键点在于,如何出现一个扇形,下面先给一段css代码。
clip-path: path("M 46 0 A 46 46 0 1 1 2 60 L 46 46 Z");上面的代码,意思就是路径以 x=46 y=0 为起点,顺时针画一个半径为46,结束点为 x=2 y=60 椭圆弧曲线,最后向 x=46 y=46 的点画一条直线,Z 是从当前点到第一个点简单画一条直线。最后出现的就是一个扇形。
简单提取下关键代码:
/** * @param percent 百分比小数点 * @param radius 圆的半径 */ const arcX = Math.floor(Math.sin(Math.PI * 2 * percent) * radius + radius); const arcY = Math.floor(radius - Math.cos(Math.PI * 2 * percent) * radius);这里又出现了万能的三角函数知识(之前遇到过),这样子即可以计算得出弧线最后的落脚坐标点。
style={{ clipPath: `path("M ${radius} 0 A ${radius} ${radius} 0 1 1 ${arcX} ${arcY} L ${radius} ${radius} Z")` }}最后这个 style 放到需要一点一点显示进度的图形上就好了。
这个方法可以使用到之前的圆环图上,但思路是完全不一样的。
希望这个属性给目前没用到过的人混个眼熟,留个印象,日后当你需要出现少量特别的形状或者效果时想起,而后可能会对你有帮助。