分类
商品
- 商品
- 店铺
- 资讯
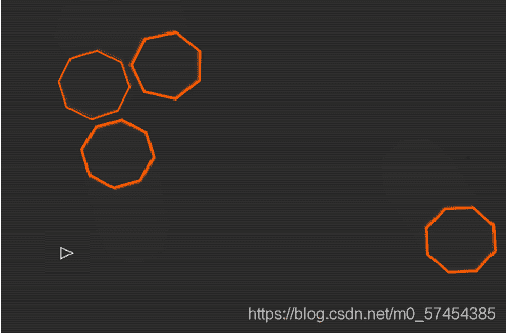
街机小游戏采用javascript+canvas实现,没有使用任何游戏引擎,对于初学者来说,也比较容易入门。下面是小游戏页面:
实现这个小游戏的思路:
1、 div跟随光标移动自己的飞机
2、 自己飞机发射子弹
3、 子弹和敌机的碰撞检测
4、 敌机与自己飞机的碰撞检测
5、 背景&爆炸效果




HTML部分
<!DOCTYPE html><html lang="en" ><head> <meta charset="UTF-8"> <title>可玩的Canvas小行星</title> <link rel="stylesheet" href="css/style.css"></head><body><div id="info"> <h1>Canvas 小行星:</h1></div><canvas id="canvas"></canvas> <script src="js/index.js"></script></body></html>CSS部分
* { margin: 0;}canvas { position: absolute; width: 100%; height: 100%; background: #262626;}#info { color: #FFF; font-family: "Lucida Sans Typewriter", "Lucida Console", Monaco, "Bitstream Vera Sans Mono", monospace; margin: 10px 10px 0; padding: 8px; background: #161616; position: absolute; z-index: 1;}#info h1 { font-size: 18px;}#info p { font-size: 11px;}核心代码就这些,怎样样,是不是很简单呢?假如大家觉得这个小游戏so easy,那么恭喜你,你的JS已经小有所成了,假如你觉得一团迷糊,那说明你的JS学的还是不到位啊,那就需要继续努力了。假如想体验案例效果和技术交流的童鞋在评论区留言就可。
江湖不远,我们游戏里见!