分类
商品
- 商品
- 店铺
- 资讯
做过前台开发的人都熟习伪类与伪元素,而真正能够彻底理解这二者的区别的人并不多。伪类与伪元素的确很容易混淆。

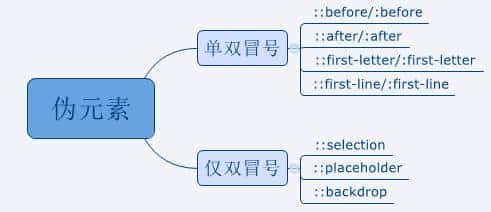
伪元素主要是用来创立少量不存在原有dom结构树种的元素,例如:用::before和::after在少量存在的元素前后增加文字样式等,这些被增加的内容会以具体的UI显示出来,被客户所看到的,但是他们并不存在与dom结构中。CSS3中建议使用::表示伪元素,如:div::before

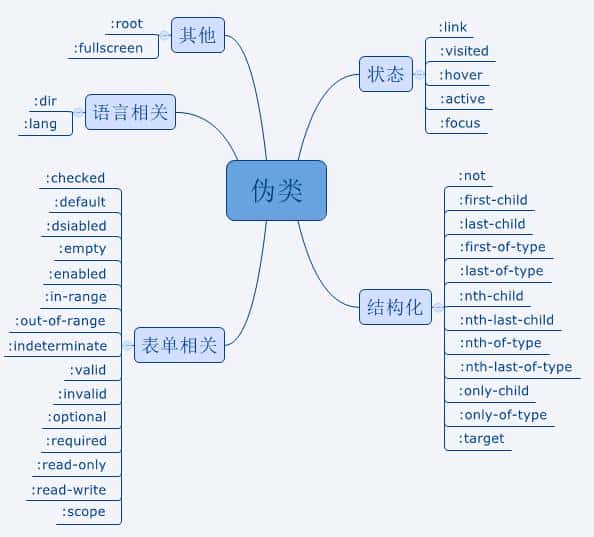
伪类表示已存在的某个元素处于某种状态,但是通过dom树又无法表示这种状态,即可以通过伪类来为其增加样式。例如a元素的:hover, :active等。CSS3中建议使用:表示伪元素,如:a:hover

1. 原始的HTML片段,我们将在此基础上讲解伪类和伪元素
2. 伪类
给第二个li元素增加样式,可以在第二个li元素上加个class
.second{color:#f00}
也可以通过伪类给第二个li元素增加样式

可以看出:第二个li元素是dom结构里原本就存在的。
3. 伪元素
给第二个li元素内的第一个字母(S)增加样式,可以给S加个span标签,并增加一个class
li.first-letter{color:#f00}
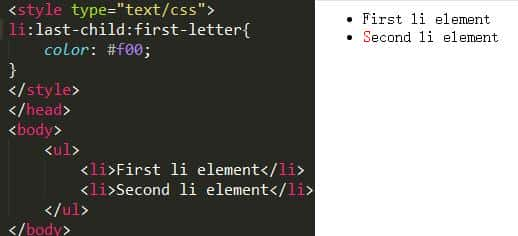
也可以通过伪元素给第二个li元素内的第一个字母(S)增加样式

结论
伪元素的操作对象是新生成的dom元素,而不是原来dom结构里就存在的;而伪类刚好相反,伪类的操作对象是原来的dom结构里就存在的元素。
伪元素与伪类的根本区别在于:操作的对象元素能否存在于原来的dom结构里。