分类
商品
- 商品
- 店铺
- 资讯
不一样的团队在写 CSS 选择器(CSS selectors)有不一样的方法。有些团队使用的是连字符分隔(hyphen delimiters)法,这里我主要详情下BEM,这种方法更加有条理。
总之,各种命名规范想处理的主要是下面这些问题:
仅从名字就能知道一个 CSS 选择器具体做什么
从名字能大致清楚一个选择器可以在哪里使用
从 CSS 类的名称可以看出它们之间的联络
比方:

这就是 BEM 命名规范
由于它的网站是英文的,而且篇幅较大,有兴趣的同学可以百度下官网去看看,我这里用另一种方式解释。
BEM 规范试图将整个客户界面分解成一个个小的可重复使用的组件。

假设这个火柴人是代表了一个组件,比方说一个设计区块
可能你已经猜到了 BEM 这里的 B 意为『区块』(‘Block’)。
在实际中,这里『区块』可以表示一个网站导航、页眉、页脚或者者其余少量设计区块。
根据上述解释,那么这个组件的理想类名称即是 stick-man。
组件的样式应写成这样:

E 代表元素(Elements)
BEM 中的 E 代表着元素。
整体的区块设计往往并不是孤立的。
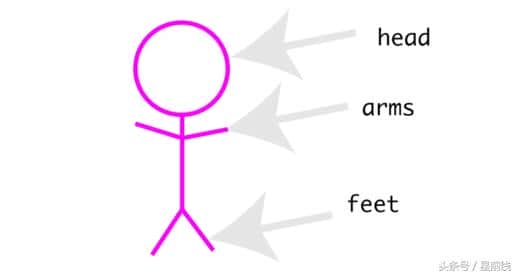
比如说,这个火柴人有一个头部(head),两只漂亮的手臂(arms)和双脚(feet)。

这些 head、 feet 和 arms 都是组件中的元素。它们可视作子组件(child components),也就是父组件的组成部分。
假如使用 BEM 命名规范的话,这些元素的类名都可以通过在两条下划线后加上元素名称来产生。
比方说:

需要注意,这里如果你认为是子组件,不能一直嵌套,最多3层一般。比方下边:

这里parent、child、head得有一个再完成笼统
M 在 BEM 命名法中代表修饰符。
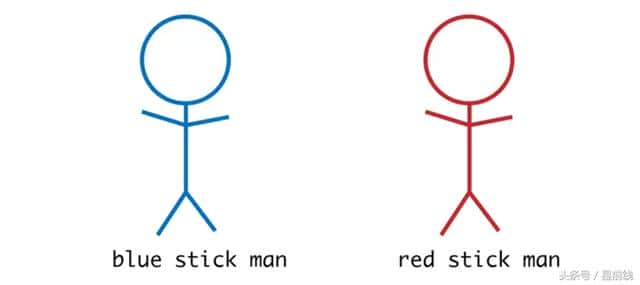
如果说这个火柴人有 blue 或者者 red 这样的修饰符,如下图:

在现实场景里,这可能是一个 red 或者者 blue 的按钮。这就是之前在讲的组件当中的限定修饰。
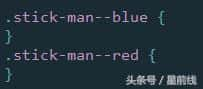
假如使用 BEM 的话,这些修饰符的类名都可以通过在两条连字符后加上元素名来产生。
比方说:

最后这个例子展现的是父组件加修饰符。不过这种情况并不经常出现。
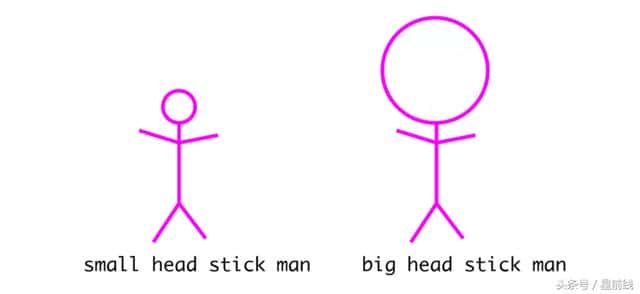
如果我们这个火柴人拥有另一个不一样的头部大小呢?

这一次元素被加上了修饰符。记住,元素指一个整体封装区块中的一个子组件。
.stick-man 表示区块(Block), .stick-man__head 表示元素(the element)。
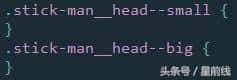
从上例可以看出,双连字符也可以这样使用:

这就是 BEM 的基本用法。
BEM最重要的就是这种组件化的思想,比方中间的双下划线还是双连字符等等这个都是可以根据自己团队的情况去自己定义的,准则就是做有利于开发的优化。
欢迎关注探讨技术问题哦!