分类
商品
- 商品
- 店铺
- 资讯
背景:做业务,总是免不了面对那些快速开发的需求,快速开发意味着给开发者的时间不多,假如有一套基础的模板存在,即可以省掉不少前期的工作,而专心于业务的开发
这个问题实际问的是,vue-cli本身提供的那一套模板不好么?是的,一般来讲我们都会通过vue-cli去快速启动一个项目,但问题是创立出来的那套项目模板过于基础简单,而我们实际业务开发场景需要更多的基础设备——比方请求工具等常用的配套设备。假如每一次的项目在创立完之后,还需要花费少量时间去新添加少量配套设备,无疑是白费了宝贵的开发时间(毕竟产品和项目经理并没有算上你搭建基础框架的时间),而且理论上这部分工作是重复性的,是可以被抽离出来的。当然,每个公司的业务场景都不同,以下详情只是一部分业务需要的基础项目模板。
vue-cli创立的项目模板已经包含了很多基本的配置,如ESLint等,我们仅需进行简单的扩展就可。扩展内容如下:
在以上的四个配置增加后,基本即可以填补默认脚手架生成模板的空缺了。有些人可能会问,为啥没有包含路由的配置项?我认为路由未必是每个项目都需要的,很多的项目只是一个简单的活动页面,没有太多的页面跳转,而且增加路由本身的成本也不高,所以没有配置上去。接下来便开展来讲这四个配置分别要做什么。
ESLint可以在vue-cli生成时进行指定启用,这里出现的问题是,想要大部分遵循已有的规则,少部分修改。什么意思呢?按照Standard的方案,缩进是两个空格,但团队里面都是使用4个空格进行缩进的,这个时候就要进行覆盖了,这就是部分修改的地方。本次基础模板扩展中,ESLint的部分使用了Standard的集成方案,并进行了部分规则重写,具体可以按照团队的规则来走。
一个web项目搭建过程中,一定会碰到样式布局的一部分,一般来讲会包括以下两个方面:
其中通用的css类我们可以通过预解决语言来形成,比方使用 SCSS/SASS。引入预解决语言后,便可以定义少量基本变量如颜色值,并通过webpack配置注入到所有组件中,如下所示:
 在所有组件中注入全局scss变量
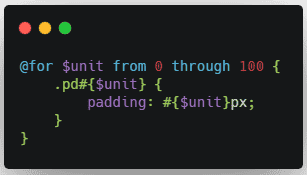
在所有组件中注入全局scss变量.ml10 { margin-left: 10px; },直接使用而无需另外在单文件组件中去定义。这么做的好处就是方便,有时候一段文字标签只要要设置一个字体大小,开发却要面临两个问题:.class-name { font-size: 18px; } 抽出padding类,0~100都有
抽出padding类,0~100都有icon其实并不是所有的项目都会用到,但考虑到要配置还是需要花一点时间的起因,便也加入基础模板的范围。这里主要采用svg-icon,详细的详情可以参考大佬文章《手摸手,带你优雅使用icon》。大概详情一下svg icon的配置,需要编写一个简单的svg组件+svg-sprite配置+自动化导入svg设置,这些都可以集成到基础模板中,使用只要要导入相应的svg图标就可。
相信90%以上的页面都会与接口交互,所以HTTP请求工具我们也可以内置在模板中。这里使用axios作为HTTP请求的库,当然你也可以使用原生的fetchAPI,按团队喜好来就是了。对于HTTP请求工具,常见的有以下几个需求:
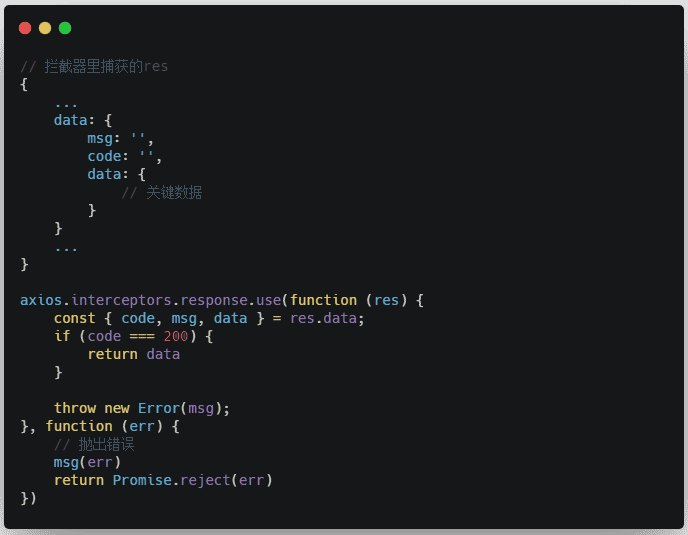
GET/POST方法这些配置都不难,可以在axios的文档中找到。其中,对于 请求/响应阻拦这块,通常会做的是根据接口定义的不同状态码进行成功/失败的判断,个人会将所有失败的情况都抛到reject方法中解决,而且成功时只抛出关键数据,这样在使用.then获取接口数据时,就能少了少量状态码的判断,且直接就能获取关键数据。
 响应阻拦伪代码
响应阻拦伪代码细心的同学可能会发现按照这个方式去启用的项目会有少量问题,比方在基础CSS类增加的步骤中,产生了很多很多的类冗余,毕竟不是每一个生成出来的快捷css类开发中都会使用到,完整的写下来会发现build出来的css文件特别大,这就是一个必需要优化的点了。再比方说,svg图标能否可以进行压缩体积,这也是一个可以优化的点。
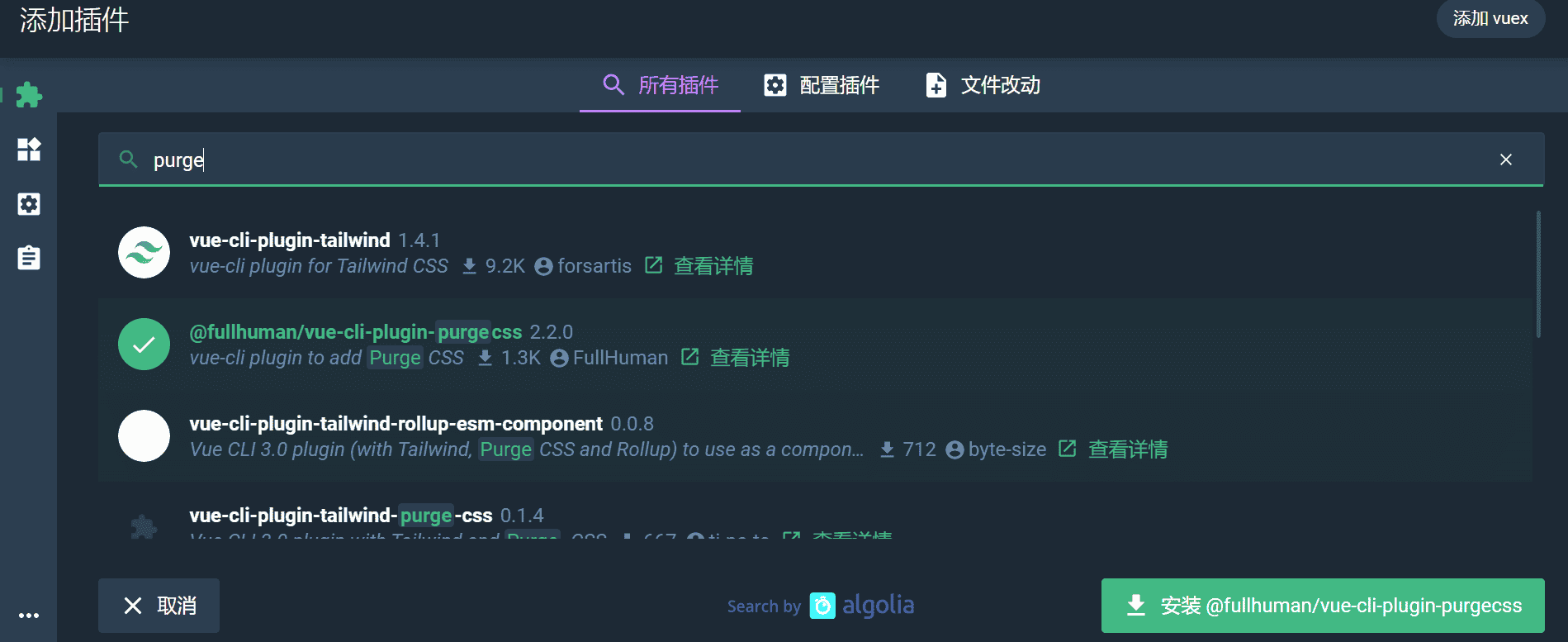
知道要做什么,网上搜一下大概就会有答案了,这里我们采用PurgeCSSwebpack插件来解决冗余的css。这个插件方便的地方在于,已经集成到了vue-cli脚手架中,只要要按照教程来解决就可,以下是使用vue ui工具来增加,安装完毕后即已配置好。
 使用vue ui来安装purgeCSS插件
使用vue ui来安装purgeCSS插件压缩svg我们当然是采用svgo啦,一键集成到npm script中,构建时就可进行压缩。关于svgo的详情可以看官方文档,上面的详情svg icon时的大佬文章也有详情,这里就不再过多形容。
// 安装npm i -g svgo// 运行指定目录your_svgsvgo -f your_svg// 集成到命令,在package.json中的script写入"svgo": "svgo -f your_svg"经过以上的配置,基本上开发即可以免掉少量前期的工作了,当然了还做不到开箱即可使用的程度,比方我们少了手机端适配的少量工作,这个我们留待下期再进行开展。