分类
商品
- 商品
- 店铺
- 资讯
先啰嗦几句
2011年开始从事先端,从一个页面的切图仔到如今还算合格的前台工程师,一路走来,我很清楚要学的很多,其中也学了很多,学的同时也丢了很多(身陷边学边丢,边丢边学的状态)。尤其这3年,前台领域可谓是百家齐放,四面开花。
可以说这是最好的时代也是最坏的时代。说它好,这是由于前台走在了混乱且正规化的道路上,前台开发也逐步在各家公司至少在项目或者产品的开发上受到足够的重视和尊重(针对开发者);说它不好,是由于杂乱而繁多(语言、框架、组件包等),许多同行或者多或者少都有点进入了学不动了和产生一种迷茫的状态。个人观点,变总比不变好,由于乱(杂)而奠定了前台在项目或者产品开发中的地位。至于如何去学和学习什么,那是个人学习方法或者选择问题了(并不是由于前台社区繁荣产生这问题的,只能说前台社区繁荣将这类问题扩大了,这两个问题希望能拎清)。
我们得承认两点:
1、领域知识是不断升级的;
2、每个人的资质各有不同(这里资质除了天赋还有后期努力)(你可以说我不努力但是不可以说我比隔壁家的笨);
认清事实后,不妨学学中医里的固本培元的思想。什么意思呢?其实很简单,就是学好并实践好现有、稳固且必需知道的知识(固本),而对于新的、还不普及且不必学的可以选学,假如你觉得自己很有天赋另当别论。
很长一段时间里,我的野心比我的努力要大很多很多,php、python、go、科学计算等都想学,结果你一定也知道了,就是什么都没学会,刚入门由于业务场景很少用(就是没用)不得不丢下了,进而陷入迷茫期。也是前段时间,决定忍住诱惑,慢慢从基础沉淀,尽管慢,但是学的很扎实也很快乐。
对于认不认同不打紧(这只是我们的认识观或者方法论不同而已),重要的是找到适合自己的,你说呢?
下面的篇幅(图谱及说明)会随着时间长河的流动变得越来越长,希望这不会给你带来阅读压力,也希望你能有这个心理准备(或者许你期待着越来越丰富),好处是至少我在1-2天里会填补(升级或者开展说明)这些图谱的细小知识点。本文本质就是在做就是前台知识罗列和调度(给出文章介绍链接),希望对正在学前台或者者已经在前台岗位上的你有些许帮助。
说明 文中部分内容有和前人或者后来者的文章类似、相同或者相通之处还请多多包含和见谅。另外,文中所缺漏或者有错的地方还请多多指出,你我共同成长(赠人玫瑰嘛)。
观点 学而时习之,不亦乐乎。学习并在肯定时刻应用(实践)它,不也是件快乐的事嘛。(划重点在肯定时刻将它用在实践中是件快乐的事,回想一下,学过的东西在用它的时候是不是很快乐呢!!!???)
承诺 本文我会持续升级,那什么时候结束呢?我现在的想法是到我退休那一刻或者者说不在这行里折腾的那一刻,谢谢。
最近升级
昨天晚上,在编写【Hooks 都说了些什么】(react 16.8.6源码解析,跳跃式的想说说 React Hooks 了)的过程中,发现这个版本的应用了 Typescript,而对于 Typescript 已然忘的七七八八(4月份刚大致熟习了下),所以在接下来的时间里(几天还不知道),会罗列和升级 Typescript 学习笔记,而后再去升级【react 16.8.6源码解析】。
问:前人和很多站点(包括 Typescript 官网)都有Typescript 课程了,为何你还要造轮子?显得厉害么?还是圈粉引流量?
我的思考方式:别人说的(上面提的前人和很多站点)东西始终都是别人的,手过一遍并记录自己认为重要的才是自己的,就是这么简单。
图例说明
总览 -> 要做的 -> 正在做的 -> 已经完成 -> 再回到总览

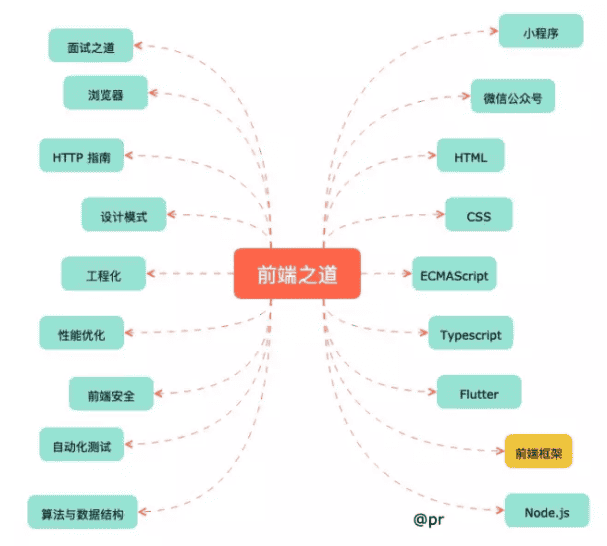
前台总谱

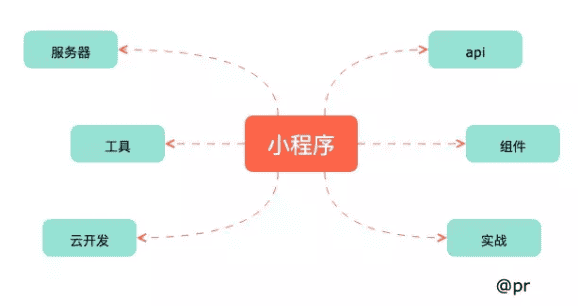
小程序

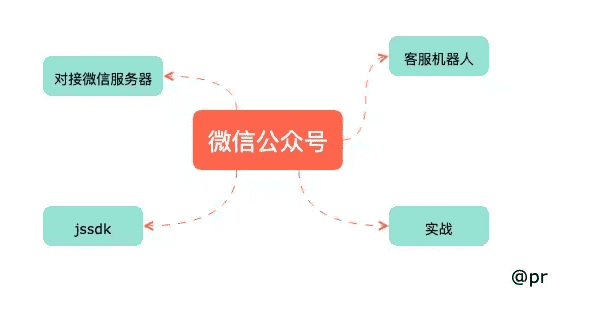
微信公众号

前台框架

Vue.js
待定...
React.js

源码分析(react 16.8.6)
React 源码解析之唠叨两句
React 源码解析之总览
React 源码解析之ReactElement
React 源码解析之React.Children
HTML
CSS
ECMAScript

ES6
关于 ES6 只是先放阮一峰老师的 ECMAScript 6入门。后期我会整理一本 gitbook 小书,倒不是会在阮一峰老师的基础上加更牛逼的东西什么的,而是做少量减法,由于整个文档看下来需要很长时间,小书只取常用的api(当然我会注明出处),这是我的个人喜好,选择性学习和书写(正在阅读的你也要看你喜好)。想要看详细的还是要看阮一峰老师的 ECMAScript 6入门。
Typescript
相关资料链接
Typescript 官网
Typescript 中文网
Node.js
面试之道

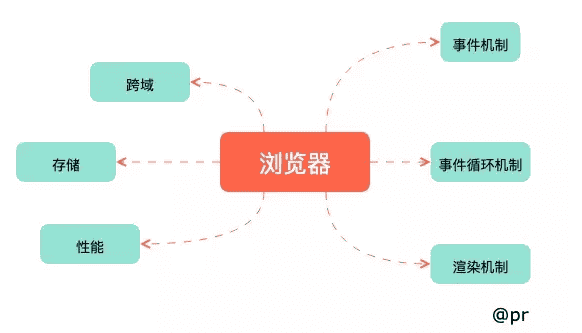
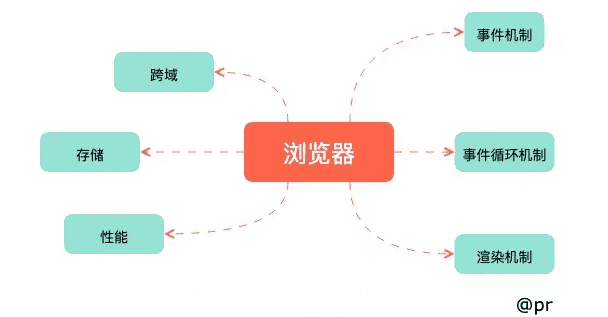
浏览器

浏览器

HTTP 指南
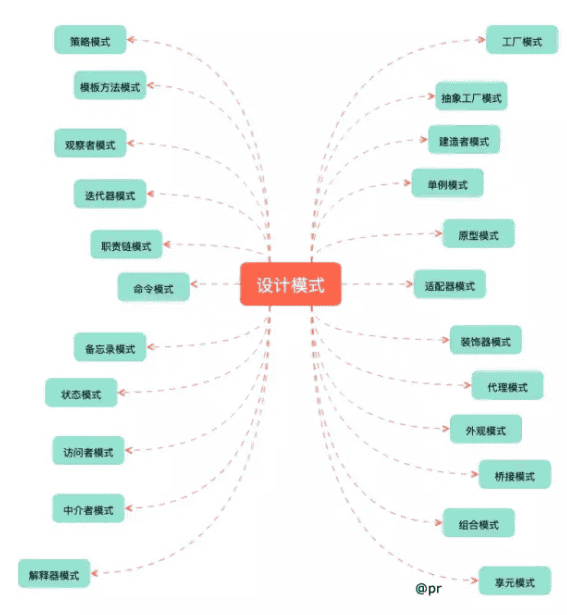
设计模式

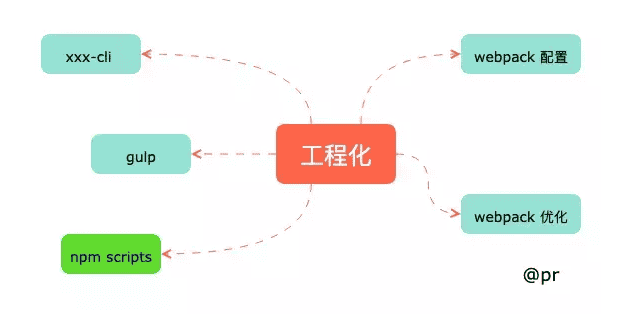
工程化

npm scripts
npm script 为什么选择她
npm script 一见钟情
npm script 多命令的运行
npm script 参数的使用
npm script 钩子的使用
npm script 环境变量的使用
npm script 跨端兼容的实现
npm script 命令补全的实现
npm script 的文件监听和自动刷新
npm script 复杂场景的应用
npm script 应用在 git hooks 中
npm script 的实践
性能优化
前台安全

自动化测试

算法与数据结构

我目前是在职前台开发,假如你现在也想学习前台开发技术,在入门学习前台的过程当中有遇见任何关于学习方法,学习路线,学习效率等方面的问题,你都可以申请加入我的前台学习交流裙:前面:603 中间:985 最后:993。里面聚集了少量正在自学前台的初学者裙文件里面也有我做前台技术这段时间整理的少量前台学习手册,前台面试题,前台开发工具,PDF文档书籍教程,需要的话都可以自行来获取下载。
最后
有人会问,你这不也是把自己坑在里面了么?你这野心不还是很大么?
首先,不想否认这点。做前台,是内驱选择的,所以可能会比少量前台(就是以此为饭碗的,工作上差不多就行了的)多少量热情,所以会坚持学习(有选择性的学习)下去。至于,野心大,那就只能用更多的时间去努力来填补了。
而至于以后不会有热情了怎样办?
个人喜欢旅行和读书。旅行需要金钱和时间,有点奢侈。而阅读需要时间,这个可以正当安排出来。想说的是我会把做前台和写文章(比方这边)当做小说来写,所以会坚持下去。对于以后的事会如何演绎和发展,还是先做好和把握当下吧。